7장에서는 ,,
1.session을 이용한 로그인과 회원가입,
2.회원가입시 기본프로필 이미지를 부여, 닉네임과 더불어 수정이 가능하고,
3.회원가입한 유저의 db정보를 삭제시키는 간단한 회원탈퇴,
4.게시판의 기본적인 crud,
5.게시글의 pagination,
6.게시글의 추천수와 최신수에 따라 정렬이 가능한 select option,
7.게시글의 keyword에 해당하는 content 또는 title을 포함하는 검색기능
8.댓글과 대댓글
9.접속된 유저들끼리 주고받을 수 있는 websocket의 채팅
댓글과 대댓글에 대해서 알아보려고한다!
기본적인 댓글과 대댓글은 게시판안의 또다른 게시판이라고 생각한다.
그리고 대댓글은 댓글안에 다시 게시판을 짠다고 생각했는데 그래서 그런지
대댓글까지 작성하고나니 class명, 코드의 짜임새라고할까 div태그를 통한 block의 분리가
가독성이 떨어지면 후에 알아보기 힘든.. 고통스러운 코드가 완성될텐데
사실 지금 소개할 코드도 그렇다 ㅠㅠ 최초 댓글은 table로 작성해달라고 파트너가 요청했었는데
당시에는 내가 대댓글까지 해본 경험이 없었기때문에 생각없이 승낙했었는데.. td태그나 tr안에는 div태그 등을 넣을 수가 없어 css등이나 코드를 작성할 때도 불편했고 막상 완성하고나니 가독성도 심각하게 떨어져보이던데..
앞으로 이렇게 짜지않을 코드 1순위로 박제를 시키려는 목적으로 그냥 포스팅을 하려고한다.
댓글작성과 대댓글 작성은 ajax로 작성됬고,
6장의 포스팅中 좋아요기능을 완성하고나서 ajax의 기능을 어느정도 사용할 수 있겠다라고 판단한뒤 구글링없이 구현해본 댓글과 대댓글이라 미흡한점이 꽤 있을 수도 있으니 참고바란다.
완성되면 ,,
지금 소개하는 '내 게시판의 댓글과 대댓글'의 원리일 뿐 절대적인 지표가 아니니 참고바란다.
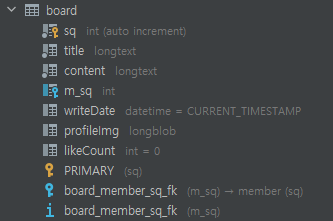
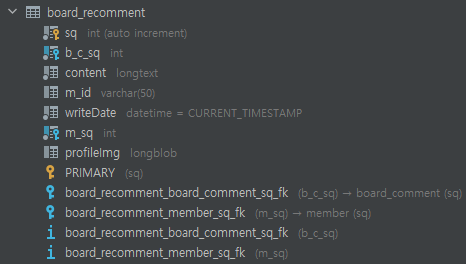
각각의 게시글에는 pk인 sq가 존재하는데 그 sq안에서 다시 게시판을 생성하기 위해서 외래키를 잡아주는데 이에 db정보는 이와같다 !



해당 게시글에 댓글이나 대댓글을 입력은 이렇게 이루어진다.

작성과 수정, 삭제 그리고 답변에 해당하는 대댓글 또한 작성,수정,삭제가 정상적으로 작동하는 모습이다.
이렇게 완성된 모습인데 이제 코드를 살펴보자
-댓글작성-
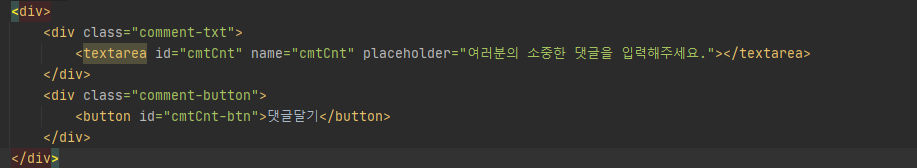
web(board-detail.jsp)
 위는 댓글을 작성하는 textarea과 버튼이고 해당 글을 작성하고 버튼을 클릭하게 되면
위는 댓글을 작성하는 textarea과 버튼이고 해당 글을 작성하고 버튼을 클릭하게 되면
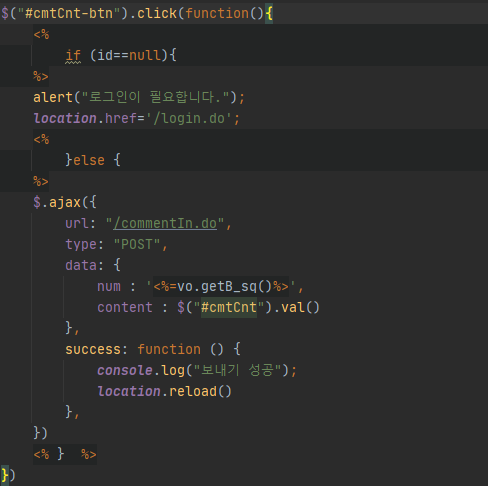
 해당 함수로 Ajax가 실행되어 페이지이동 없이 controller로 접속가능하게되고 data전달 성공시 reload를 통해 실시간으로 댓글이 작성되는 모습을 기대할 수 있다.
해당 함수로 Ajax가 실행되어 페이지이동 없이 controller로 접속가능하게되고 data전달 성공시 reload를 통해 실시간으로 댓글이 작성되는 모습을 기대할 수 있다.
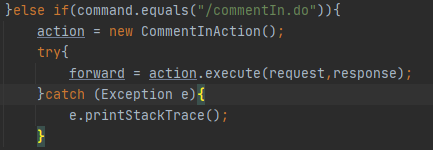
controller(BoardController)

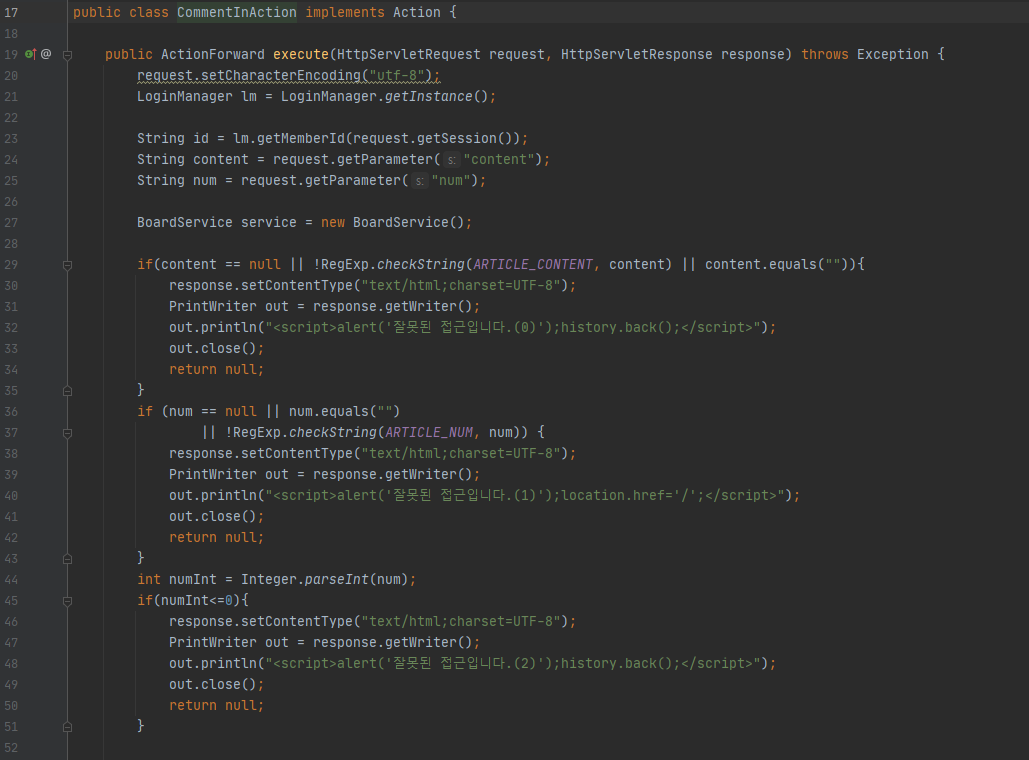
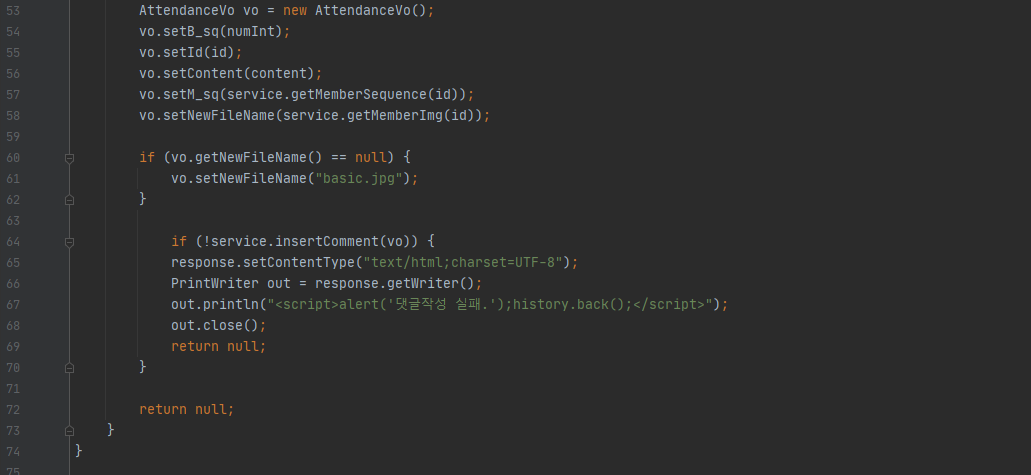
Action(CommentInAction)


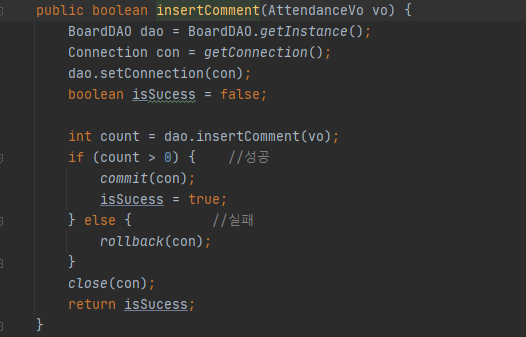
Service(BoardService)

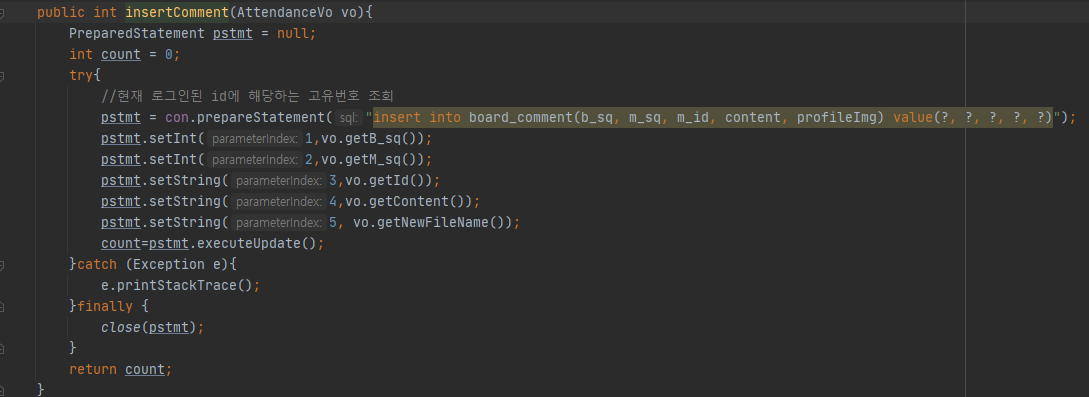
DAO(BoardDAO)

-댓글가져오기-
그렇게 작성된 댓글은 reload를 통해 실시간 확인가능을 위해 BoardDetailAction을 통해 처음 detail이 그려질때 가져와야만 한다.
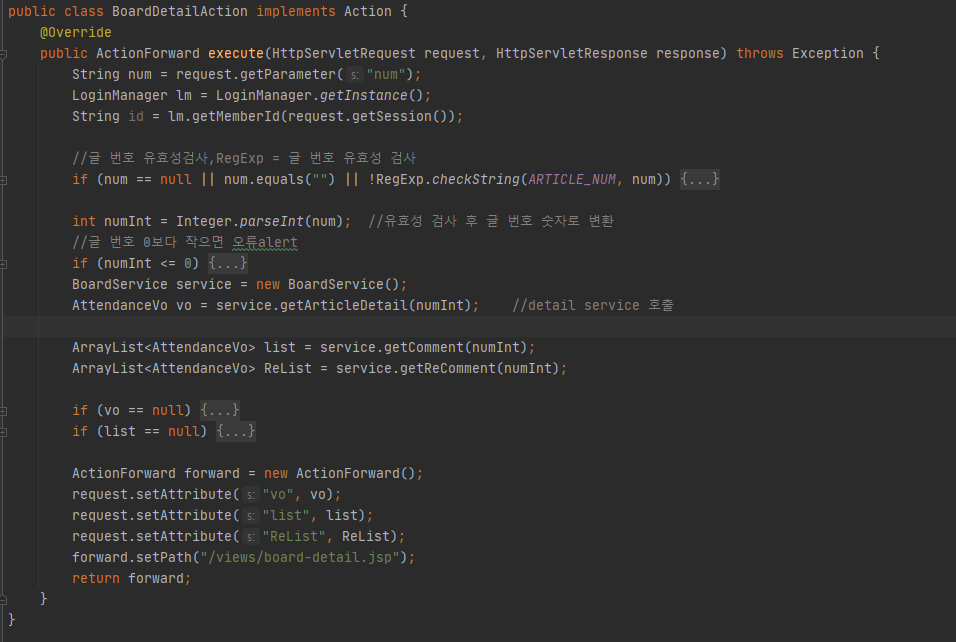
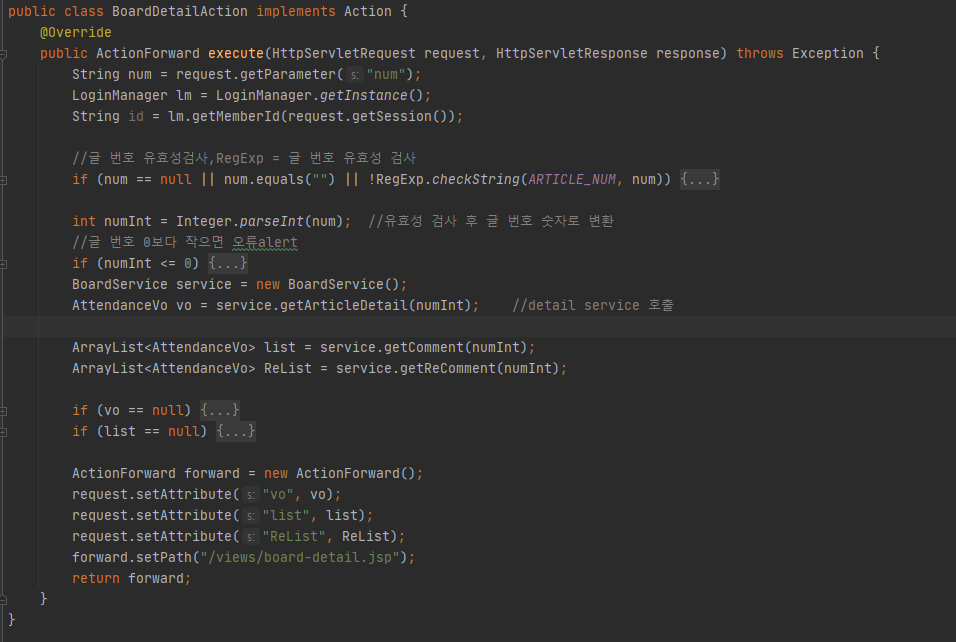
Action(BoardDetailAction)
 앞서 작성한 포스트에서 list와 ReList에 대해서는 댓글과 대댓글이라 다음에 언급하겠다고 말했는데 해당 list가 댓글이다. list를 가져오는 과정은
앞서 작성한 포스트에서 list와 ReList에 대해서는 댓글과 대댓글이라 다음에 언급하겠다고 말했는데 해당 list가 댓글이다. list를 가져오는 과정은
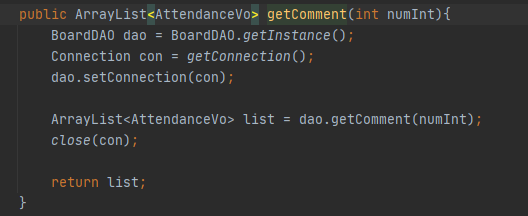
Service(BoardService)

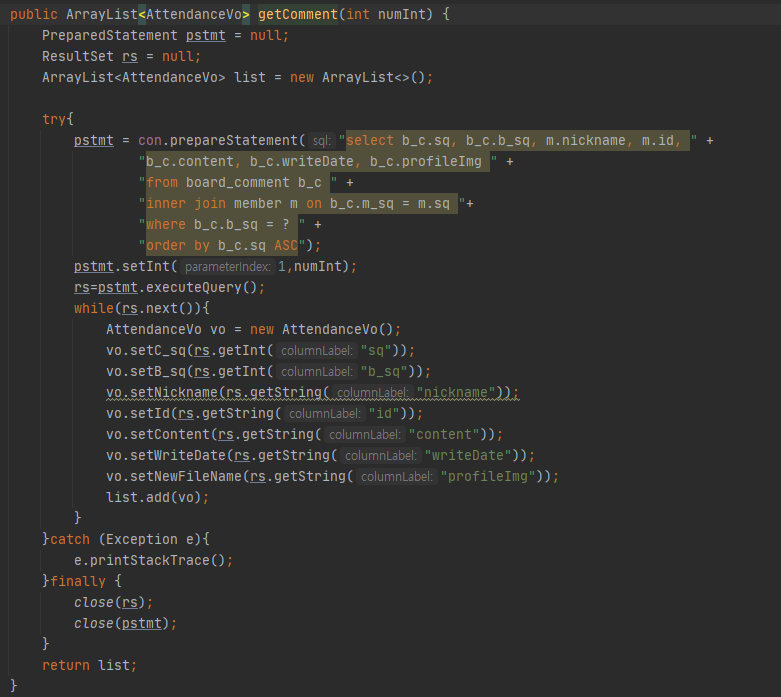
DAO(BoardDAO)

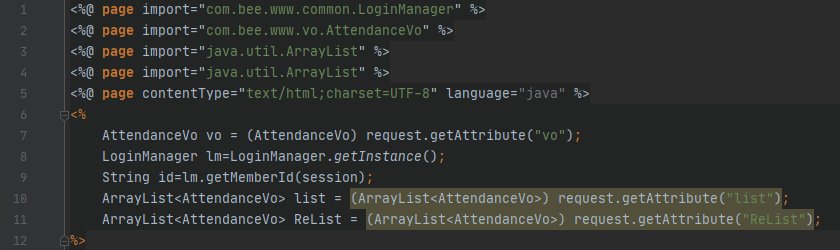
그렇게 가져온 list는 다시 jsp에서 그려질 때
web(board-detail.jsp)

를통해 가져오게되고

for문을 통해 list에 set된 db정보들을 가져올 수 있게되는 것이다.
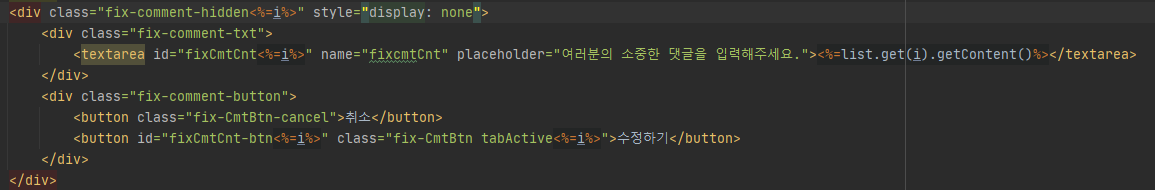
-댓글수정-
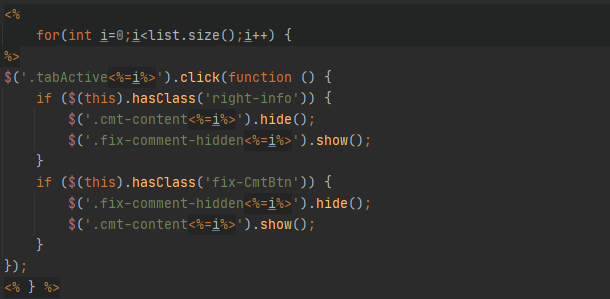
특이한 점으로는 수정을 위해 수정버튼을 누르게되면 숨겨져있던 수정 textarea가 나오면서 원래 작성된 게시물은 숨겨지게된다.

이렇게 코드를 분리해놨는데 해당함수는

이렇게 작성되었다.
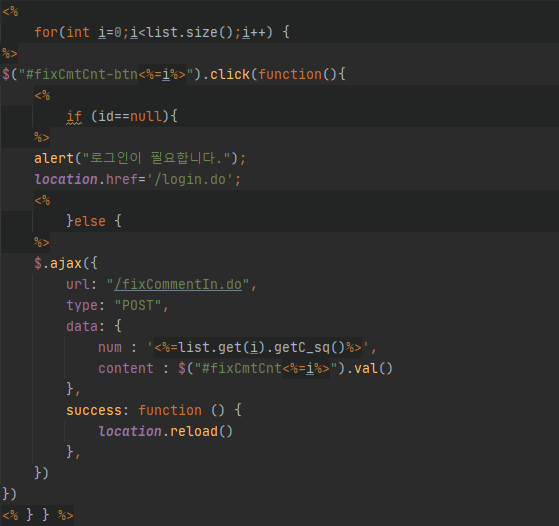
수정완료를 하기위해 또다시 ajax를 사용하게되는데

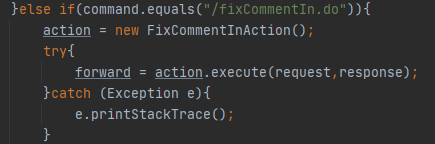
controller(BoardController)

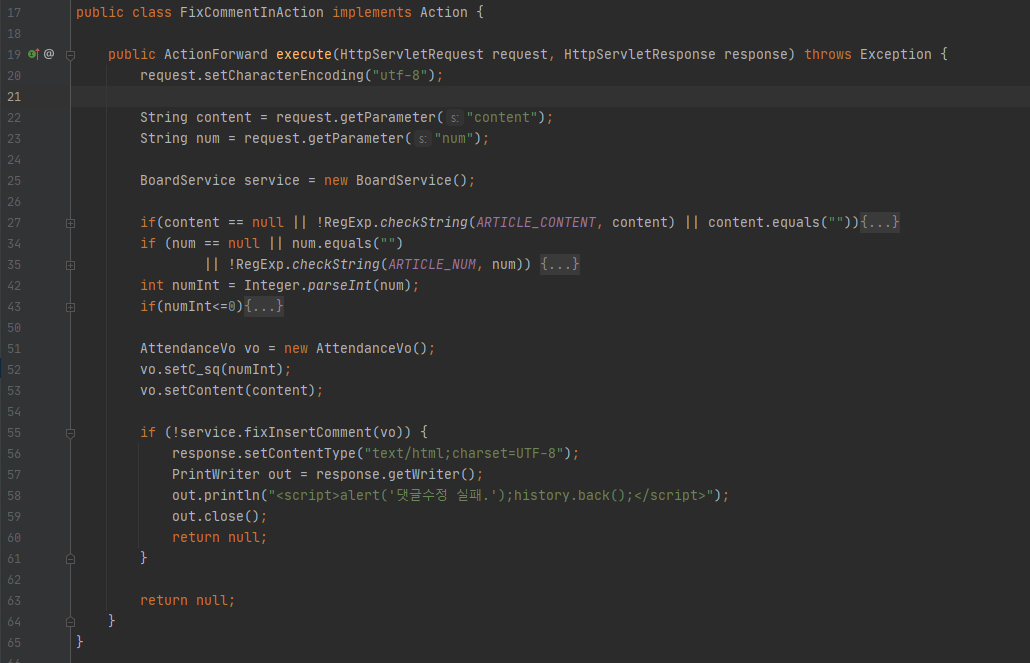
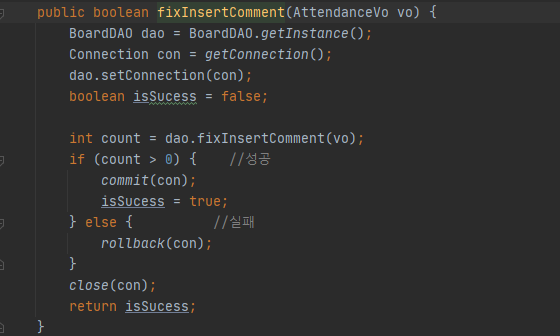
Action(FixCommentInAction)

Service(BoardService)

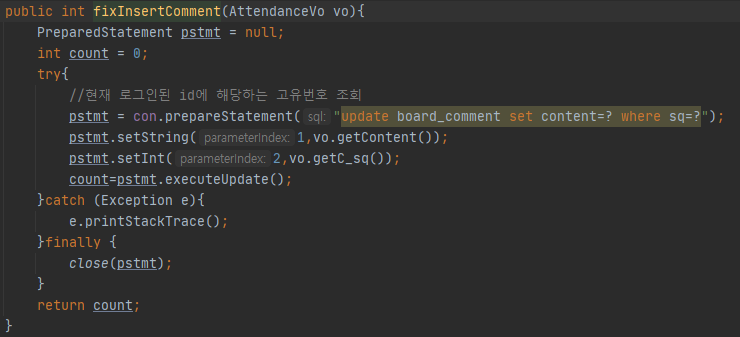
DAO(BoardDAO)
 이렇게 update되고 reload되어 댓글 수정이 페이지이동없이 실시간으로 진행되는 것이다.
이렇게 update되고 reload되어 댓글 수정이 페이지이동없이 실시간으로 진행되는 것이다.
-댓글삭제-
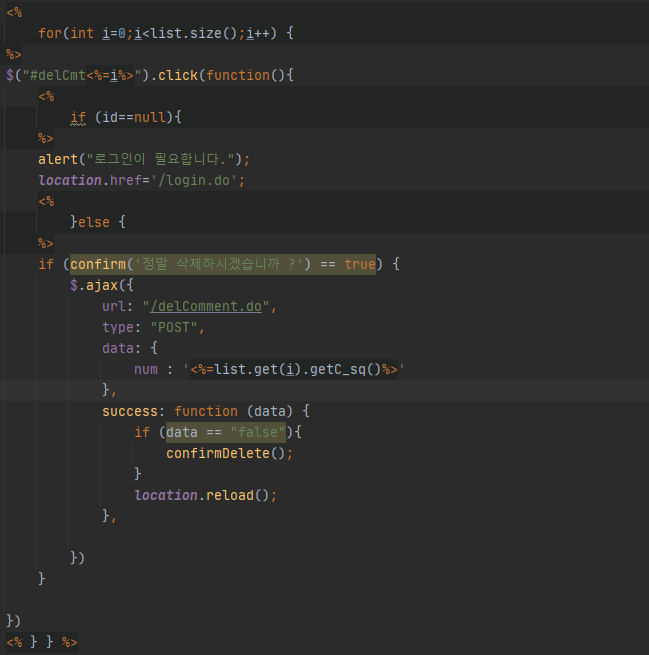
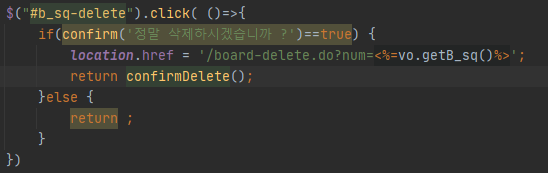
web(board-detail.jsp)

 confirmDelete()는 6장에서 위와 같이 봤던 함수겠지만 통신이 성공한 경우 받는 data가 "false"는 action에서 살펴보면 되겠다!
confirmDelete()는 6장에서 위와 같이 봤던 함수겠지만 통신이 성공한 경우 받는 data가 "false"는 action에서 살펴보면 되겠다!
controller(BoardController)

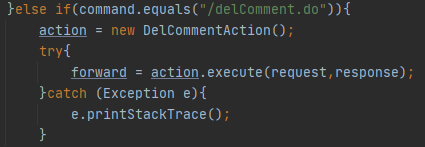
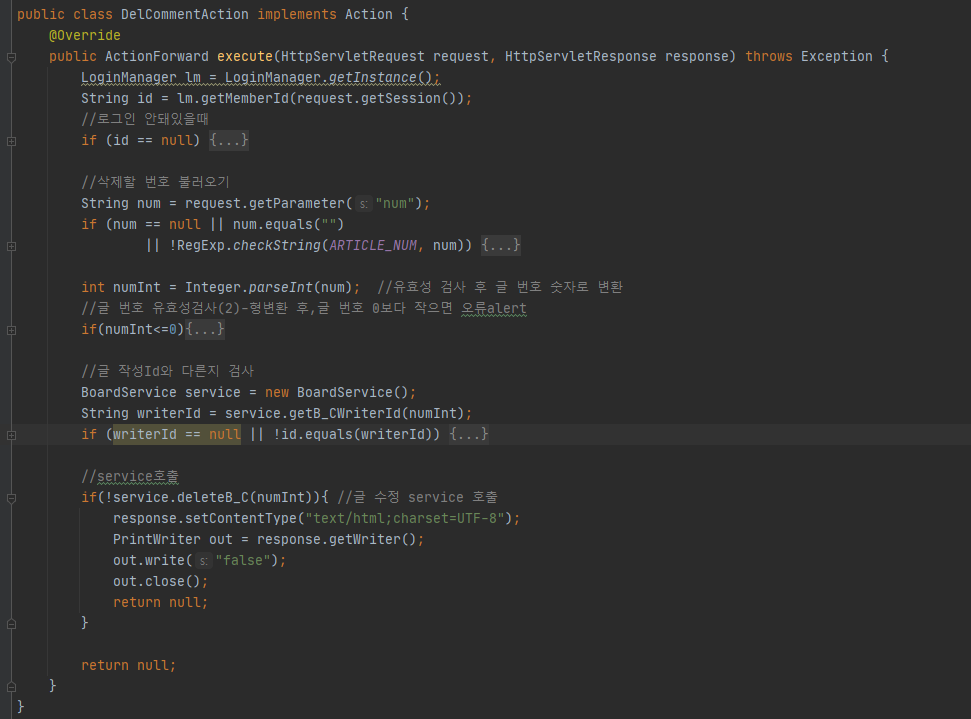
Action(DelCommentAction)

아래 PrintWriter를 통해 false라는 문자열을 전달하는데 음 아마 .write를 쓰지않고도 좀 더 효율정인 방법이 있을텐데 .write로 세상 간단하게 전달하는 방법이다 !
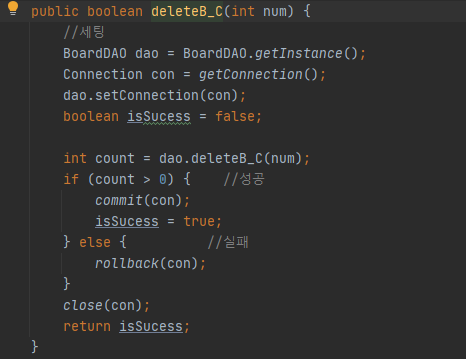
Service(BoardService)

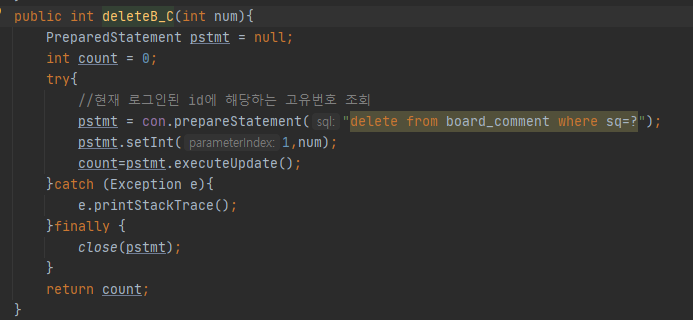
DAO(BoardDAO)

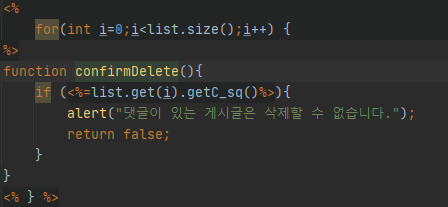
앞서작성한 6장에서

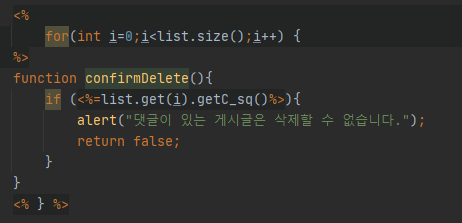
댓글이 아니라 게시글 자체를 지우는 함수인데 여기서도 confirmDelete()가 사용됬다.
confirmDelete()의 재사용성을 높이고싶어서 고민을 많이 해봤지만 사실 만족스러운 결과물은 아니다 ㅠ

그저 삭제요청을 하고 data가 전달됬지만 db에서 삭제를 거부해서 게시글이 삭제가 되지않고 존재할때 alert가 실행되는 식으로 부실하게 마무리가 되버렸다 ㅠ
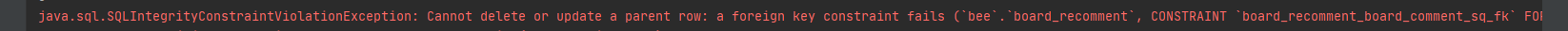
이때 삭제를 거부한다는 표현은

잘안보이면
java.sql.SQLIntegrityConstraintViolationException: Cannot delete or update a parent row: a foreign key constraint fails (
bee.board_recomment, CONSTRAINTboard_recomment_board_comment_sq_fkFOREIGN KEY (b_c_sq) REFERENCESboard_comment(sq))
이런 에러를 보낸다는 내용인데 구글링을 해보니 이런 에러가 일어날때 무시하고 삭제를 할 수 있는 세팅이 있던데 ..
딱히 궁금하지 않아 해보진않았다 !
-대댓글 작성-
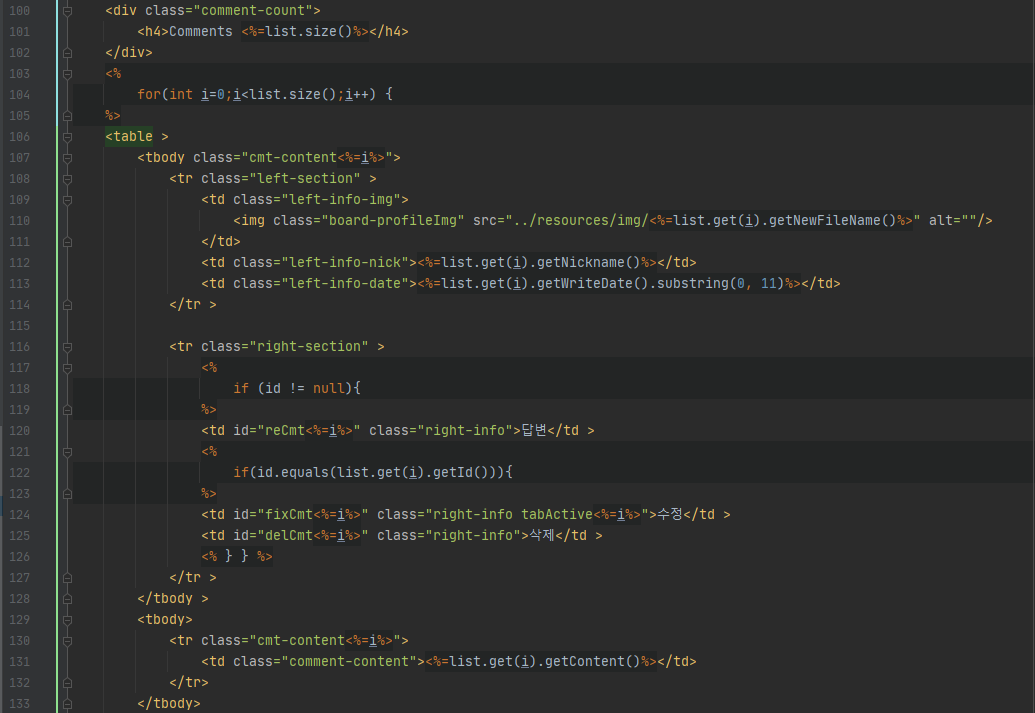
대댓글을 살펴보기전 코드의 복잡함때문도 있고,, 가독성에 어려움을 많이 느낄까봐 구조를 조금 정리하면서 살펴보자.
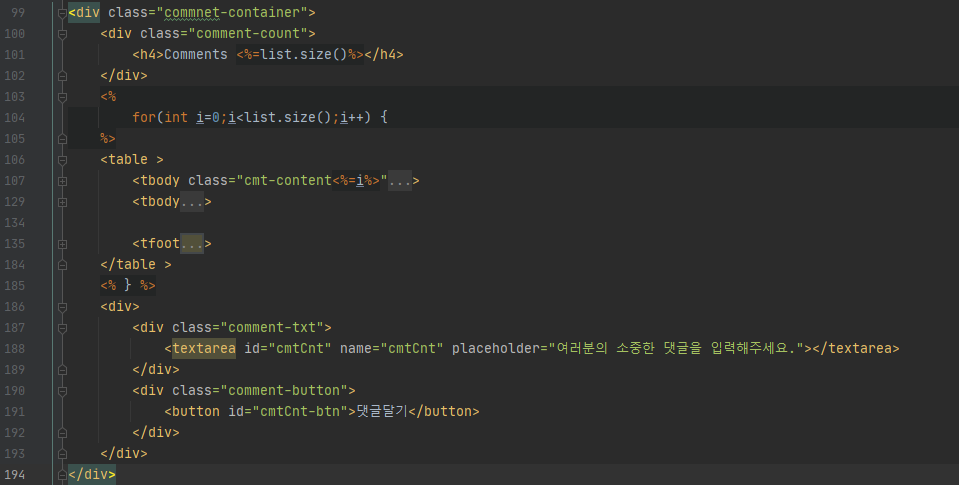
 99라인부터 194라인까지 comment에 해당하는 div
99라인부터 194라인까지 comment에 해당하는 div
그 중 106부터 184까지가 table에 해당하는데
tbody가 2개 tfoot이 1개가 존재한다.
그리고 table이 끝나는 시점에 댓글작성의 div태그가 존재하고 여기서 작성한 댓글이


table의 두개의 tbody에 그려지게 된다.
나머지 tfoot에서 대댓글이 작성될텐데 댓글과 댓글사이에 대댓글이 올 수 있는 이유는
table자체를 for문으로 돌리고 그 안에서 대댓글을 for문으로 돌렸기때문에 댓글과 댓글사이에
대댓글이 그려낼 수 있었다.
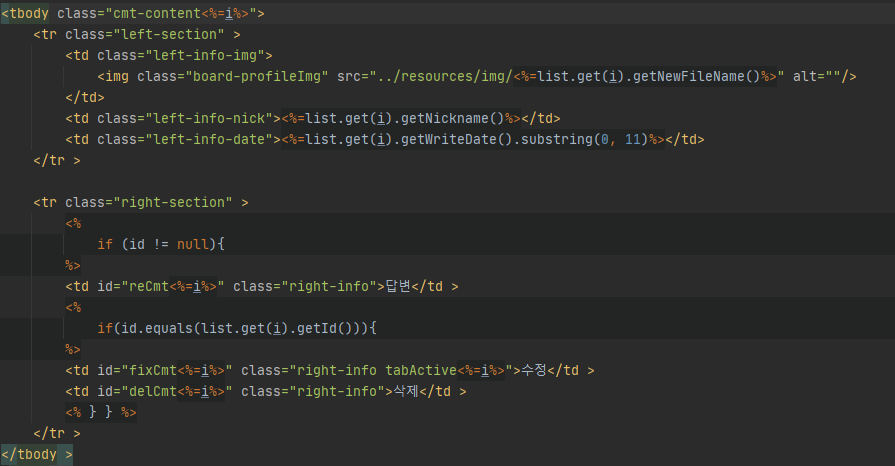
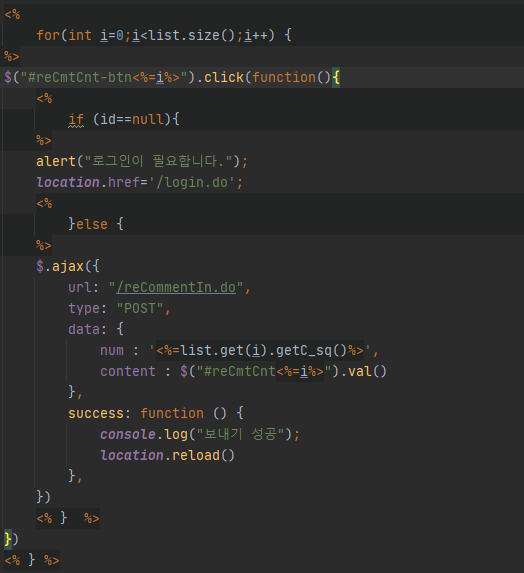
web(board-detail.jsp)
그렇게 위의 구조로 인해 대댓글의 작성버튼을 누르게되면

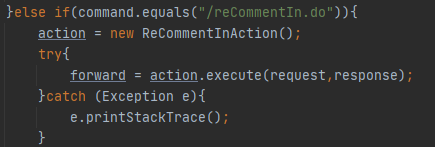
controller(BoardController)

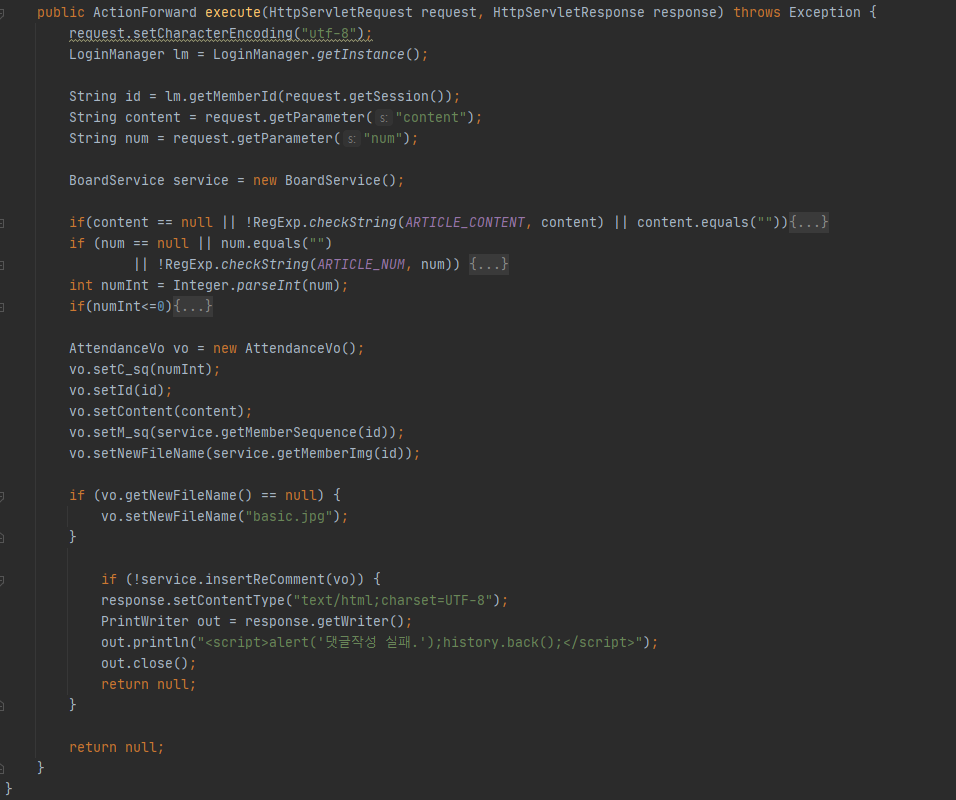
Action(CommentInAction)

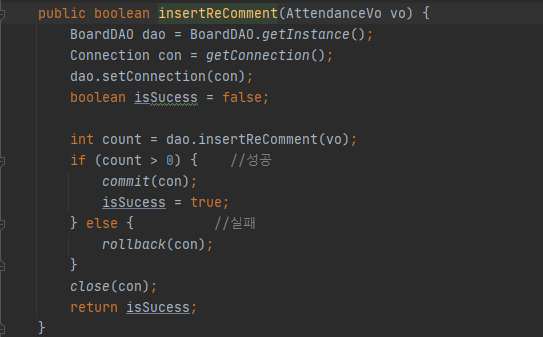
Service(BoardService)

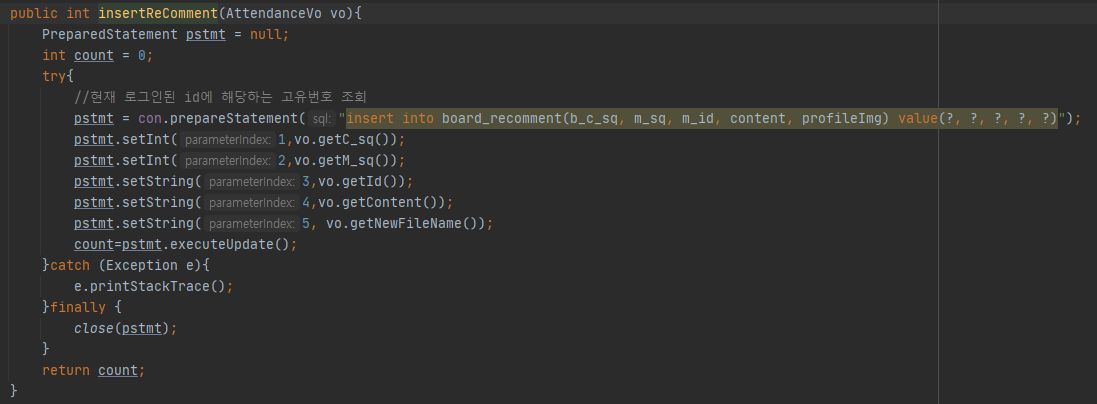
DAO(BoardDAO)

이렇게 작성은 쉽게 알아봤지만 실제로 불러오는부분에서 조금 시간이 소요됬었다 ㅠ
쉽게생각하고 작성까지는 마쳤었지만, 대댓글이 해당게시글에 있는 댓글에서 작성했기 때문에
그 게시물에서만 보여야하고, 또한 위치가 정확히 댓글밑에 위치해야하기 때문에
곧 살펴볼 getReComment() 함수에서 대댓글을 가져와서 jsp페이지에서 골라서 그려낼때 대부분의 시간을 소요했었다..
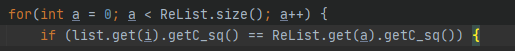
후에 천천히 노트와 펜으로 구조를 익힐 때 select ~ where ~ 문으로 먼저 골라서 view에 그려줘야한다는 고정관념을 버리고 where문을 없앤 뒤 모든 대댓글을 가져와 jsp에서 if문으로 insert해놓은 c_sq를 비교해서 일치할때만 대댓글이 보이게 함으로써 마무리가 됬었다.
 이런식이었는데 아무튼 이제 대댓글을 불러오는 코드들을 살펴보자
이런식이었는데 아무튼 이제 대댓글을 불러오는 코드들을 살펴보자
-대댓글 가져오기-
Action(BoardDetailAction)
 해당 코드에서 드디어 ReList에 해당하는 대댓글을 살펴보자
해당 코드에서 드디어 ReList에 해당하는 대댓글을 살펴보자
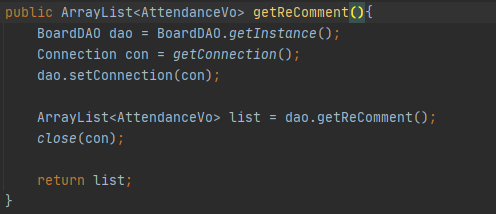
Service(BoardService)

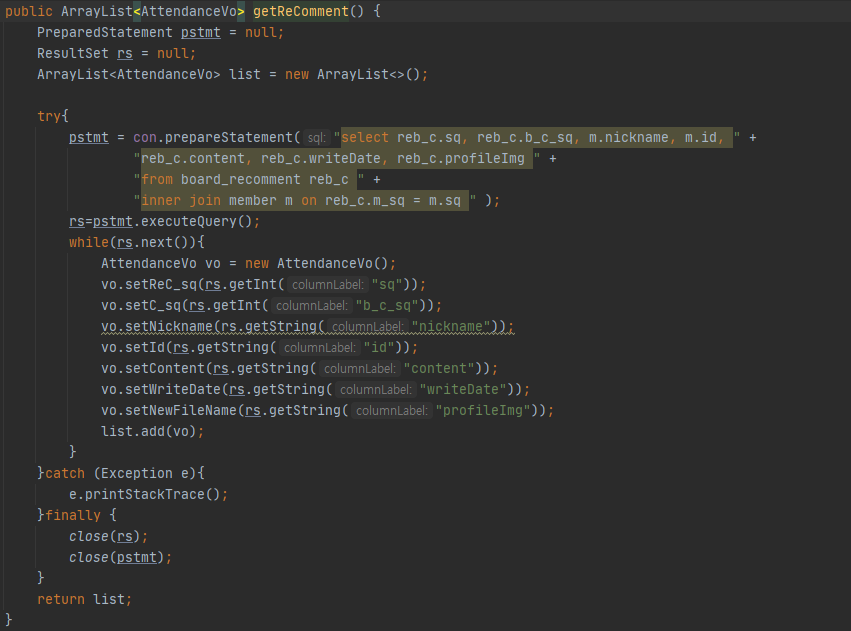
DAO(BoardDAO)

이렇게 가져온 ReList는
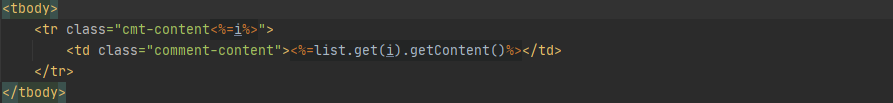
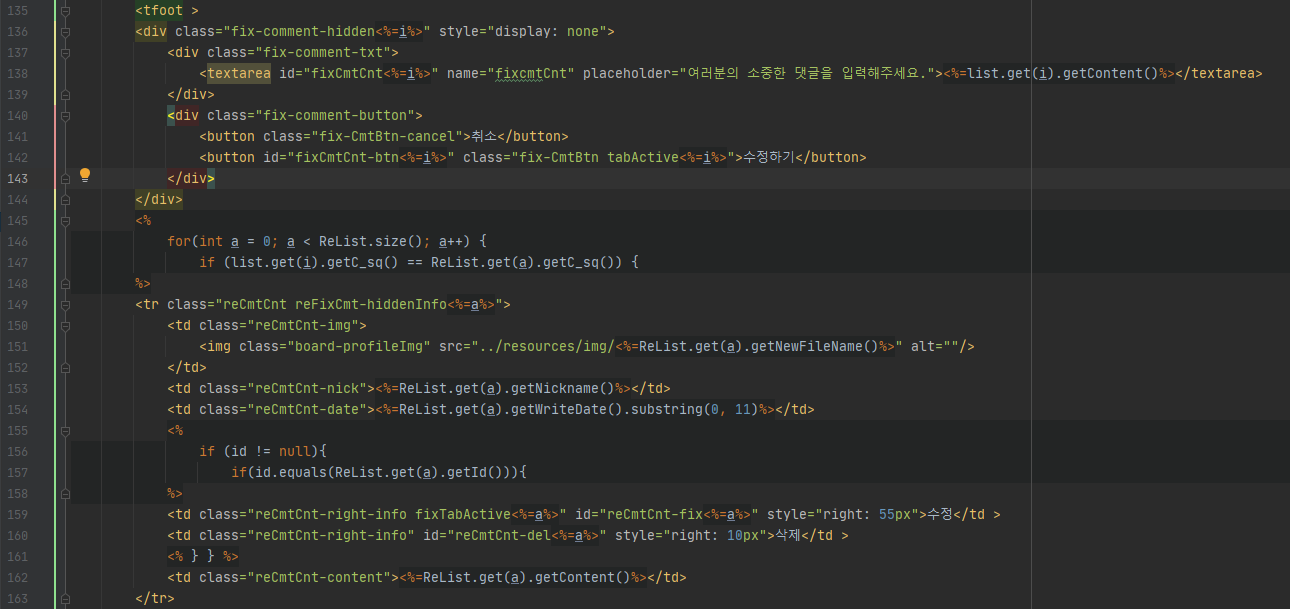
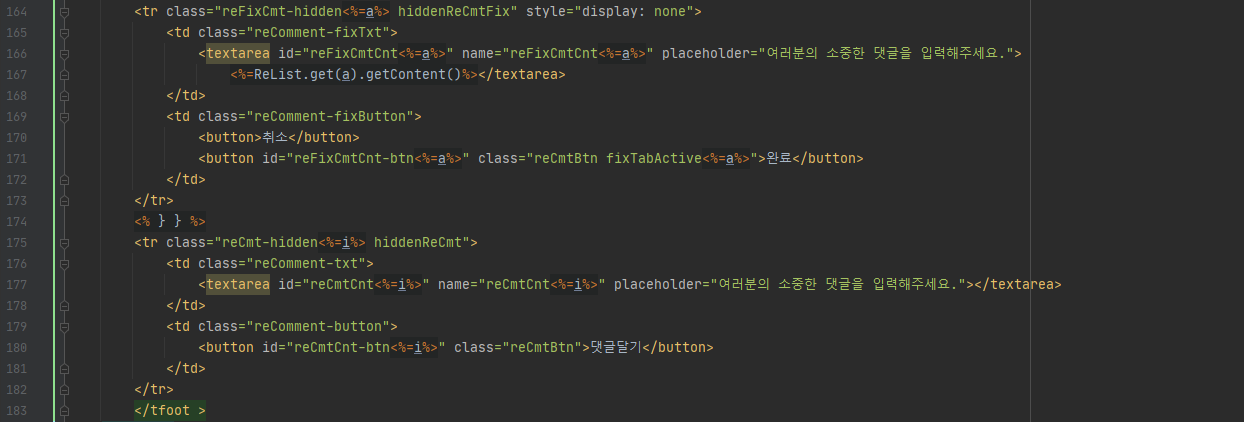
web(board-detail.jsp)


tfoot에서 이렇게 그려지게된다.
음 .. 나처럼 더러운 코드가 아니라 깔끔하게 작성한다면 보다 쉬운 이해가 가능할 것이며
이렇게 재밌는 경험으로 게시판안에 게시판, 또 그 게시판안에 게시판을 설계하는걸로 후에 만들어보고싶은 아이디어가 떠올랐으니 좋은 경험이었다고 생각한다.
절대 귀찮은건 아니고 ,, 여기까지 설명했다면 앞으로 설명할
-대댓글 수정-
과
-대댓글 삭제-
는 굳이 설명할 필요를 못느끼기 때문에 7장은 여기서 마무리하려고한다.
6장 마치며 ,,
언제나 어려웠던 코드는 모든코딩을 마친 후 돌아볼때 생각보다 어려웠던 코드가 아니었고,
이해하기 힘들었던 코드는 너무 깊이 이해하지 않았어도 됬던 코드가 되버리는데
완성했다고 생각하고 떠나보내는 코드들을 마지막으로 한번이라도 천천히 살펴보면서
공부의 마무리를 하고있는 중이다.
6장까지 작성하며 이렇게 긴 포스팅을 읽어줄 사람도 있을지 의문이긴하다.
