1. 시드 데이터
개발을 하다 보면 테스트를 위해서 데이터가 필요한 경우가 있다. 하지만 관리자 페이지 또는 Query를 사용해 데이터를 넣는 것은 한계가 있다. Django에서는 django-seed를 사용하여 Model Field에 맞는 데이터를 원하는 만큼 생성할 수 있다.
poetry add django-seed or poetry add django-seed==(원하는 버전)로 패키지를 추가하고 settings.py의 INSTALLED_APPS에 "django_seed"를 추가한다.
터미널에서 python manage.py seed (앱 이름) --number=(만들고 싶은 데이터 개수)명령으로 테스트 데이터를 생성한다.
생성된 데이터 중 '감정 점수'의 경우 정수형이지만 값의 범위가 0~10이 아닌 값이 있기 때문에 생성된 데이터의 유효성을 검사하고 수정하기 위한 validate_data.py를 앱 하위에 생성한다.
validate_data.py
from .models import Page
import random
def validate_pages():
pages = Page.objects.all()
for page in pages:
if (page.score < 0) or (page.score > 10):
page.score = random.randint(0, 10)
page.save()python manage.py shell로 Django shell을 실행한 뒤 validate_data.py를 import 하고 validate_pages()를 실행하여 데이터를 수정한다.
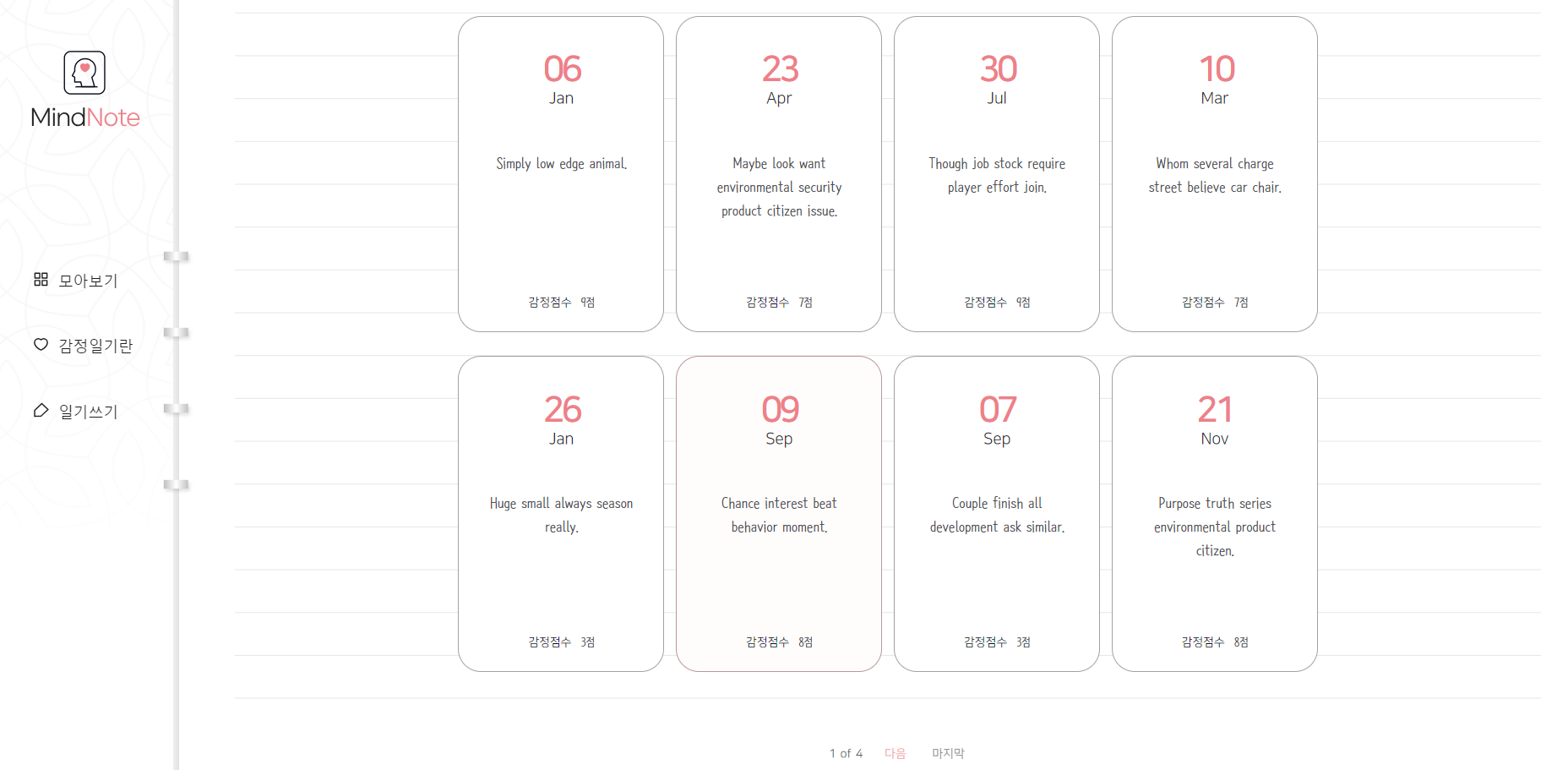
2. Pagination
데이터가 많아질수록 한 페이지에 나오는 데이터의 양도 많아져 이용에 불편을 가질 수 있다. Pagination을 사용하여 한 페이지에 일기가 8개씩 나오도록 한다.
views.py의 page_list()를 수정한다.
import한 Paginator를 사용하여 paginator변수에 Paginator를 생성한다.
request의 Query String으로부터 보여 줄 페이지의 번호를 가져온다.(페이지 번호 키워드: 'page')
가져온 페이지가 None이라면 첫 페이지를 저장한다.
기존의 데이터 리스트가 아닌 Paginator에서 가져온 현재 페이지를 템플릿으로 넘겨준다.
views.py
def page_list(request):
object_list = Page.objects.all()
paginator = Paginator(object_list, 8)
curr_page_num = request.GET.get("page")
if curr_page_num is None:
curr_page_num = 1
page = paginator.page(curr_page_num)
return render(request, "diarys/page_list.html", {"page": page})템플릿에서는 기존의 context가 아닌 새로 넘긴 page에 맞게 템플릿 태그를 변경하고 알맞은 위치에 pagination을 구성한다.
page_list.html
...
{% endfor %}
</ul>
</div>
<div class="paging">
{% if page.has_previous %}
<a href="?page=1" class="first">처음</a>
<a href="?page={{page.previous_page_number}}" class="prev">이전</a>
{% endif %}
<span class="page">
<p>{{page.number}}
of
{{page.paginator.num_pages}}</p>
</span>
{% if page.has_next %}
<a href="?page={{page.next_page_number}}" class="next">다음</a>
<a href="?page={{page.paginator.num_pages}}" class="last">마지막</a>
{% endif %}
</div>
</div>
</div>
{% else %}
...