웹 애플리케이션 아키텍처
클라이언트-서버 아키텍처
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것.
2티어 아키텍처.
리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버".
클라이언트와 서버는 요청과 응답을 주고받는 관계.
클라이언트-서버 아키텍처에서는 요청이 선행, 후에 응답.
3-Tier 아키텍처
서버는 리소스를 전달해 주는 역할만 담당.
리소스를 저장하는 공간을 별도로 마련, 공간을 "데이터베이스".
데이터베이스는 창고와 같은 역할.
2티어 아키텍처에 데이터베이스가 추가된 형태.
프론트엔드와 백엔드
프론트엔드 혹은 백엔드는 아키텍처에서 어떤 분야를 다루는지에 따라 구분.
클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발, 프론트엔드 개발자.
사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다든지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 백엔드 개발자.
백엔드 개발자는 데이터베이스 등의 시스템 설계까지 맡아서 하는 경우.
클라이언트와 서버 종류
클라이언트는 플랫폼에 따라 구분.
브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱.
iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트.
서버는 무엇을 하느냐에 따라 종류가 달라진다.
파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱.
데이터베이스도 데이터 제공자로서 일, 일종의 서버.
클라이언트-서버 통신과 API
클라이언트와 서버 간의 통신은 요청과 응답으로 구성.
클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
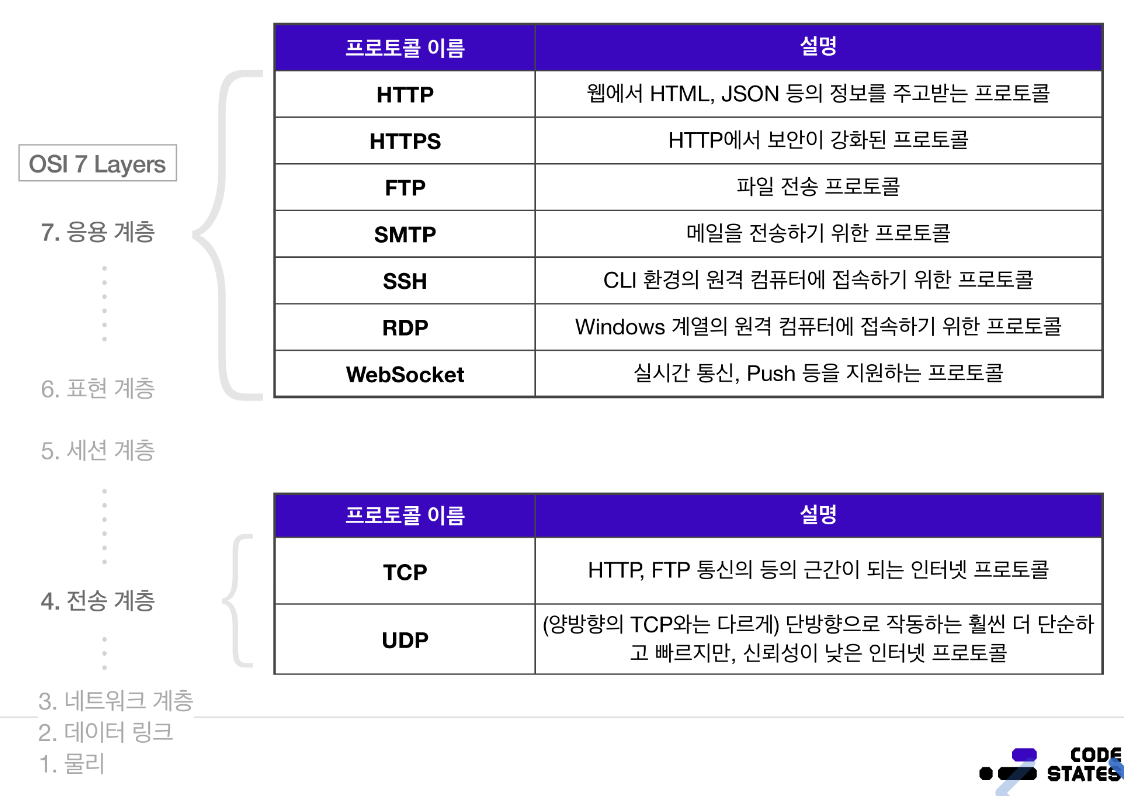
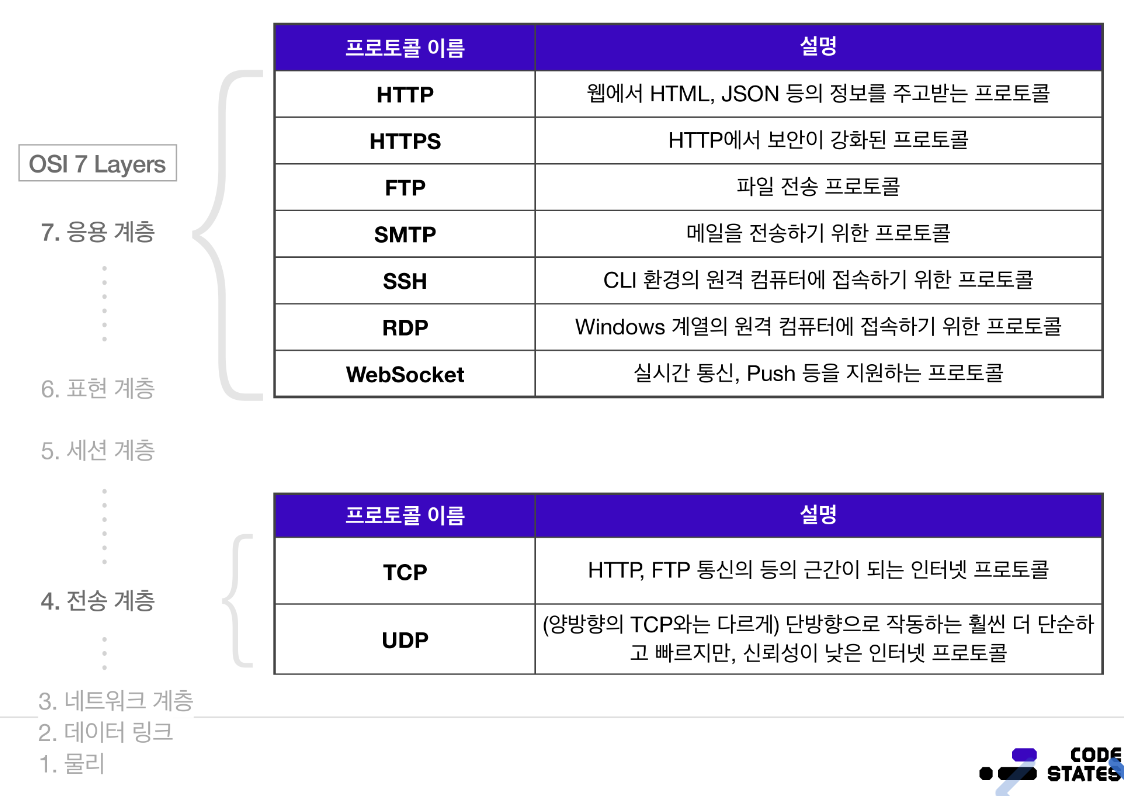
프로토콜(Protocol)
통신 규약.
약속.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화.
HTTP를 이용해 주고받는 메시지는 "HTTP 메시지".
같은 일을 하기 위해 "다양한 방법"이 존재.
각자의 프로토콜마다 지켜야 하는 규약이 존재.

API
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공.
Application Programming Interface의 약자.
Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점".
서버가 리소스 전달을 위한 메뉴판, API를 구축해놓아야 클라이언트가 활용.
인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용.
주소(URL, URI)를 통해 접근.

HTTP API 디자인
Best Practice가 존재.
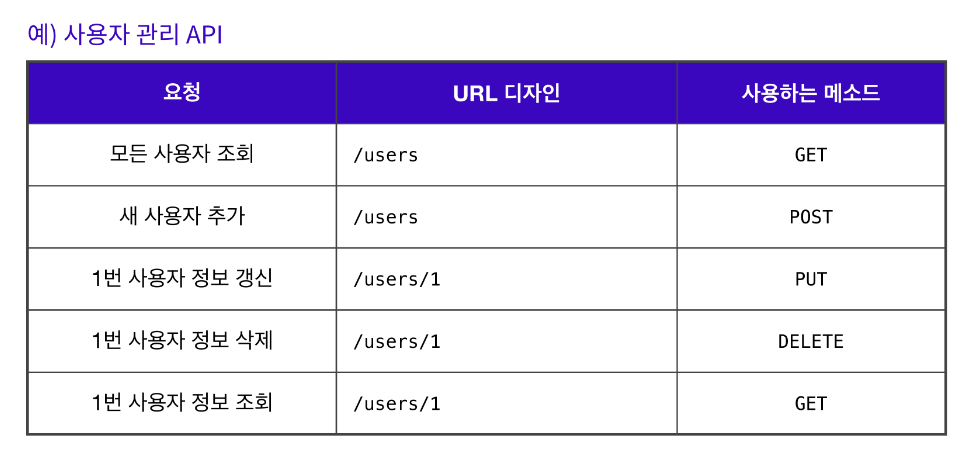
HTTP 요청에는 메서드라는 것이 존재.
CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재.

HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다.

브라우저의 작동 원리 (보이지 않는 곳)
URL과 URI

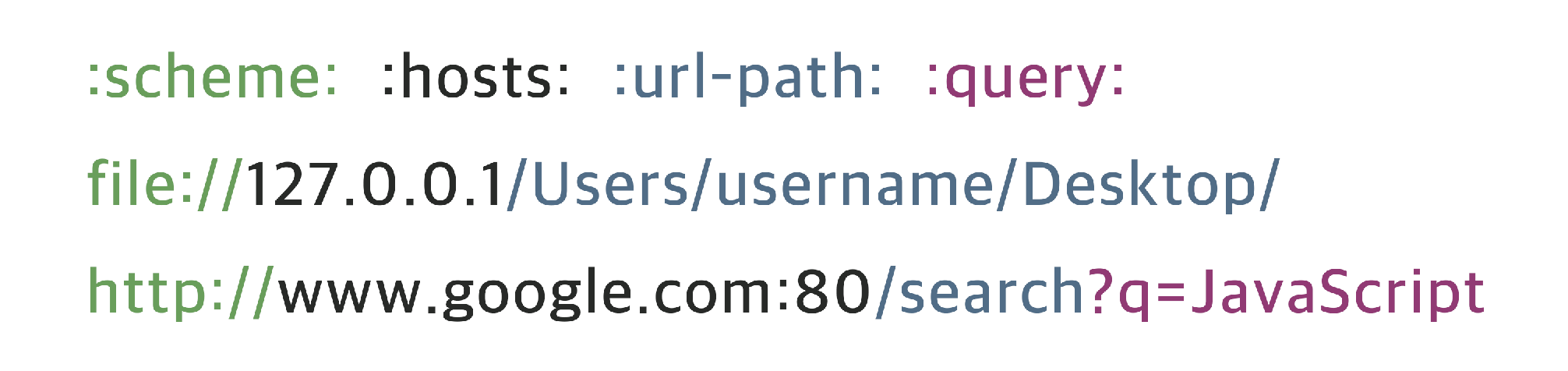
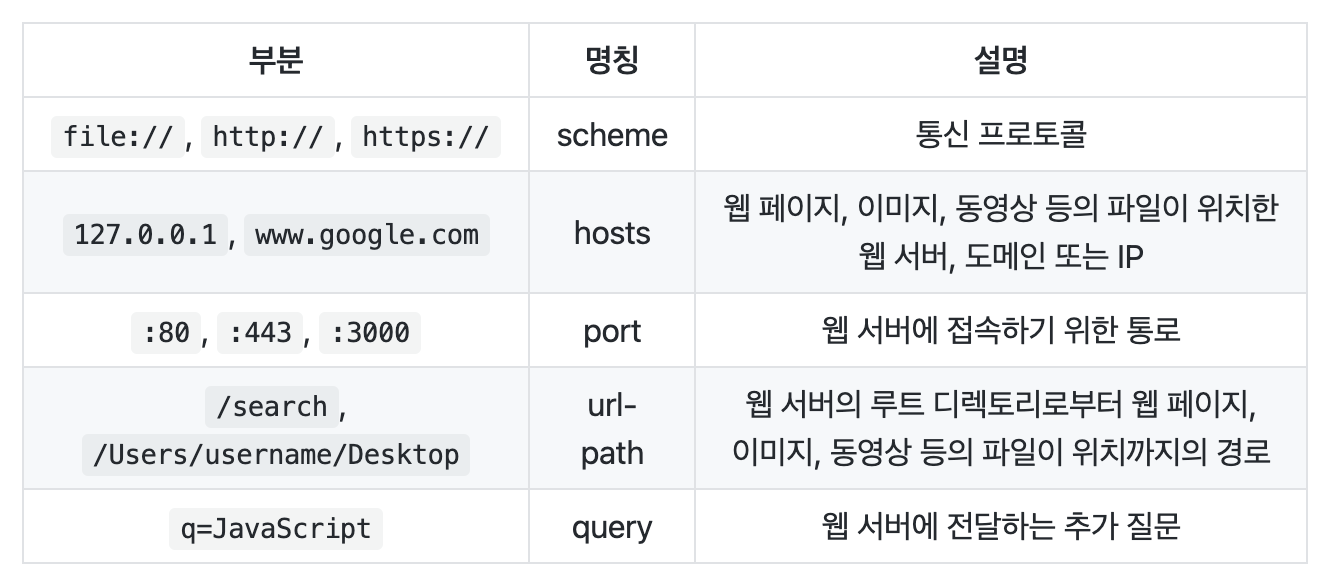
URL
Uniform Resource Locator의 줄임말.
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보.
scheme, hosts, url-path로 구분.
scheme은 통신 방식(프로토콜)을 결정.
hosts는 웹 서버의 이름이나 도메인, IP를 사용.
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명.
URI
Uniform Resource Identifier의 줄임말.
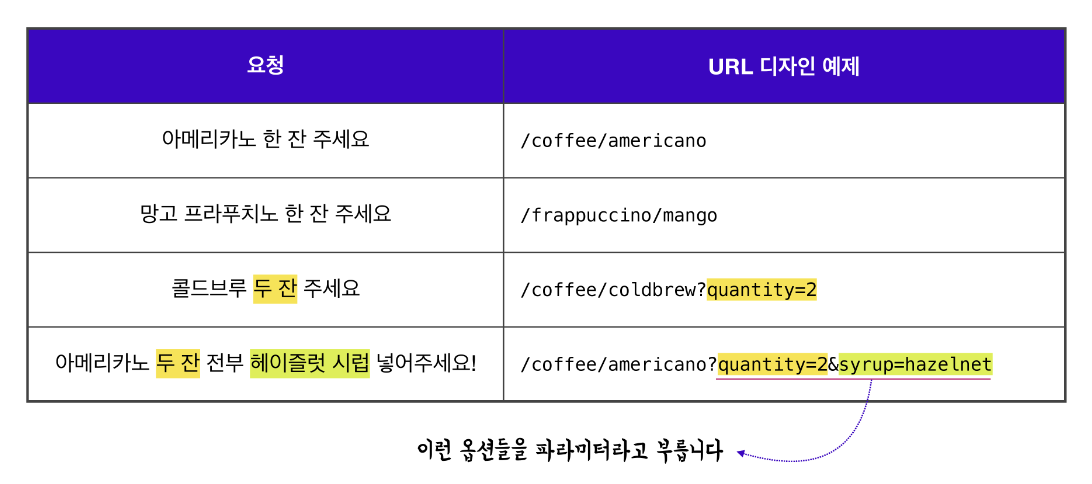
scheme, hosts, url-path에 더해 query, fragment를 포함.
query는 웹 서버에 보내는 추가적인 질문.
fragment는 일종의 북마크 기능을 수행.
URL에 fragment(#)와 특정 HTML 요소의 id를 전달, 해당 요소가 있는 곳으로 스크롤을 이동.
URI는 URL을 포함하는 상위개념.
'URL은 URI다.'는 참, 'URI는 URL이다.'는 거짓.

127.0.0.1은 로컬 PC.- port는 서버로 진입할 수 있는 통로.
IP와 포트
IP address
Internet Protocol의 줄임말.
인터넷상에서 사용하는 주소체계.
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분.
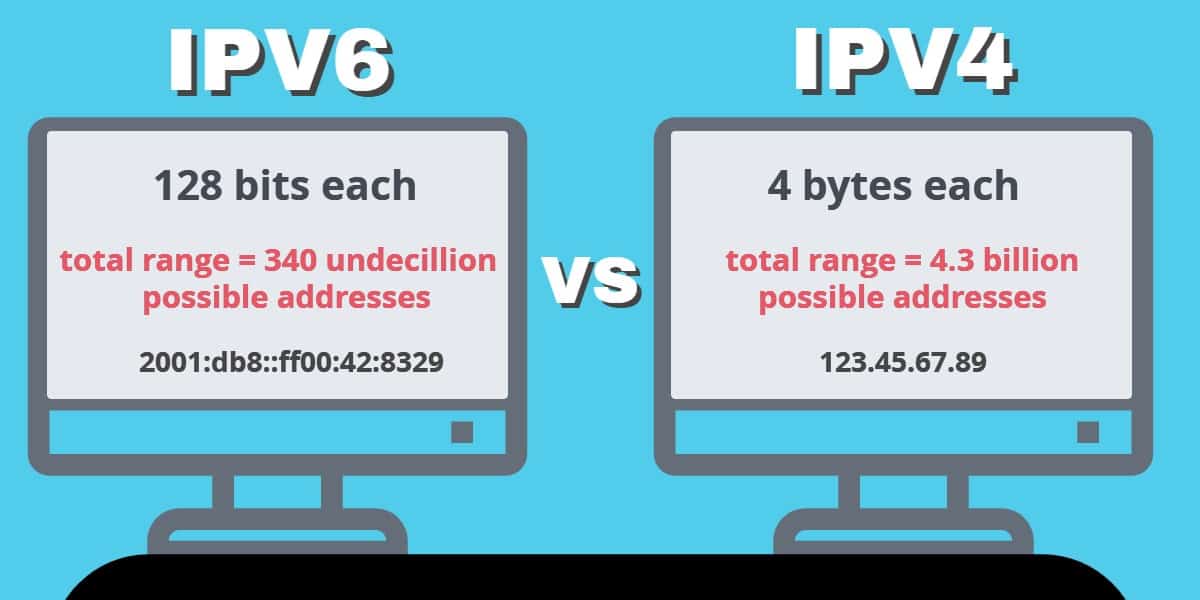
네 덩이의 숫자로 구분된 IP 주소체계를 IPv4.
Internet Protocol version 4의 줄임말.
IP 주소체계의 네 번째 버전.
각 덩어리마다 0부터 255까지.
2^(32)인 약 43억 개의 IP 주소를 표현.
localhost,127.0.0.1: 현재 사용 중인 로컬 PC를 지칭.

개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속, 각종 서비스를 위해 서버를 생산, IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다.
IPv6(IP version 6)는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현.
PORT
IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널).
0 ~ 65535까지.
0 ~ 1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22: SSH
- 80: HTTP
- 443: HTTPS
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용.
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략.
잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함.
도메인과 DNS
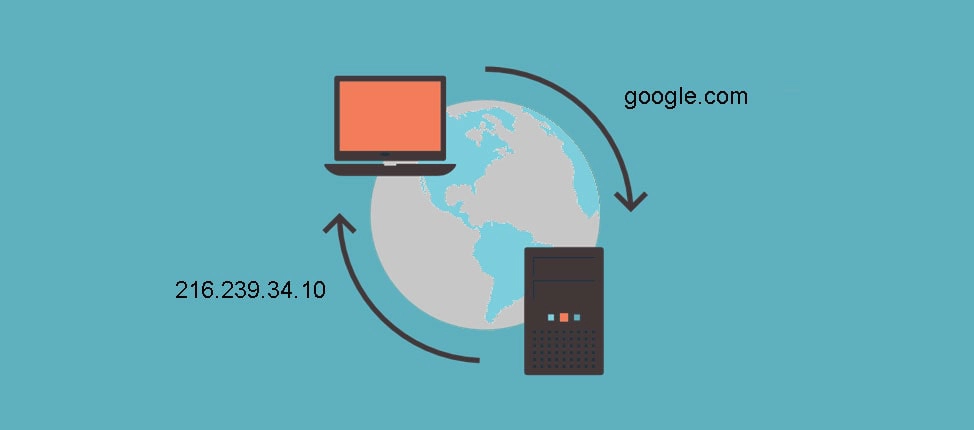
Domain name
IP 주소를 대신하여 사용하는 주소.
DNS
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요.

DNS(Domain Name System)는 호스트의 도메인 이름을 IP 주소로 변환, 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템.
크롬 브라우저 에러

HTTP
HyperText Transfer Protocol의 줄임말.
HTML과 같은 문서를 전송하기 위한 프로토콜.
웹 브라우저와 웹 서버의 소통을 위해 디자인.
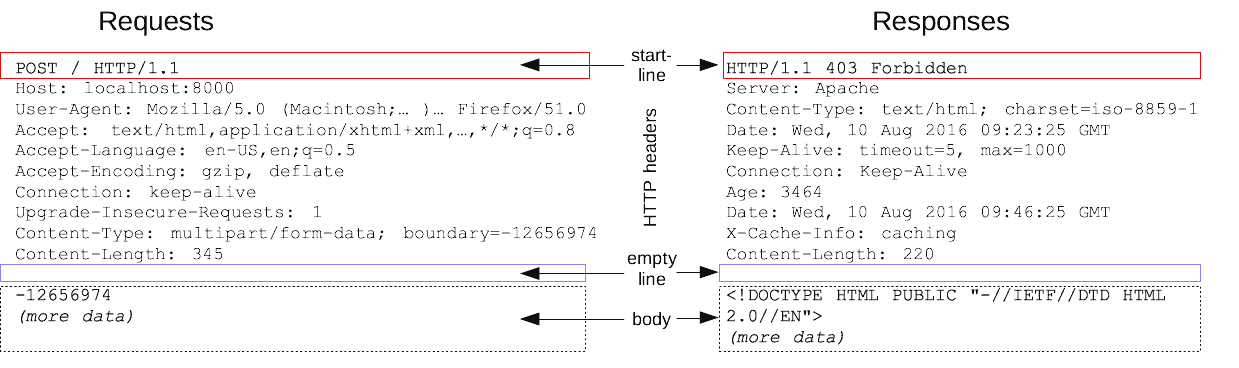
HTTP Messages
클라이언트와 서버 사이에서 데이터가 교환되는 방식.
- 요청(Requests)
- 응답(Responses)
몇 줄의 텍스트 정보로 구성.
구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성.

- start line : start line에는 요청이나 응답의 상태. 항상 첫 번째 줄에 위치. 응답에서는 status line.
- HTTP headers : 요청을 지정, 메시지에 포함된 본문을 설명하는 헤더의 집합.
- empty line : 헤더와 본문을 구분하는 빈 줄.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함. 요청과 응답의 유형에 따라 선택적으로 사용.
start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head), payload는 body.
Stateless
말 그대로 상태를 가지지 않는다는 뜻.
HTTP는 통신 규약일 뿐, 상태를 저장하지 않는다.
필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인.
HTTP Requests
클라이언트가 서버에게 보내는 메시지.
Start line
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method.
- 요청 대상(URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성.
- origin 형식 :
'?'와 쿼리 문자열이 붙는 절대 경로. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식, 프록시에 연결하는 경우 대부분 GET method와 함께 사용.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분. HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 :
OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현.
OPTIONS * HTTP/1.1
- origin 형식 :
- HTTP 버전에 따라 HTTP message의 구조가 달라진다. start line에 HTTP 버전을 함께 입력.
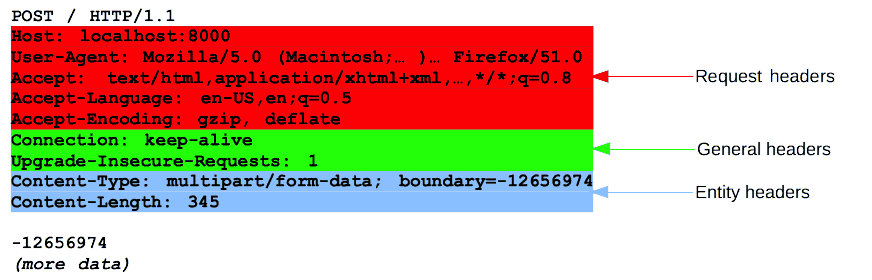
Headers
기본 구조.
헤더 이름(대소문자 구분이 없는 문자열), 콜론(:), 값을 입력.
- General headers : 메세지 전체에 적용되는 헤더, body를 통해 전송되는 데이터와는 관련이 없는 헤더.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화. Referer처럼 컨텍스트를 제공, If-None과 같이 조건에 따라 제약을 추가.
- Representation headers : 이전에는 Entity headers, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더.

Body
HTTP messages 구조의 마지막에 위치.
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우, 본문이 필요하지 않다.
POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보. HTML form과 관련.
HTTP Responses
서버가 클라이언트에게 보내는 메시지.
Status line
응답의 첫 줄.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과 (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
HTTP/1.1 404 Not Found
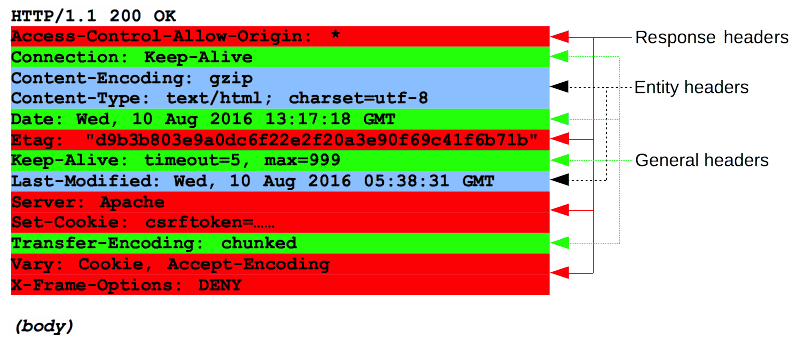
Headers
요청 헤더와 동일한 구조.
대소문자 구분 없는 문자열, 콜론(:), 값을 입력.
- General headers : 메세지 전체에 적용되는 헤더, body를 통해 전송되는 데이터와는 관련이 없는 헤더.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공.
- Representation headers : 이전에는 Entity headers, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더.

Body
HTTP messages 구조의 마지막에 위치.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이
chunked로 설정, 파일은 chunk로 나뉘어 인코딩.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body.
브라우저의 작동원리 (보이는 곳)
AJAX
Asynchronous JavaScript And XMLHttpRequest의 약자.
JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법.
웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
AJAX의 두 가지 핵심 기술
JavaScript와 DOM, 그리고 Fetch.
Fetch를 사용, 페이지를 이동하지 않아도 서버로부터 필요한 데이터.
사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신.
브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용.
JavaScript에서 DOM을 사용해 조작, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경.
XHR과 Fetch
이전에는 XHR(XMLHttpRequest)를 사용.
XHR의 단점을 보완한 새로운 Web API.
XML보다 가볍고 JavaScript와 호환되는 JSON을 사용.
XHR보다 Fetch를 많이 사용.
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});이전에는 표준화된 XHR을 사용.
XHR은 Cross-Site 이슈 등의 불편함.
Fetch는 promise 지원 등의 장점.
많은 사람들이 Fetch를 사용.
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링.
AJAX를 사용, 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링.
-
표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용.
XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용.
-
유저 중심 애플리케이션 개발
AJAX를 사용, 필요한 일부분만 렌더링, 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
-
더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일, 한 번에 보내야 하는 데이터의 크기가 컸다.
AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등), 비교적 데이터의 크키가 작다.
AJAX의 단점
-
Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다.
처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우.
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과.
AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
-
뒤로가기 버튼 문제
사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각.
AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다.
뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용.
SSR과 CSR
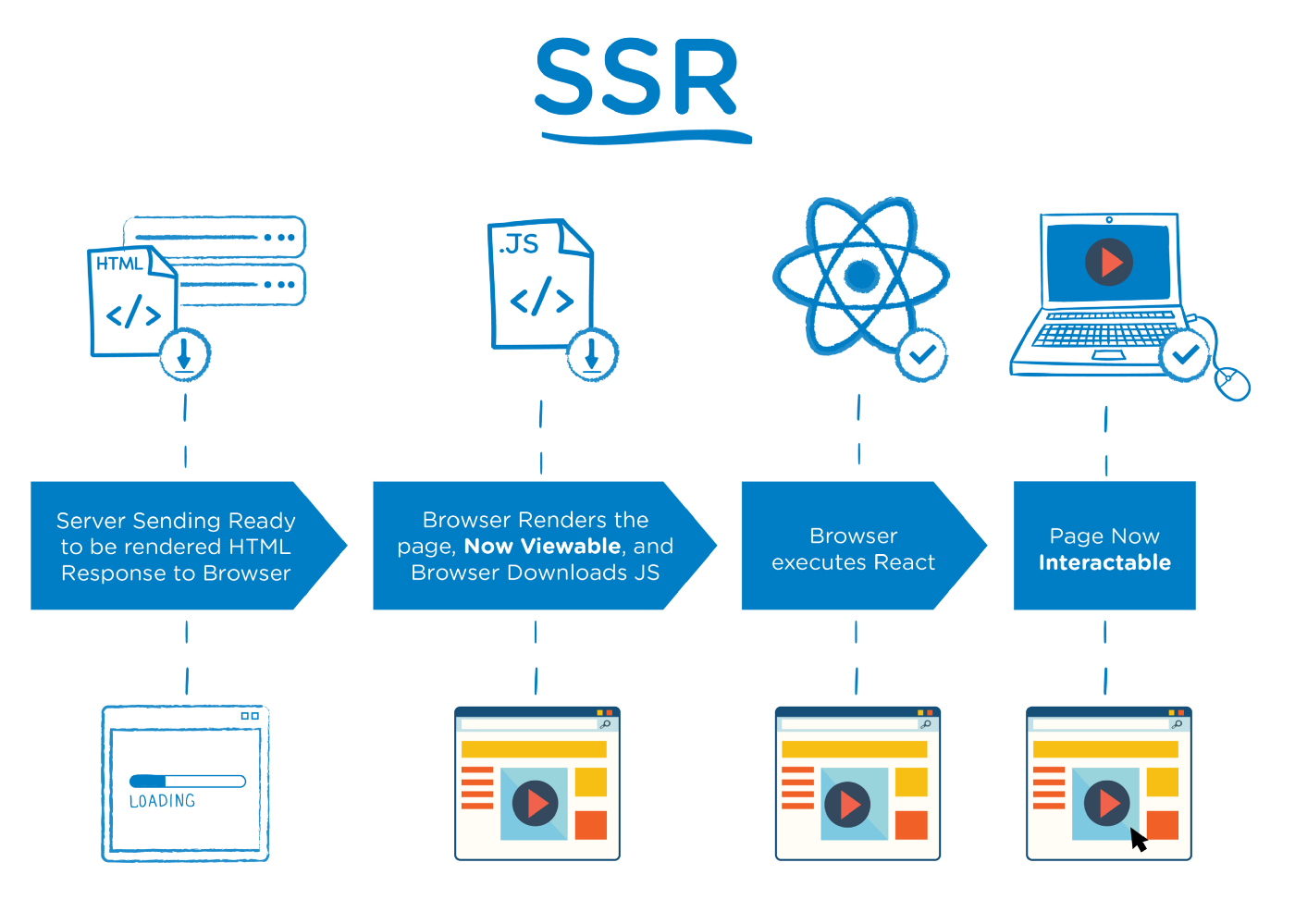
SSR

Server Side Rendering의 줄임말.
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링.
브라우저가 서버의 URI로 GET 요청, 서버는 정해진 웹 페이지 파일을 브라우저로 전송.
서버의 웹 페이지가 브라우저에 도착, 완전히 렌더링.
서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링, Server Side Rendering.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답.
브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행.
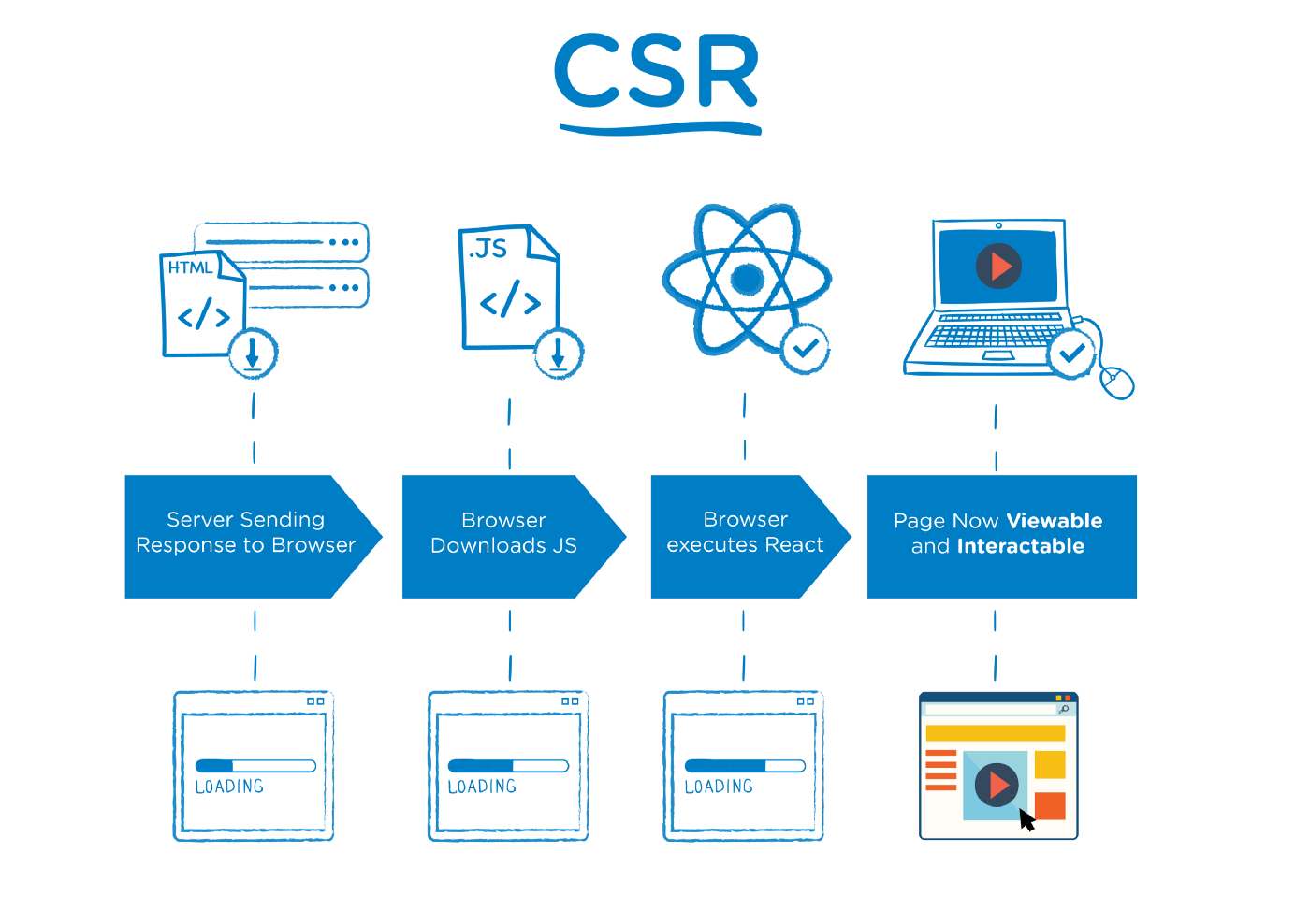
CSR

Client Side Rendering.
CSR은 SSR의 반대.
SSR이 서버 측에서 페이지를 렌더링, CSR은 클라이언트에서 페이지를 렌더링.
브라우저의 요청을 서버, 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트.
서버는 웹 페이지와 함께 JavaScript 파일.
클라이언트가 웹 페이지, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링된 페이지.
브라우저는 데이터베이스에 저장된 데이터를 가져와 웹 페이지에 렌더링.
Fetch와 같은 API가 사용.
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링.
보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일.
SSR, CSR 차이점
페이지가 렌더링되는 위치.
SSR은 서버에서 페이지를 렌더링.
CSR은 브라우저(클라이언트)에서 페이지를 렌더링.
CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리.
SSR 사용
- SEO가 우선순위인 경우, SSR을 사용.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 적은 SSR이 적합.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용.
CSR 사용
- SEO가 우선순위가 아닌 경우, CSR을 이용.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공.
REST API
REST는 "Representational State Transfer"의 약자.
로이 필딩(Roy Fielding)의 박사학위 논문에서 웹(http)의 장점을 최대한 활용할 수 있는 아키텍처로써 처음 소개.
웹에서 사용되는 데이터나 자원(Resource)을 HTTP URI로 표현, HTTP 프로토콜을 통해 요청과 응답을 정의하는 방식.
클라이언트와 서버 사이에도 데이터와 리소스를 요청, 요청에 따른 응답을 전달하기 위한 메뉴판이 필요.
HTTP 프로토콜을 기반으로 요청과 응답에 따라 리소스를 주고받기 위해서는 알아보기 쉽고 잘 작성된 메뉴판이 필요.
역할을 API가 수행, 모두가 잘 알아볼 수 있도록 작성.
REST API 디자인
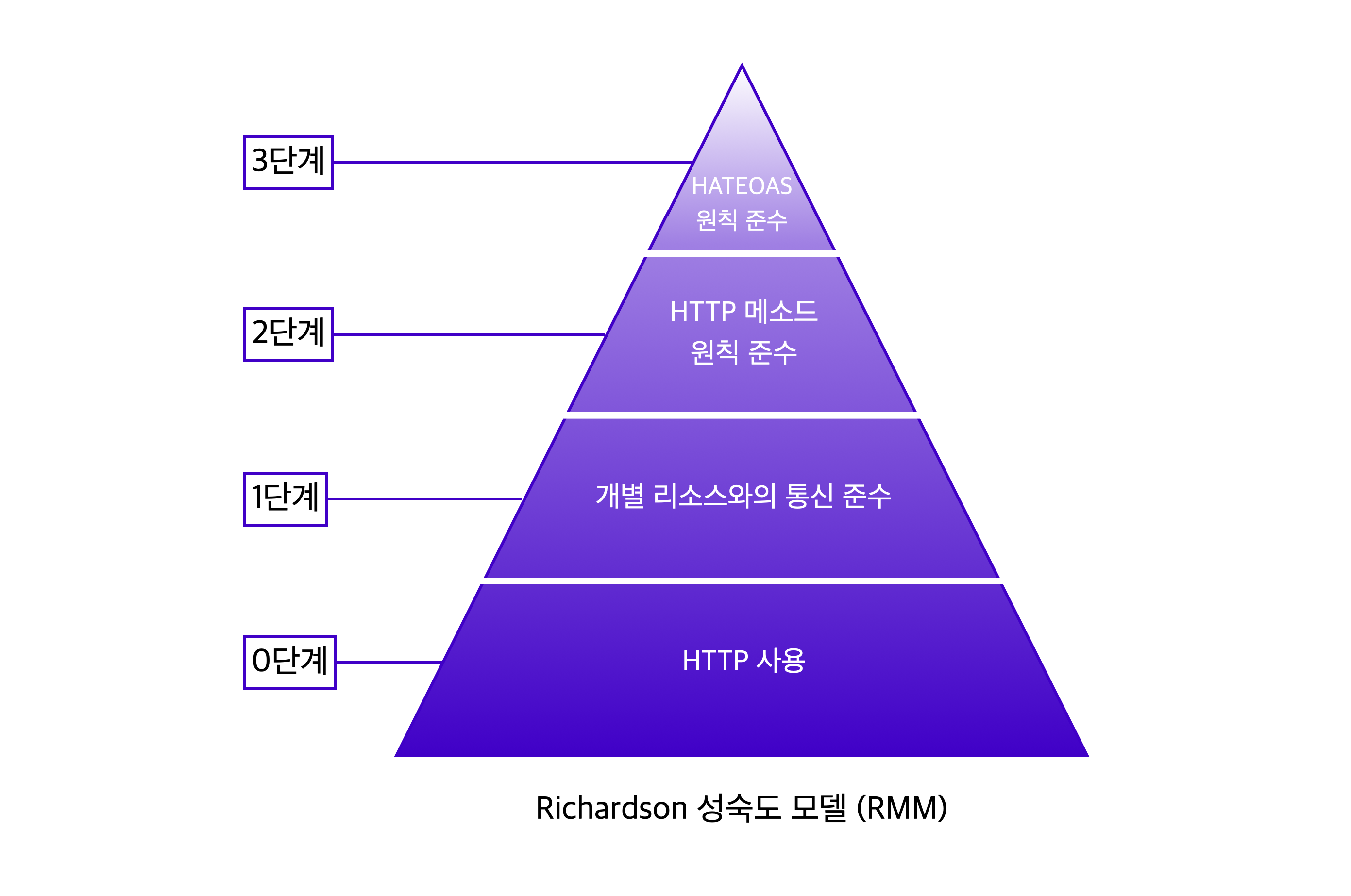
로이 필딩이 논문에서 제시한 REST 방법론을 보다 더 실용적으로 적용하기 위해 레오나르도 리처드슨(Leonard Richardson)은 REST API를 잘 적용하기 위한 4단계 모델을 만들었다.

REST 성숙도 모델은 총 4단계(0~3단계)로 나누어진다.
엄밀하게 3단계까지 지키기 어렵기 때문에 2단계까지만 적용해도 좋은 API 디자인, HTTP API.
REST 성숙도 모델 - 0단계
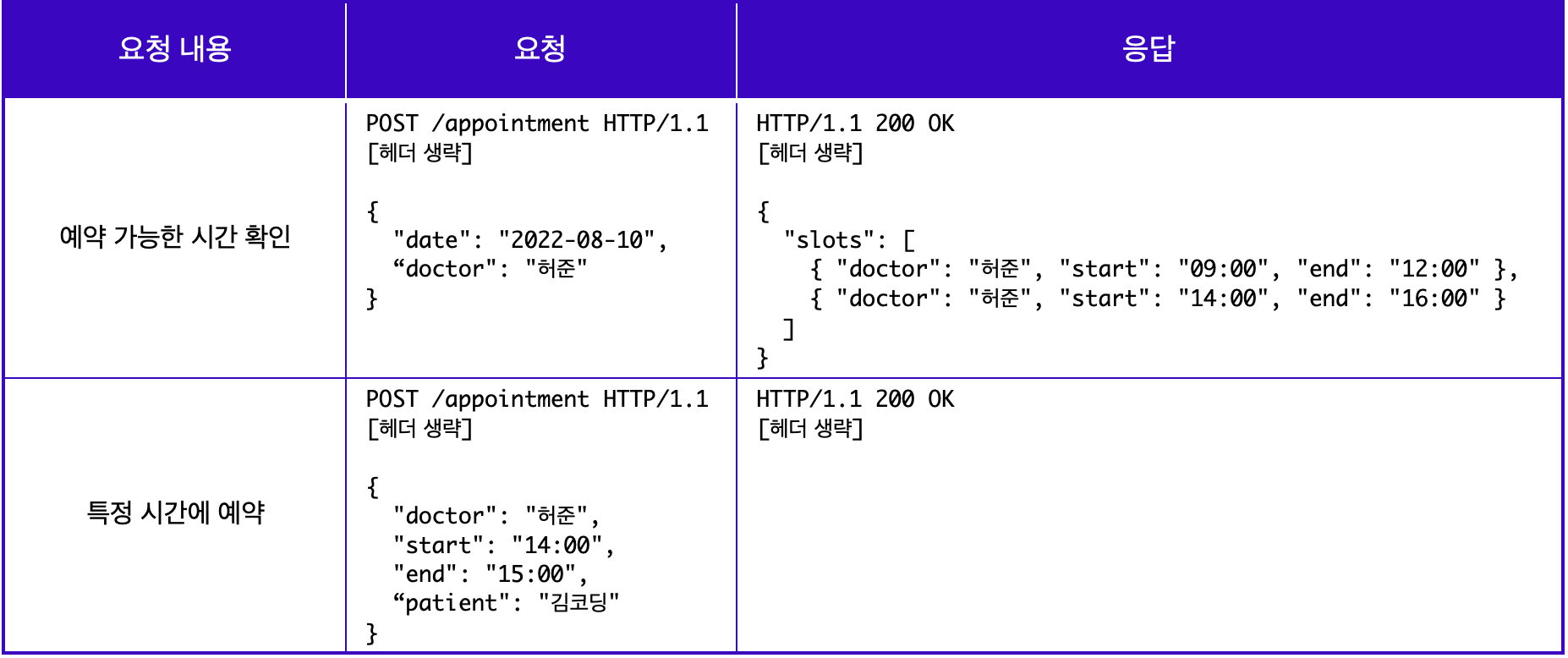
단순히 HTTP 프로토콜을 사용.
해당 API를 REST API라고 할 수는 없다.
REST API를 작성하기 위한 기본 단계.

단순히 HTTP 프로토콜을 사용하는 것이 REST API의 출발점.
REST 성숙도 모델 - 1단계
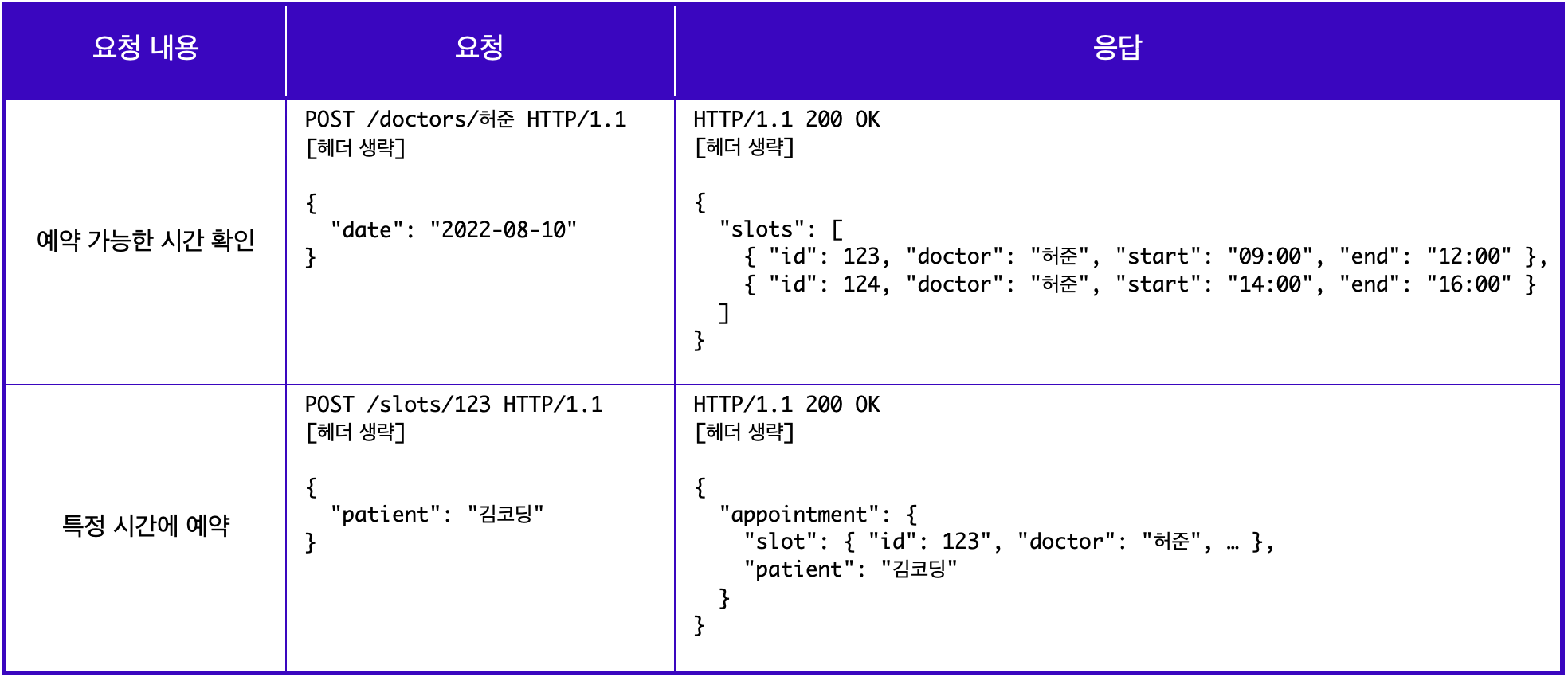
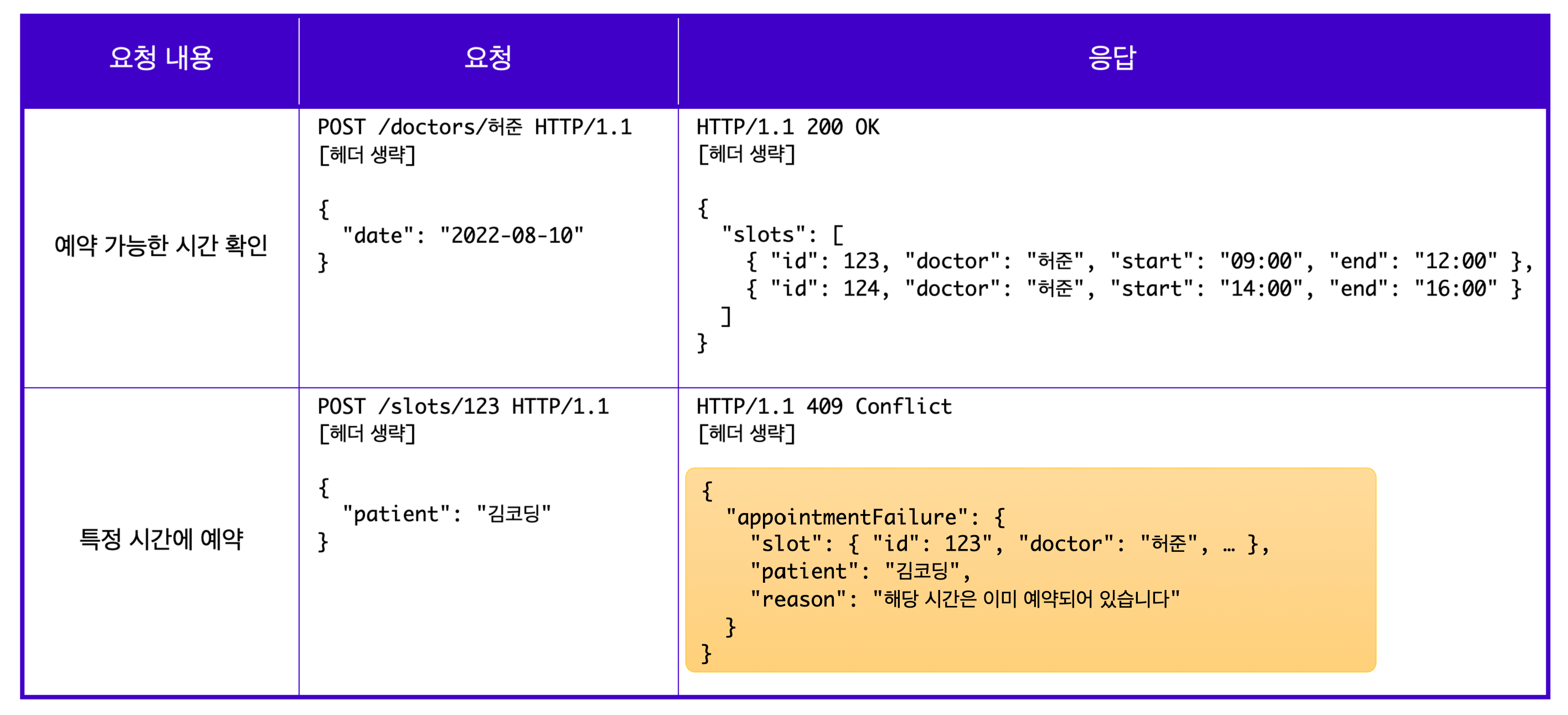
개별 리소스(Resource)와의 통신을 준수.
모든 자원은 개별 리소스에 맞는 엔드포인트(Endpoint)를 사용, 요청하고 받는 자원에 대한 정보를 응답으로 전달.
요청하는 리소스가 무엇인지에 따라 각기 다른 엔드포인트로 구분하여 사용.

어떤 리소스를 변화시키는지 혹은 어떤 응답이 제공되는지에 따라 각기 다른 엔드포인트를 사용, 적절한 엔드포인트를 작성.
엔드포인트 작성 시, 동사, HTTP 메서드, 혹은 어떤 행위에 대한 단어 사용은 지양, 리소스에 집중해 명사 형태의 단어로 작성.
요청에 따른 응답으로 리소스를 전달할 때에도 사용한 리소스에 대한 정보와 함께 리소스 사용에 대한 성공/실패 여부를 반환.

REST 성숙도 모델 - 2단계
CRUD에 맞게 적절한 HTTP 메서드를 사용.
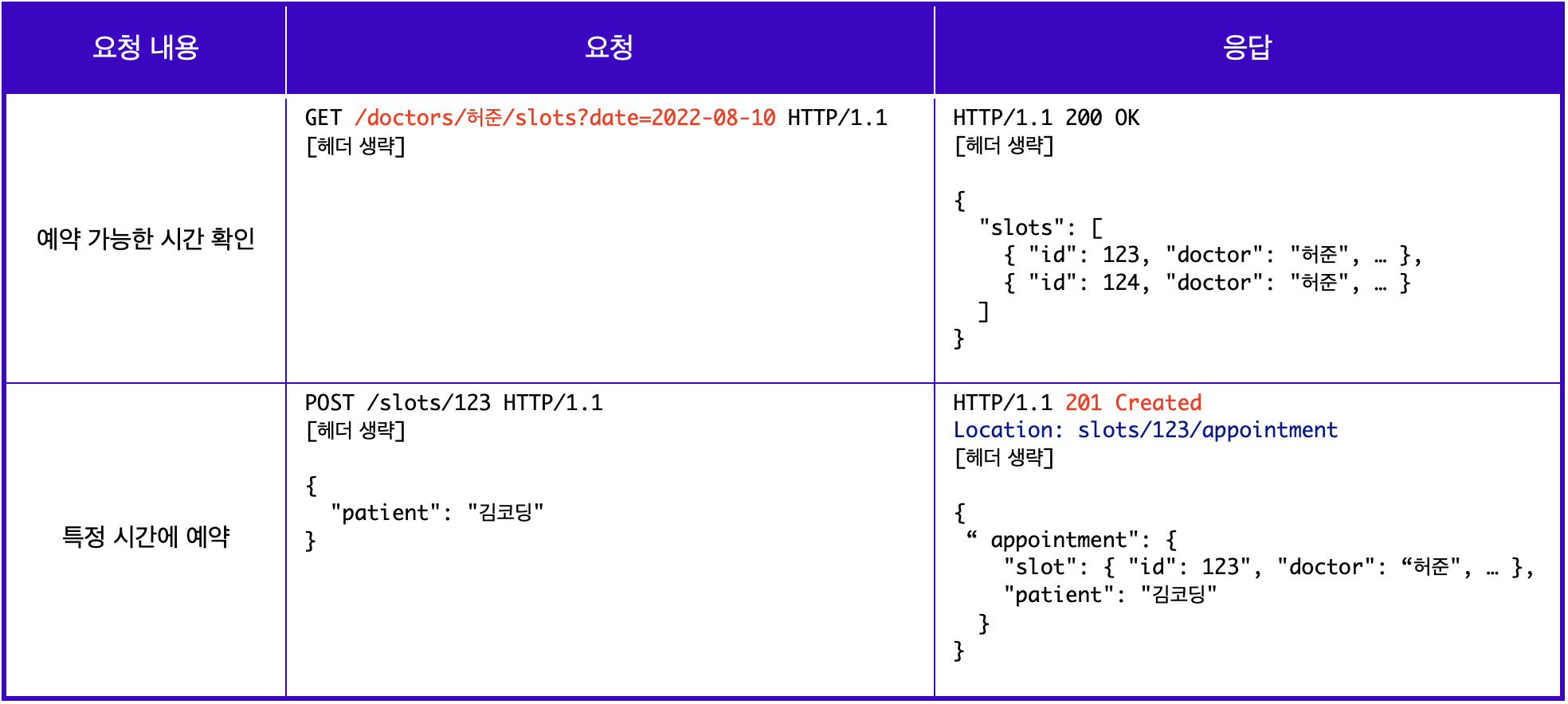
조회(READ)하기 위해서는 GET 메서드를 사용하여 요청.
GET 메서드는 body를 가지지 않기 때문에 query parameter를 사용하여 필요한 리소스를 전달.
예약을 생성(CREATE)하기 위해서는 POST 메서드를 사용하여 요청.
POST 요청에 대한 응답이 어떻게 반환되는지.
응답은 새롭게 생성된 리소스, 응답 코드는 201 Created로 명확하게 작성.
관련 리소스를 클라이언트가 Location 헤더에 작성된 URI를 통해 확인, 완벽하게 REST 성숙도 모델의 2단계를 충족.

GET메서드 같은 경우, 서버의 데이터를 변화시키지 않는 요청에 사용.POST메서드는 요청마다 새로운 리소스를 생성,PUT메서드는 요청마다 같은 리소스를 반환. 매 요청마다 같은 리소스를 반환하는 특징을 멱등(idempotent). 멱등성을 가지는 메서드PUT과 그렇지 않은 메서드POST는 구분하여 사용.PUT메서드와PATCH메서드도 구분하여 사용.PUT은 교체,PATCH는 수정.
API를 작성할 때, REST 성숙도 모델의 2단계까지 적용, 대체적으로 잘 작성된 API.
REST 성숙도 모델 - 3단계
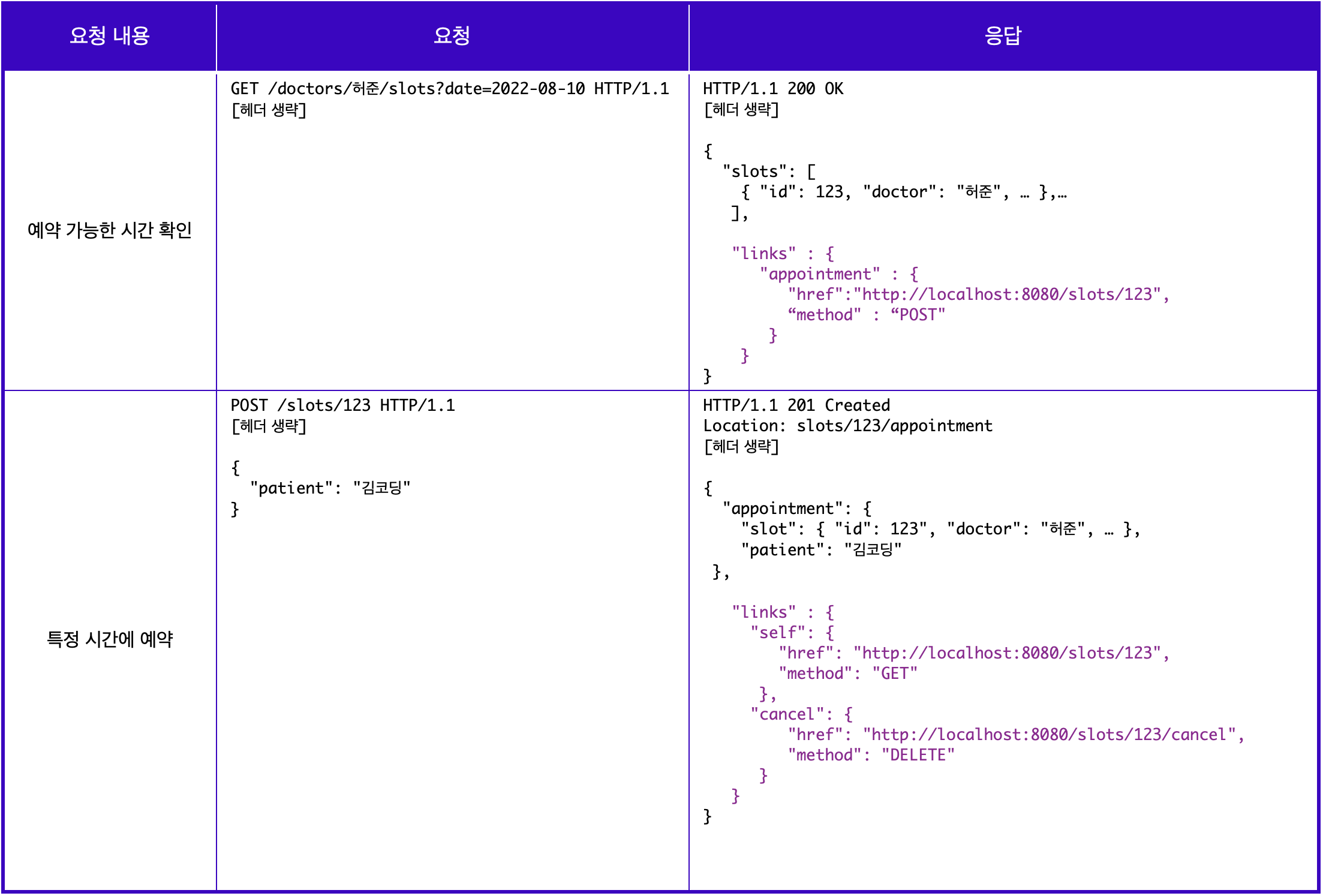
HATEOAS(Hypermedia As The Engine Of Application State)라는 약어로 표현되는 하이퍼미디어 컨트롤을 적용.
요청은 2단계와 동일.
응답에는 리소스의 URI를 포함한 링크 요소를 삽입하여 작성.
응답에 들어가게 되는 링크 요소는 응답을 받은 다음에 할 수 있는 다양한 액션들을 위해 많은 하이퍼미디어 컨트롤을 포함.

응답 내에 새로운 링크를 넣어 새로운 기능에 접근.
이러한 링크들은 더 쉽고, 효율적으로 리소스와 기능에 접근할 수 있게 하는 요소.
Open API
정부에서 제공하는 공공데이터.
공공데이터에 쉽게 접근할 수 있도록 정부는 Open API의 형태로 공공데이터를 제공.
공공데이터 포털에 접속해 원하는 키워드를 검색, 해당 키워드와 관련된 API를 확인.
API에는 "Open"이라는 키워드.
글자 그대로 누구에게나 열려있는 API.
"무제한으로 이용할 수 있다"라는 의미는 아니다.
API마다 정해진 이용 수칙, 이용 수칙에 따라 제한사항(가격, 정보의 제한 등).
API Key
API를 이용하기 위해서는 API Key가 필요.
API Key는 서버의 문을 여는 열쇠.
서버를 운용하는 데에 비용이 발생.
서버 입장에서 아무런 조건 없이 익명의 클라이언트에게 데이터를 제공할 의무는 없다. (가끔 API Key가 필요하지 않은 경우.)
API Key가 필요한 경우, 로그인한 이용자에게 자원에 접근할 수 있는 권한을 API Key의 형태로 제공.
데이터를 요청할 때 API Key를 같이 전달해야 원하는 응답.