
웹 표준
W3C(World Wide Web Consortium)에서 권고하는 '웹에서 표준적으로 사용되는 기술이나 규칙'.
사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법.
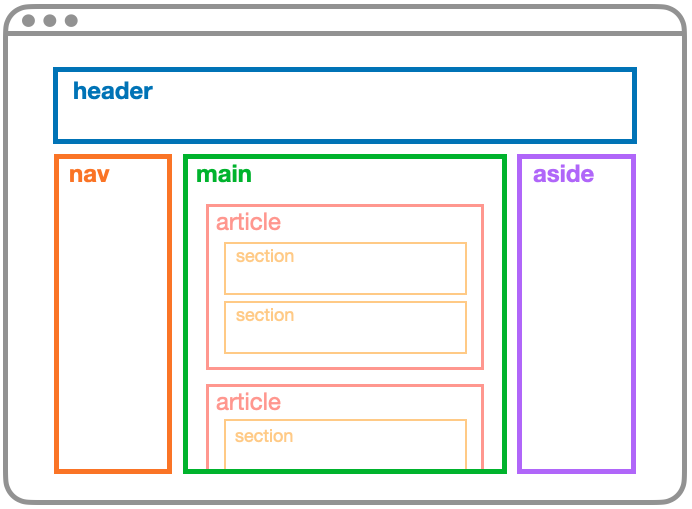
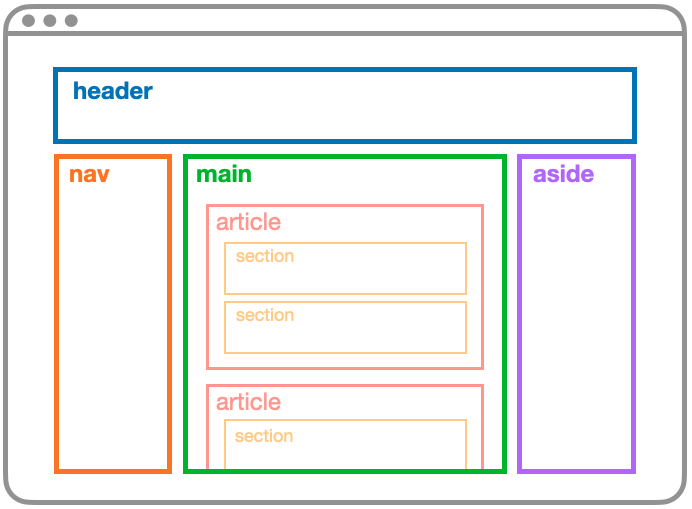
Semantic HTML

자주 틀리는 마크업
- 인라인 요소 안에 블록 요소 넣기
<b>,<i>요소 사용하기<hgroup>마구잡이로 사용하기<br />연속으로 사용하기- 인라인 스타일링 사용하기
웹 접근성
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것.
WAI-ARIA
WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격.
1. 역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해 줄 때 사용할 수 있는 속성(attribute).
2. 상태(State)
- aria-selected : 여러 개의 선택 가능한 요소 중에서 선택 상태인 요소를 표시할 수 있는 속성.
- aria-expanded : 아코디언 UI가 펼처진 상태인지 표시해 주는 속성.
- aria-hidden : 요소가 숨김 상태인지를 표시하는 속성.
3. 속성(Property)
- aria-label : 말 그대로 요소에 라벨을 붙여주는 기능.
- aria-live : 요소가 실시간으로 내용을 변경하는 영역인지 표시.