React Query Devtools를 사용해보았다.

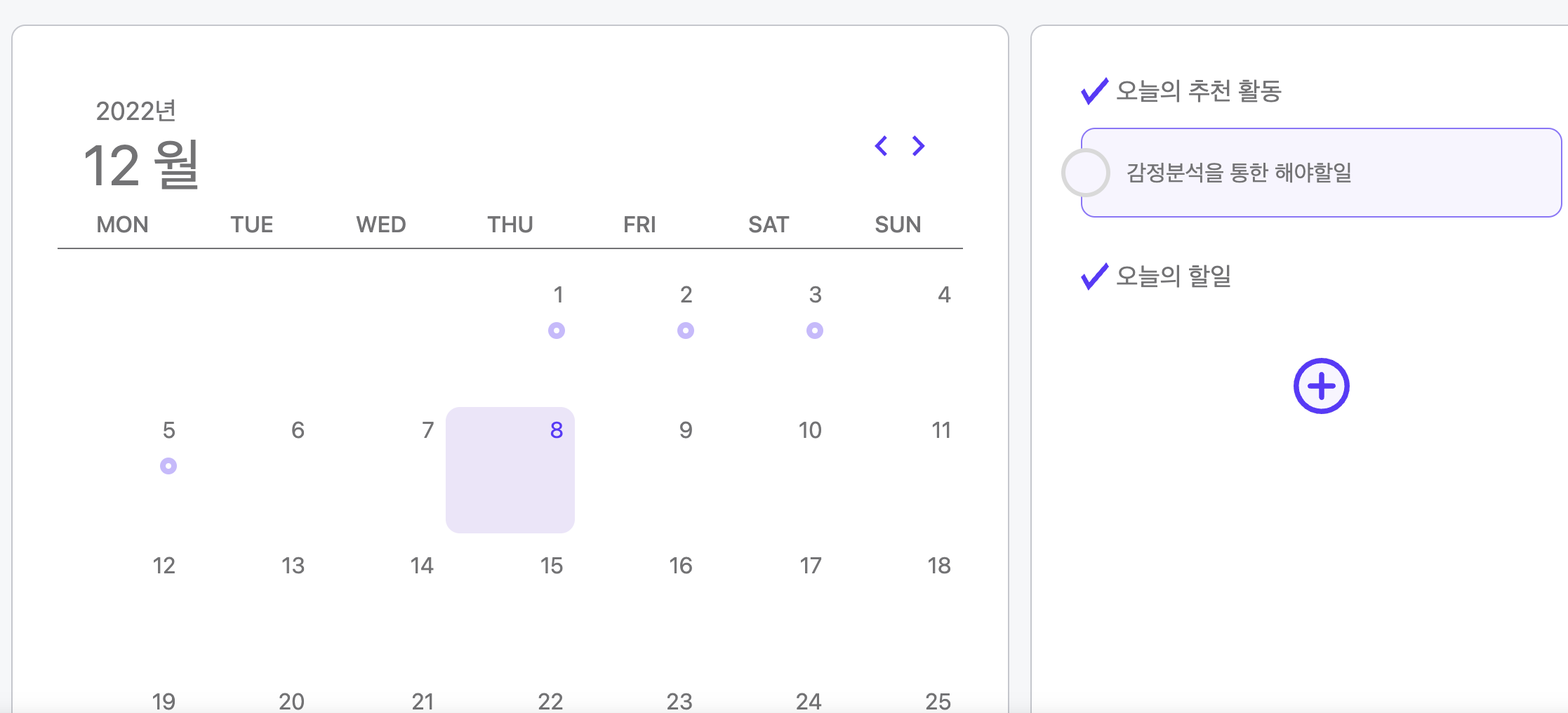
오늘의 할일을 넣어주면
1. 오늘의 할일 리스트에 추가된다.
2. 달력에서 12월 8일에 일정이 있음으로 o이모티콘이 추가되어야한다.
이렇게 두가지가 이루어져야한다.
달력에서 데이터를 불러올 때의 쿼리키
["plan","2022","12"]
오늘의 할일 데이터를 불러올 때 쿼리키
["plan","2022","12","08"] 각각 지정했다.
할일을 생성할 때, 두 가지 데이터가 새로 불러와져야 함으로
생성할 때 useMutation 에서 쿼리무효화를 아래와 같이 키로 해주면 된다.
["plan","2022","12"]
해당키로 시작하는 것들은 모두 데이터가 무효화 처리되어 다시 패치된다.
위와 같이 하면 당연히 될 줄 알았는데,
달력에서는 동작을 하지 않는 문제가 생겼다.
mutation을 통해서 query 무효화를 했을 때,
같은 키를 사용하면 무효화가 된다고 했는데 되지 않는 문제가 생겼다.

단순히 console로 찍었을 때는 같은 데이터가 쿼리키에 들어간다고 생각했으나,
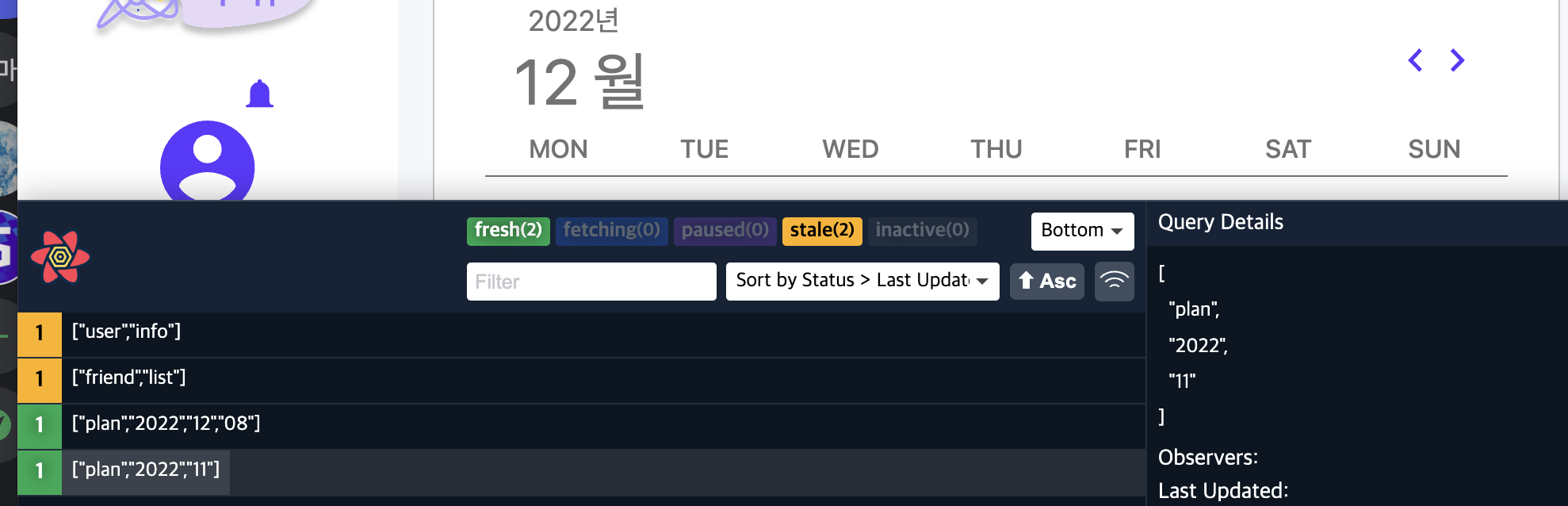
reqct query devtools를 사용해보았더니 년,월,일 중에서 월의 데이터가 잘못들어가고 있었다.
Calendar 에서 사용했던 Data객체에서는 월이 1~12가 아니라, 0~11로 0부터 시작하기 때문에 숫자가 하나씩 앞당겨졌던 것이다.
뿐만아니라, 특정 동작에 따라 쿼리키가 무효화 되어서 어떤 쿼리키가 fetch 되는지도 알 수 있어서 데이터 패칭하는것을 관리하기 좋을것 같다는 생각이 들었다
추가로 쿼리키를 일일히 지정해주는 것은 너무 헷갈려서 한곳에서 관리를 해주는 것이 좋을 것 같다.