5.1 값
값(value)은 식(표현식, expression)이 평가(evaluate)되어 생성된 결과를 말한다.
- 모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장된다. 예를 들어 메모리에 저장된 값 0100 0001을 숫자로 해석하면 65지만 문자로 해석하면 'A'다.
10 + 20 // 30, 10+20은 평가되어 숫자 값 30을 생성한다.
let sum = 10 + 20 // 변수에는 10+20이 평가되어 생성된 숫자 값 30이 할당된다.
// sum이 기억하는 메모리 공간에 저장된 것은 30이다.그렇다면 10+20은 언제 값이 생성된 걸까?
5.2 리터럴
리터럴은 사람이 이해할 수 있는 문자 똔느 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
- 리터럴은 정수, 부동소수점, 문자열, 불리언, null, 객체, 배열, 함수 등 다양한 종류의 리터럴이 있다.
- 자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
5.3 표현식
표현식은 값으로 평가될 수 있는 문(statement)이다. 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
- 값으로 평가될 수 있는 문(statement)은 모두 표현식이다.
5.4 문
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다.
- 문은 여러 토큰으로 구성되는데, 토큰(token)이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.
- 문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
5.5 세미콜론과 세미콜론 자동 삽입 기능
- 세미콜론은 문의 종료를 나타낸다. 생략도 가능하나, 자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI)이 암묵적으로 수행된다.
- TC39(ECMAScript 기술 위원회), Add interesting Cases of Automatic Semicolon Insertion
5.6 표현식인 문과 표현식이 아닌 문
변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
그러나 리터럴(정수, 문자열, 부동소수점 등..)은 모두 표현식이다.
- 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
let name = let y;
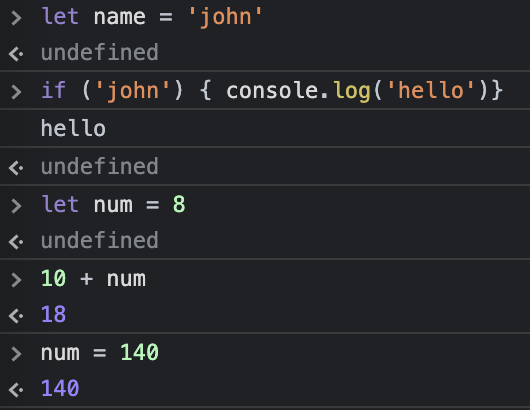
// SyntaxError: Unexpected token let- 크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력한다. 표현식인 문을 실행하면 언제나 평가된 값을 반환한다.

(이 글은 모던자바스크립트 Deep Dive를 요약 및 정리한 내용입니다.)