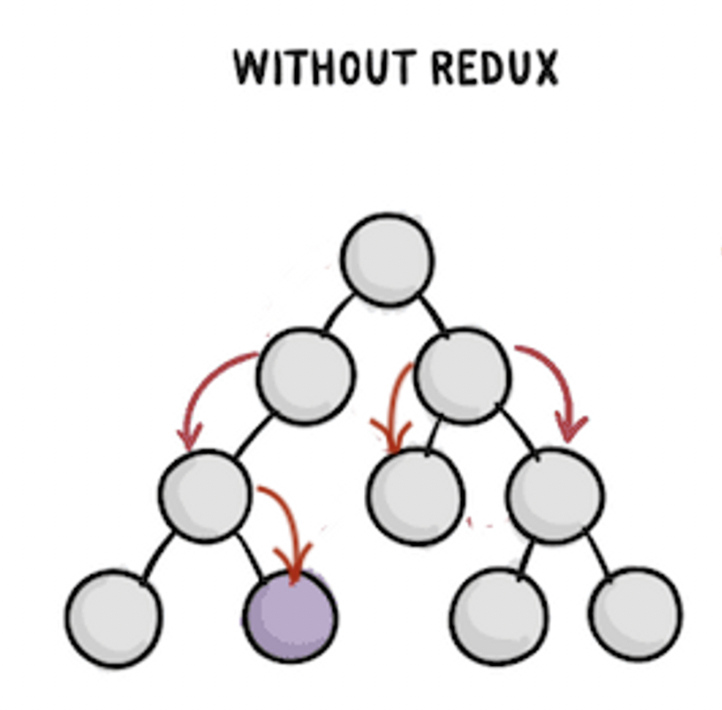
react 는 컴포넌트 끼리 데이터를 보내고자 할때 Props를 통해서 부모 컴포넌트에서 자식 컴포넌트로 그 값을 보내주었다.
Props로 State(데이터)를 공유하는 방법에는 불편한 점이 있었다.
- 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시 부-모 관계가 되어야 한다.
- 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 한다. 즉, 정작 부모컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야만 하는 것을 의미한다. (조부모 → 부모 → 손자)
- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.
이러한 불편함을 해결하기 위해서 redux 를 사용한다,
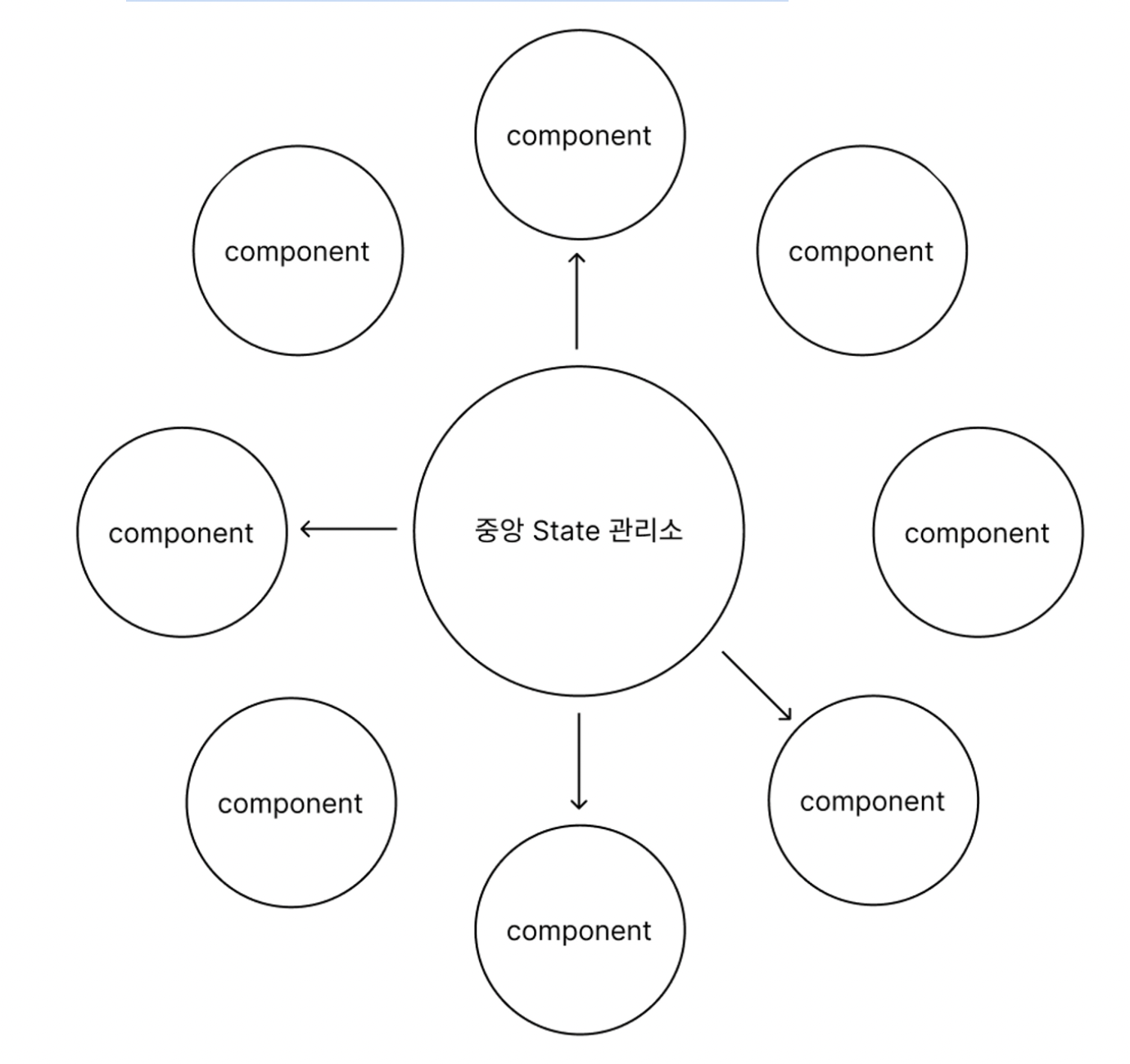
리덕스를 사용하면State를 공유하고자 할때 부-모 관계가 아니여도 되고, 중간에 의미없이 컴포넌트를 거치지 않아도 됩니다. 그리고 자식 컴포넌트에서 만든 State를 부모 컴포넌트에서도 사용할 수 있게 된다.
- Local state (지역상태) 란?
- 컴포넌트에서 useState를 이용해서 생성한 state 입니다. 좁은 범위 안에서 생성된 State 라고 생각하면 된다.
- Global state (전역상태)란?
- Global state는 컴포넌트에서 생성되지 않습니다. 중앙화 된 특별한 곳에서 State들이 생성됩니다. 좀 더 쉽게 얘기해서 “중앙 state 관리소” 라고 생각하면 된다.

redux란?
전역 상태관리 라이브러리 라고 많이 표현한다. 전역 상태, 즉 Global State를 의미하고 그것을 관리하게 도와주는 라이브러리 (패키지) 이다.
우리가 위에서 말한 “중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리) 이다.
이렇게 리덕스를 사용하는 이유에 대해서 알게 되었다.