
웹 표준을 지키는 이유
웹 표준이란?
브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준으로, 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법을 의미한다.
초창기의 웹 브라우저인 인터넷 익스플로러와 넷스케이프가 그 당시에 시장점유율 경쟁을 하게 되었는데 그로 인해 개발자들은 두 브라우저를 지원하는 사이트를 각각 만들어야 했으며, 과도한 경쟁으로 점점 브라우저에 따라 구현하는 방식이 제각각이 되었다.
그러던 중 www의 창시자인 팀 버너스리가 W3C라는 웹 표준화 기구를 설립하게 되고 1998년 외국 개발자들을 중심으로 웹 표준을 브라우저에 탑재하는 움직임이 일어나는데 이것을 웹 표준 프로젝트 WaSP라고 한다. 이 프로젝트에 참여한 웹 개발자들이 웹 표준안을 활발히 사용하고 전파하게 되었다.
웹 표준의 장점
✅
수정 및 운영관리 용이
콘텐츠의 올바른 구조화와 CSS로 시각표현을 통일하여 HTML, CSS를 따로 분리하여 제작하면 CSS 수정 만으로도 손쉽게 디자인의 수정이 가능하고 페이지 제작 시 부담 및 시간, 비용의 감소 효과가 있으며 관리가 용이하다.
✅접근성 향상
웹 표준을 이용하여 만든 문서는 다양한 브라우징 환경에서 접근이 가능하고 일반인뿐만 아니라 장애인, 노인 등의 다양한 사용자가 어려움 없이 접근 가능한 페이지를 만들 수 있다.
✅검색엔진 최적화(SEO)
meta 요소를 이용하여 정확한 문서 정보 제공할 수 있고 의미에 맞는 마크업은 검색 시 효율성을 높일 수 있다.
✅File Size 축소, 서버 저장 공간 절약
구조 (HTML)과 표현 (CSS)를 분리해서 개발하면 해당 페이지를 불러오게 될 경우, 브라우저의 캐시에 CSS가 저장되고 메모리에 상주하게 되어 동일한 CSS는 다시 불러오지 않기 때문에 HTML 코드가 가벼워지게 된다.
✅효율적인 마크업
CSS와 HTML 문서를 분리하여 제작할 경우, 불필요한 마크업이 최소화 되어 페이지 로딩 속도를 향상 시킨다.
✅호환성 가능
기존 IE브라우저에서만 작동이 가능했던 요소들이 웹 표준을 준수함으로써 다양한 브라우저(크롬, 파이어폭스, 사파리, 오페라 등)에서도 작동
웹은 누구나 참여할 수 있는 개방기술이므로 웹 표준을 준수한다는 것은 더 많은 사람들을 참여시킬수 있는 방법이다.
웹의 힘은 그것의 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다.
(The power of the Web is in its universality, Access by everyone regardless of disability is an essential aspect.)
팀 버너스 리 경 - 웹의 창시자
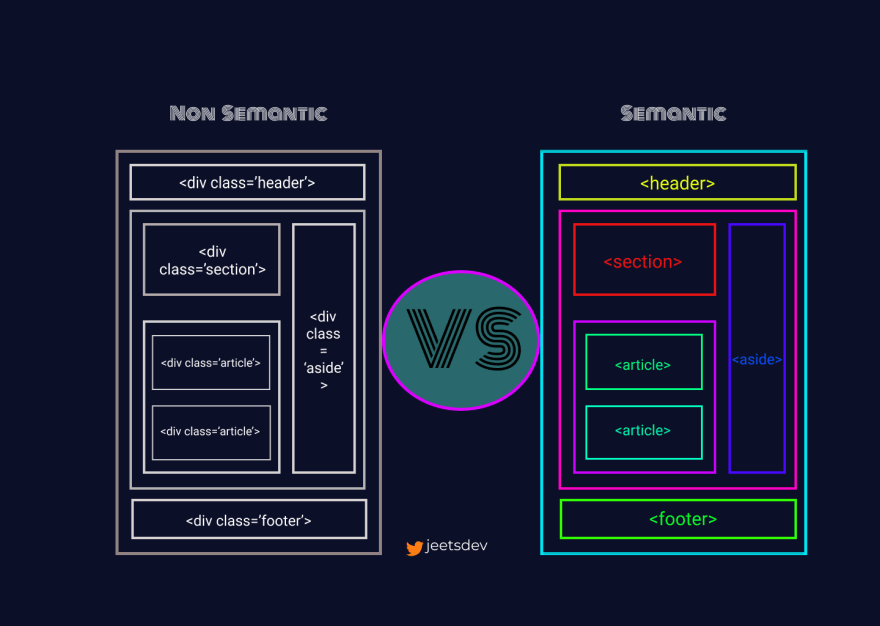
시맨틱 태그를 사용하는 이유

시맨틱 태그란?
Semantic은 '의미의', '의미론적인'이라는 뜻을 가진 형용사이다. 따라서 시맨틱 태그란 의미가 있는 태그를 말한다.
사실, 시맨틱 태그는 HTML5에서 처음 등장하는 tag들이다. div에 class 값을 붙여서 스타일링하면, 모든 작업이 가능하다.
하지만 div나 span과 같이 의미가 없는 태그는 태그 이름만 보고는 어떤 내용인지 전혀 유추할 수가 없는 반면, form, table, article 등 의미가 있는 태그는 내용을 명확하게 정의한다.

시맨틱 태그 사용의 장점
✅
검색엔진최적화 (SEO : Search engine optimization)
검색엔진이 알맞은 검색결과를 내기 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석한다. 그럴 때, 의미있는 태그를 사용하면 좀 더 정확한 구조로 분석할 수 있도록 도울 수 있다.
✅웹 접근성
일반적인 브라우저에서는 차이가 없지만 스크린리더(시각장애인을 위한 웹 서핑 프로그램)과 같은 환경에서는 웹 접근성과 사용성을 향상시켜준다.
✅유지보수
여러 사람과 함께 작업을 할 때, 굳이 클래스를 지정하지 않아도 쉽게 어느 부분이 헤더 영역이고, 본문 영역인지 쉽게 알 수 있다. 그래서 유지보수를 하기도 쉬워진다.
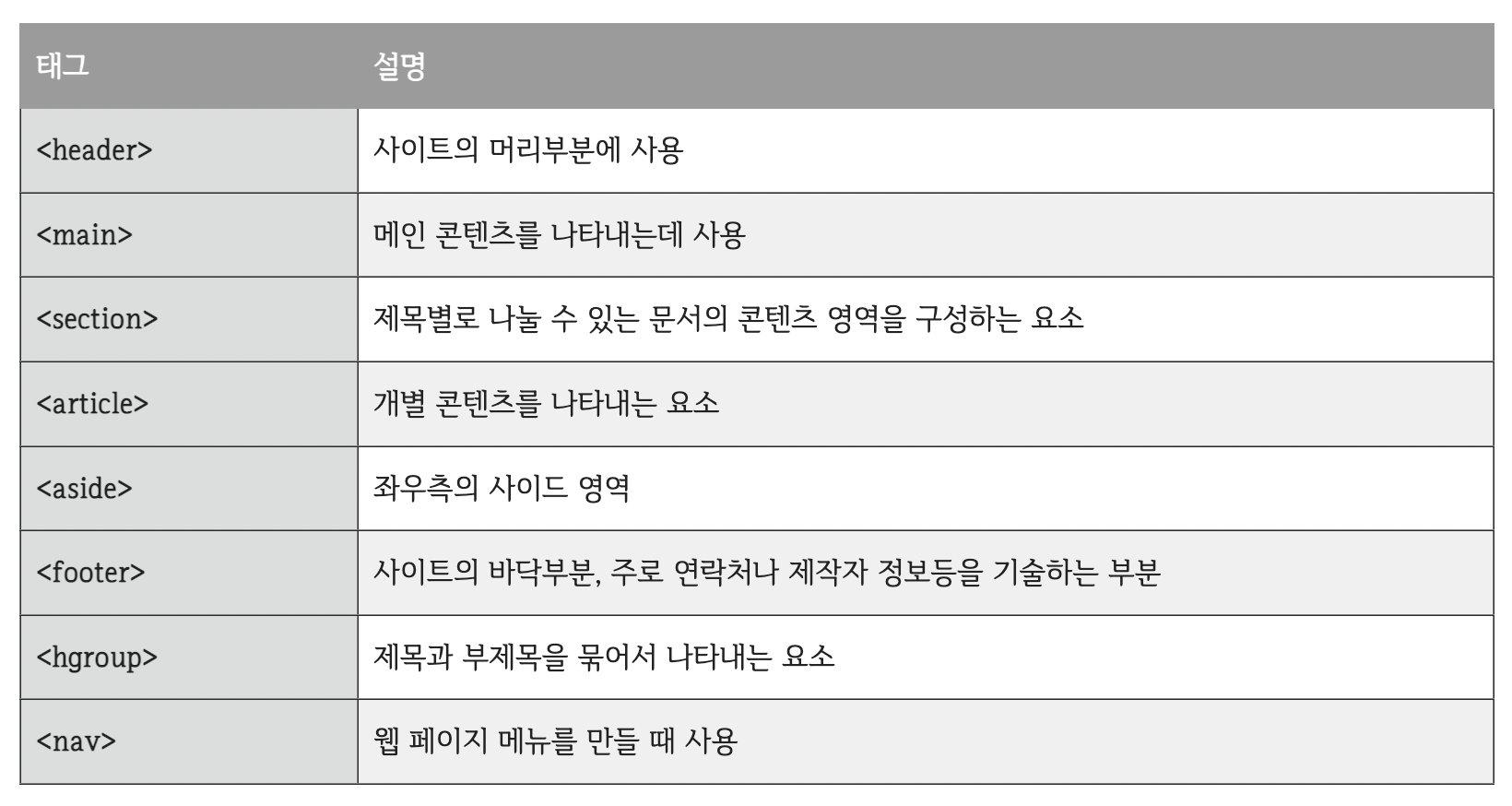
시맨틱 태그의 종류

📍 레퍼런스
https://www.thisisgame.com/webzine/nboard/213/?n=56672
http://www.smartebiz.kr/new/subpage02_02.html
https://dev.to/jeetsdev/html-semantic-tags-why-is-it-important-to-use-semantic-html-32ek
https://coding-factory.tistory.com/883