-
선택자 목록
div , p :div와 p -
자식 결합자
div > p : div의 자식인 p -
하위(자손) 결합자
div p : div의 자손(자식, 손자 등등)인 p -
형제 결합자
일반 형제 결합자
div ~ p : div 이후의 형제인 p -
인접 형제 결합자
div + p : div 이후의 형제 중 첫 번째 p
선택자 목록
CSS 선택자 목록(,)은 일치하는 모든 요소를 선택
다수의 선택자를 구분하기 위해 쉼표(,)를 사용
element, element, element { style properties }
/* 모든 span과 div 태그 선택 */
span,
div {
border: red 2px solid;
}
/*id가 main 인 것, class가 content인 것, article 태그 선택*/
#main,
.content,
article {
font-size: 1.1em;
}자식 결합자
selector1 > selector2 { style properties }
자식 결합자(>)는 두 개의 CSS 선택자 사이에 위치하여 뒤쪽 선택자의 요소가 앞쪽 선택자 요소의 바로 밑에 위치할 경우에만 선택
뒤쪽 선택자의 요소는 앞쪽 선택자 요소의 바로 아래에 위치해야 함
하위 모든 요소를 선택하는 자손결합자와의 차이 주의!
Css
span {
background-color: white;
}
div > span {
background-color: DodgerBlue;
}Html
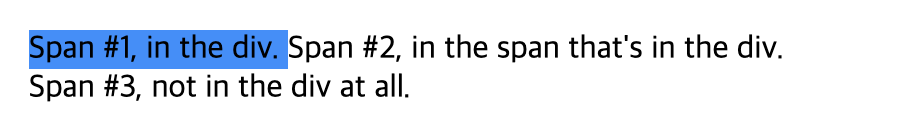
<div>
<span>Span #1, in the div.
<span>Span #2, in the span that's in the div.</span>
</span>
</div>
<span>Span #3, not in the div at all.</span> >> div>span (자식결합자)는 div 바로 하위오는 자식요소 span만 적용됨.
>> div>span (자식결합자)는 div 바로 하위오는 자식요소 span만 적용됨.
만약 div span (자손결합자) 이었다면 Span #2로 시작하는 문장도 배경이 블루로 지정됨.
자손 결합자
selector1 selector2 { /* property declarations */ }
자손 결합자( )는 한 칸의 공백 문자로 표현
두 개의 선택자를 조합하여, 뒤쪽 선택자 요소의 조상(부모, 부모의 부모, 부모의 부모의 부모...)에 앞쪽 선택자 요소가 존재할 경우 선택합니다.
위의 자식 결합자와 비교해보기!
일반 형제 결합자
former_element ~ target_element { style properties }
(~)는 두 개의 선택자 사이에 위치하여 뒤쪽 선택자의 요소와 앞쪽 선택자 요소의 부모 요소가 같고, 뒤쪽 선택자의 요소가 뒤에 위치할 때 선택합니다.
인접형제결합자와는 다르게 두 요소가 서로 붙어있을 필요는 없습니다.
인접 형제 결합자
former_element + target_element { style properties }
인접 형제 결합자(+)는 앞에서 지정한 요소의 바로 다음에 위치하는 형제 요소만 선택
/* Paragraphs that come immediately after any image */
img + p {
font-weight: bold;
}>> 이미지 바로 다음에 나오는 p 태그
특정 셀렉터 고르기
태그#id이름 태그.class이름 #id이름.class이름
설명: 태그와 id, class값을 혼합해서 선택하는 셀렉터입니다. 요소를 구체적으로 언급해야할때 사용하고, 띄어쓰기가 있는방식은 후손요소를 선택하는 셀렉터이기 때문에 띄어쓰기가 없는 것에 주의해야합니다.
/* p태그이면서 p-tag라는 클래스값을 가지는 요소를 선택*/
p.p-tag {
color: gray;
}
/* p태그이면서 #third-line이라는 id값을 가지는 요소를 선택*/
p#third-line {
text-decoration: underline;
}