실습
설치할 인터프리터(패키지)
Flask, pymongo, dnspython
(크롤링 위한 인터프리터 :) requests, bs4
조각 기능 구현
- API에서 구현하는 것 중 익숙하지 않은 것은 먼저 python 파일로 만들어 실행해본다.
주어진 영화 url을 토대로 이미지, 제목, 디스크립션 크롤링하기
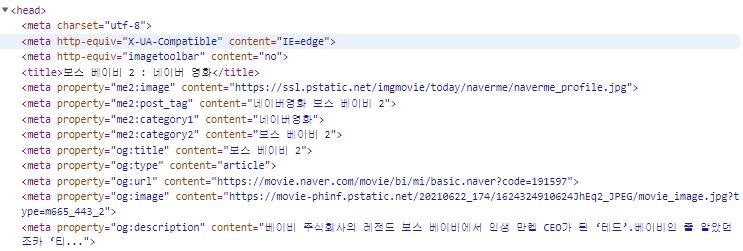
- meta 태그를 크롤링해 얻는다.
meta 태그 : 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들
예) 카톡으로 사이트 공유 시 이미지, 제목, 설명 등이 자동으로 뜨는 것은 그 사이트에 심어놓은 메타 태그를 가져왔기 때문이다

보스베이비2 네이버영화 사이트
해당 사이트 메타 태그 :

메타 태그 가져오기 조각 기능
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
print(title, image, desc)- soup.select_one('meta[property="og:title"]') : meta의 property="og:title"을 가져온다
- 크롤링 방식이 앞서 배웠던 것과 살짝 다른 점 주의
- 제목, 이미지, 설명 메타 태그를 가져올 수 있으니 API 코드에 적용한다
본격적으로 코드 짜기
POST 연습(포스팅하기)
-
API 만들기 :
1 요청 정보 : URL= /movie, 요청 방식 = POST
2 클라(ajax) → 서버(flask) : url, star, comment
3 서버(flask) → 클라(ajax) : 메시지를 보냄 (포스팅 완료!)
: 클라가 서버에 url, star, comment를 주면 서버가 url에서 크롤링해 DB에 image, title, description, star, comment를 저장 후 클라에 완료 메시지 보냄 -
서버(app.py)와 클라이언트(index.html) 코드를 완성하기
1 서버와 클라 연결 확인
2 서버부터 제작
3 클라 제작
4 완성 확인(DB에 잘 들어갔는지 확인)
POST 요청 API 코드(서버)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.prwfiap.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
import requests
from bs4 import BeautifulSoup
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
image = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
doc = {
'title':title,
'image':image,
'desc':desc,
'star':star_receive,
'comment':comment_receive
}
db.movies.insert_one(doc)
return jsonify({'msg':'저장 완료!'})
- 크롤링과 DB 사용 위해 Flask, render_template, request, jsonify 를 import 함
1.ajax에서 url, star, comment를 받는다
2.조각 기능에서 만든 크롤링 코드를 가져와 적용. url은 url_receive로 사용
3.ajax 에서 받은 star_receive, comment_receive와 크롤링해서 가져온 title, image, desc를 DB에 저장
4.저장 완료 메시지 전송
POST 요청 ajax 코드(클라이언트)
function posting() {
let url = $('#url').val()
let star = $('#star').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}- (기록하기 버튼에 연결된 posting() 함수)
1.서버에 전달할 url, star, comment를 id값에서 꺼내와 서버에 넘겨준다
2.완료되면 API에서 받은 '저장 완료!' 메시지를 띄운 후 창 새로고침(window.location.reload())
GET 연습(보여주기)
API 만들기 :
1 요청 정보 : URL= /movie, 요청 방식 = GET
2 클라(ajax) → 서버(flask) : (없음)
3 서버(flask) → 클라(ajax) : 전체 영화를 보내주기
: 클라가 서버에 줄 데이터 없음. 서버는 클라에 DB에 저장된 리뷰 보내줌
서버(app.py)와 클라이언트(index.html) 코드를 완성하기
1 서버와 클라 연결 확인
2 서버부터 제작
3 클라 제작
4 완성 확인(새로고침 시 DB에 저장된 리뷰가 화면에 나오는지 확인)
GET 요청 API 코드(서버)
@app.route("/movie", methods=["GET"])
def movie_get():
movie_list = list(db.movies.find({}, {'_id': False}))
return jsonify({'movies':movie_list})1.DB에서 리뷰 가져옴
2.가져온 리뷰 리스트 반환
GET 요청 ajax 코드(클라이언트)
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
let rows = response['movies']
for (let i = 0; i < rows.length; i++) {
let comment = rows[i]['comment']
let title = rows[i]['title']
let desc = rows[i]['desc']
let image = rows[i]['image']
let star = rows[i]['star']
let star_image = '⭐'.repeat(star)
let temp_html = `<div class="col">
<div class="card h-100">
<img src=${image}
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>star_image</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>
`
$('#cards-box').append(temp_html)
}
}
})
}1.페이지 접속하면 listing() 함수 실행
2.listing() 함수에서 서버에서 받아온 영화 리뷰 리스트를 정리해 html 코드로 붙임
- star는 '⭐'.repeat(star) 사용하여 그림으로 변환 후 코드로 넣음
-끝-
