
Tab만들기
1. tab component
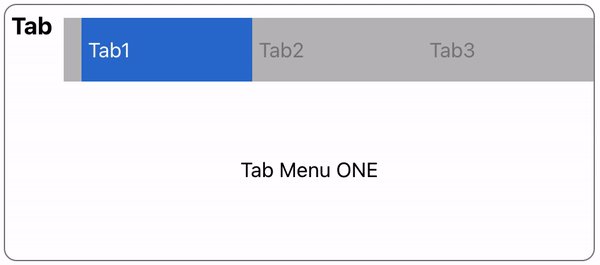
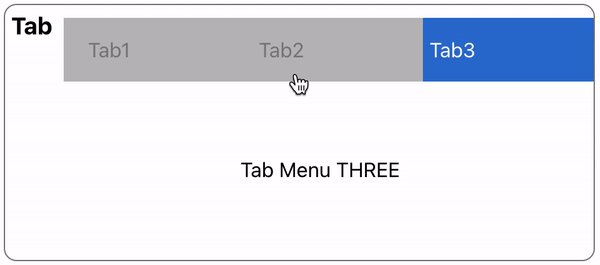
화면에 보여지는 tab은 총 3개로 클릭할 때마다 배경색이 변하도록 만들었다.
list는 tabs.map으로 랜더링하고, index를 이용해 현재 tab이 어떤 탭인지 확인할 수 있도록 했다.
const [current, setCurrent] = useState(0)
const tabs = ["ONE", "TWO", "THREE"]
const selected = {"원하는 스타일 속성"}
<ul>
{tabs.map((tab, index) =>
<li
key={index}
onClick={() => changeTab(index)}
style={current === index ? selected : {}}
>
{`Tab${index +1}`}
</li>
)}
</ul>2. 문구 변경
tab을 클릭하면 아래 있는 문구도 함께 변경되도록 했다. tabs 배열의 값을 가져와 랜더링 해주는 방식을 택했다.
<span>
Tab Menu {tabs[current]}
</span>3. 완성
css에 transition 속성을 추가해 클릭시 배경이 부드럽게 바뀌도록 했다.