정규표현식
문자 검색 (search)
문자 대체 (Replace)
문자 추출 (Extract)
생성자 방식
new RegExp('표현','옵션')
new RegExp('[a-z]','gi')리터럴 방식
/표현/옵션
/[a-z]/gi'const str = `
010-1234-5678
theaaa@naver.com
Hello world!
The quick brwon fox jumps over the lazy dog.
https://www.youtube.com/
동해물과 백두산이 마르고
aaaabbccc
`
const regexp1 = new RegExp('the','');
const regexp2 = new RegExp('the','g');
const regexp3 = new RegExp('the','gi');
console.log(str.match(regxp1))//the 옵션에 아무것도 없기 때문에 하나만 찾아서 반환
//console.log(str.match(regxp2))//[the,the] 소문자 the 찾아서
console.log(str.match(/the/g)) //리터럴 방식
console.log(str.match(regxp3))//[the, The, the] 대소문자 가리지 않고 찾음정규표현식 메소드
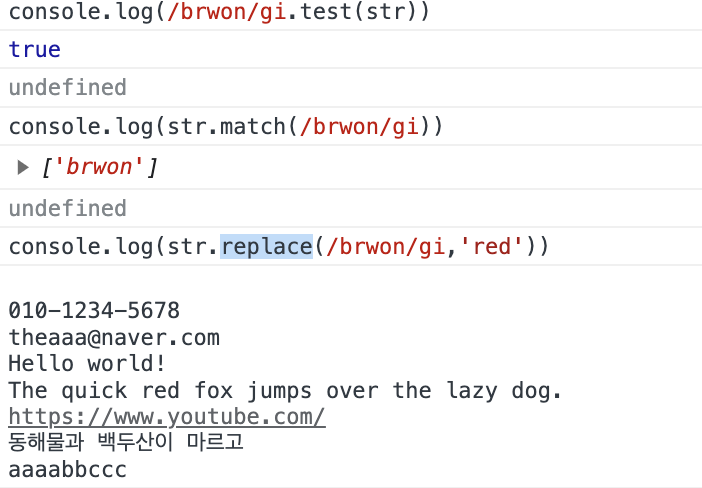
정규식.test(문자열) : 일치 여부 반환
문자열.match(정규식) : 일치하는 문자의 배열 반환
문자열.replace(정규식, 대체문자) : 일치하는 문자를 대체
const str = `
010-1234-5678
theaaa@naver.com
Hello world!
The quick brwon fox jumps over the lazy dog.
https://www.youtube.com/
동해물과 백두산이 마르고
aaaabbccc
`
정규표현식 옵션
g : 모든 문자 일치
i : 영어 대소문자 구분하지 않고 일치(Ignore case)
m : 여러줄 일치(Multi line) , 각각의 줄을 시작과 끝으로 인식
const str = `
010-1234-5678
theaaa@naver.com
Hello world!
The quick brwon fox jumps over the lazy dog.
https://www.youtube.com/80
http://localhost/1234
동해물과 백두산이 마르고
aaaabbccc.
`
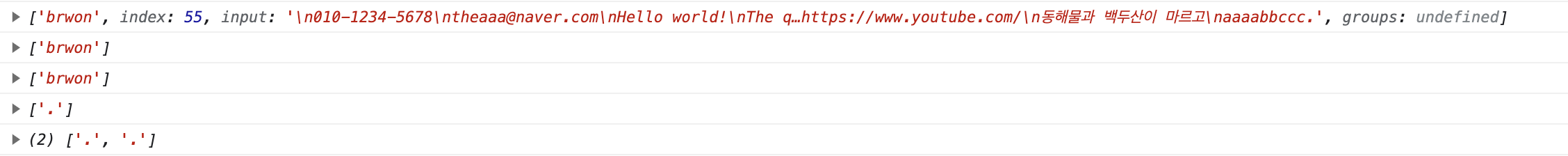
console.log(str.match(/brwon/))
console.log(str.match(/brwon/g))
console.log(str.match(/brwon/gi))
//이스케이프 문자란?
// \(백슬래쉬) 기호를 통해 본래의 기능에서 벗어나 상태가 바뀌는 문자를 말합니다.
console.log(str.match(/\.$/gi))
//정규표현식에는 . 이 어떠한 기능을 가지고 있는데 이 기능을 사용하지 않고 실제 문자열로만 사용하겠다고 설정하기 위해 앞에 백슬래쉬를 추가한다.
//뒤에 $ 사인은 문장이 끝나는지 확인하는것이다.
console.log(str.match(/\.$/gim))
정규표현식 패턴들(표현들)
^ab : 줄(Line) 시작에 있는 ab와 일치하는지?
ab$ : 줄(Line) 끝에 있는 ab와 일치하는지?
. : 임의의 한 문자와 일치
a|b : a 또는 b 와 일치
ab? : b 가 없거나 b 와 일치
{3} : 3개 연속 일치
{3,} : 3개 이상 연속 일치
{3,5} : 3개 이상 5개 이하 (3~5) 일치
+ : 1회 이상 연속 일치 ,{1,}
[ab] : a 또는 b
[a-z] : a 부터 z 사이의 문자 구간에 일치
[A-Z] : A 부터 Z 사이의 문자 구간에 일치(대문자)
[0-9] : 0 부터 9 사이의 문자 구간에 일치(숫자)
[가-힣] : 가 부터 힣 사이의 문자 구간에 일치(한글)
\w :63개문자(Word, 대소영문 52개 + 숫자 10개 +_) 에 일치
\b :63개 문자에 일치하지 않는 문자 경계(Boundary)
\d :숫자(Digit) 에 일치
s :공백(space, tab) 등에 일치
(?:) : 그룹지정
(?=) : 앞쪽 일치
(?<=) :뒤쪽 일치
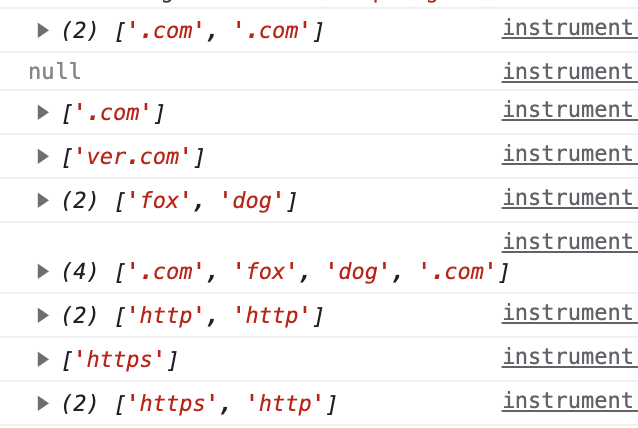
console.log(str.match(/\.com/g)) //
console.log(str.match(/\.com$/g)) //
console.log(str.match(/\.com$/gm)) //
console.log(str.match(/...\.com$/gm)) //
console.log(str.match(/fox|dog/g)) //
console.log(str.match(/fox|dog|\.com/g)) //
console.log(str.match(/http/g)) //
console.log(str.match(/https/g)) //
console.log(str.match(/https?/g)) //
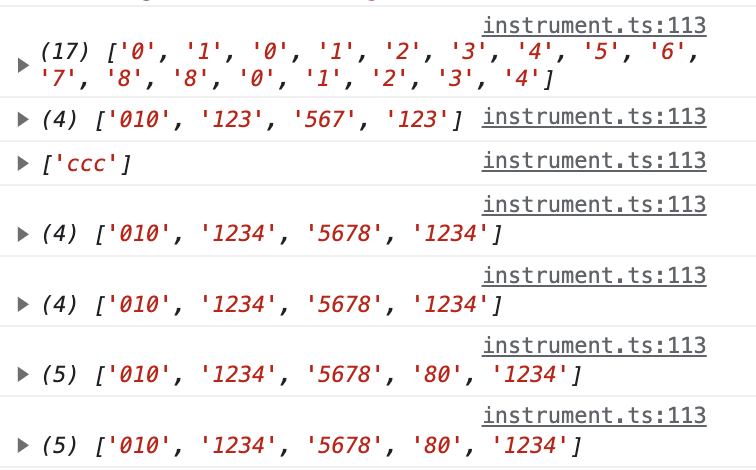
console.log(str.match(/\d/g))
console.log(str.match(/\d{3}/g))
console.log(str.match(/c{3}/g))
console.log(str.match(/\d{3,}/g))
console.log(str.match(/\d{3,9}/g))
console.log(str.match(/\d{1,}/g))
console.log(str.match(/\d+/g))
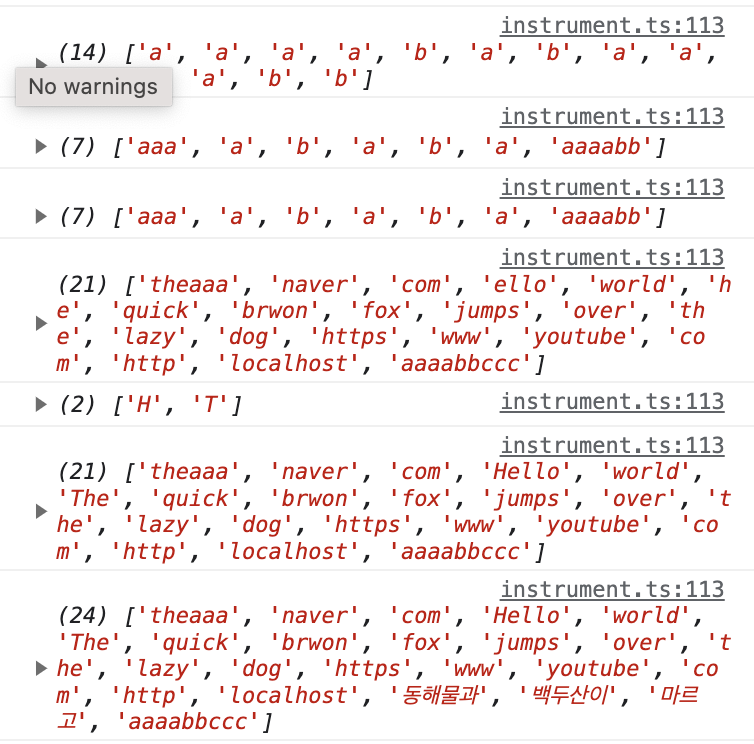
console.log(str.match(/[ab]/g))
console.log(str.match(/[ab]{1,}/g))
console.log(str.match(/[ab]+/g))
console.log(str.match(/[a-z]+/g))
console.log(str.match(/[A-Z]+/g))
console.log(str.match(/[a-zA-Z]+/g))
console.log(str.match(/[a-zA-Z가-힣]+/g))
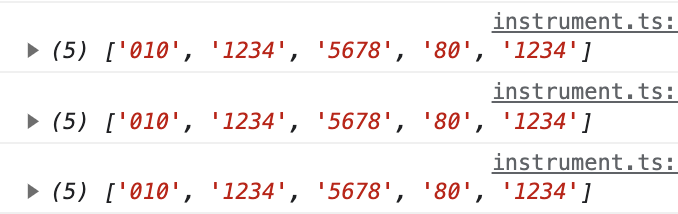
console.log(str.match(/\b[0-9]{1,}/g))
console.log(str.match(/\b[0-9]+\b/g))
console.log(str.match(/\b\d+\b/g))

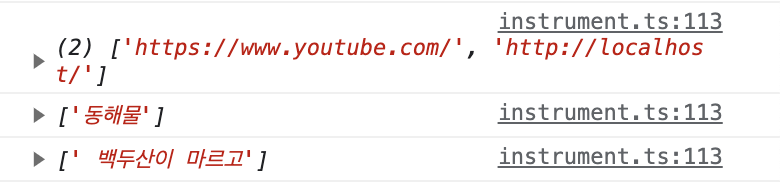
console.log(str.match(/https?:\/\/(?:\w+\.?)+\/?/g))
console.log(str.match(/.+(?=과)/g))
console.log(str.match(/(?<=과).+/g))
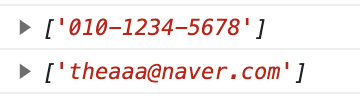
console.log(str.match(/\d{3}-\d{4}-\d{4}/g))
console.log(str.match(/\w+@\w+\.+\w+/g))