React
1.[React] state와 리렌더링

🏡 리액트의 기초 다지기
2022년 3월 21일
2.[React] Converter 만들며 리액트와 친해지기

⏰ Minutes to Hours Converter
2022년 3월 22일
3.[React] component와 props의 이해

💫 컴포넌트를 재사용할 수 있게 해주는 props(properties)란?
2022년 3월 24일
4.[React] props와 prop types, 그리고 React.memo

💞 props와 eventListener 구분해야하는 상황 | propTypes를 설치하면 좋은점 | React.memo는 어떨때 사용되는가?
2022년 4월 6일
5.[React] 리액트 개발환경 구축 (webpack + babel)

📦 CRA 없이 리액트 개발환경 세팅하기!
2022년 5월 27일
6.[React] Router란 무엇이며 어떻게 사용할까?

🚚 리액트 라우터로 페이지를 이동시켜보자!
2022년 8월 30일
7.[React] public, src폴더에 따른 이미지 파일 가져오기

🚢 jsx파일인지 css파일인지에 따라 루트폴더가 다르다! 이미지 파일을 어떻게 가져와야할까?
2022년 8월 31일
8.[React] props

👶🏻 비구조화 할당 문법과 PropTypes에 대하여
2022년 9월 4일
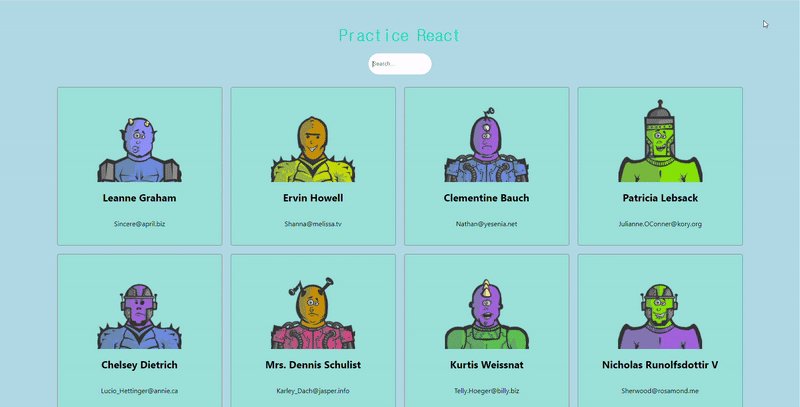
9.[React] 몬스터 이름 검색하기

🐲 리액트로 API호출, 컴포넌트 재사용, 이름 필터링 구현하기
2022년 9월 9일
10.[React] 이미지 업로드하고 미리보기

📸 input태그와 label태그, 그리고 FileReader API사용해보기!
2022년 9월 12일
11.[React] 서버에 form 보내기(1)

💌 FormData사용방법과 fetch로 FormData보내기
2022년 9월 15일
12.[React] 서버에 form 보내기(2)

🤔 서버에 form 보내는 코드를 리팩토링해보자!
2022년 9월 15일
13.[React] 여러개의 input 상태 관리하기

✅ 여러개의 input을 효율적으로 관리할 수 있도록 리팩토링해보자!
2022년 9월 25일
14.[React] state로 만들 필요 없을 때

🌱 로그인 유효성 검사에 따른 버튼 활성화! state 만들지 않아도 되도록 리팩토링해보자!
2022년 9월 25일
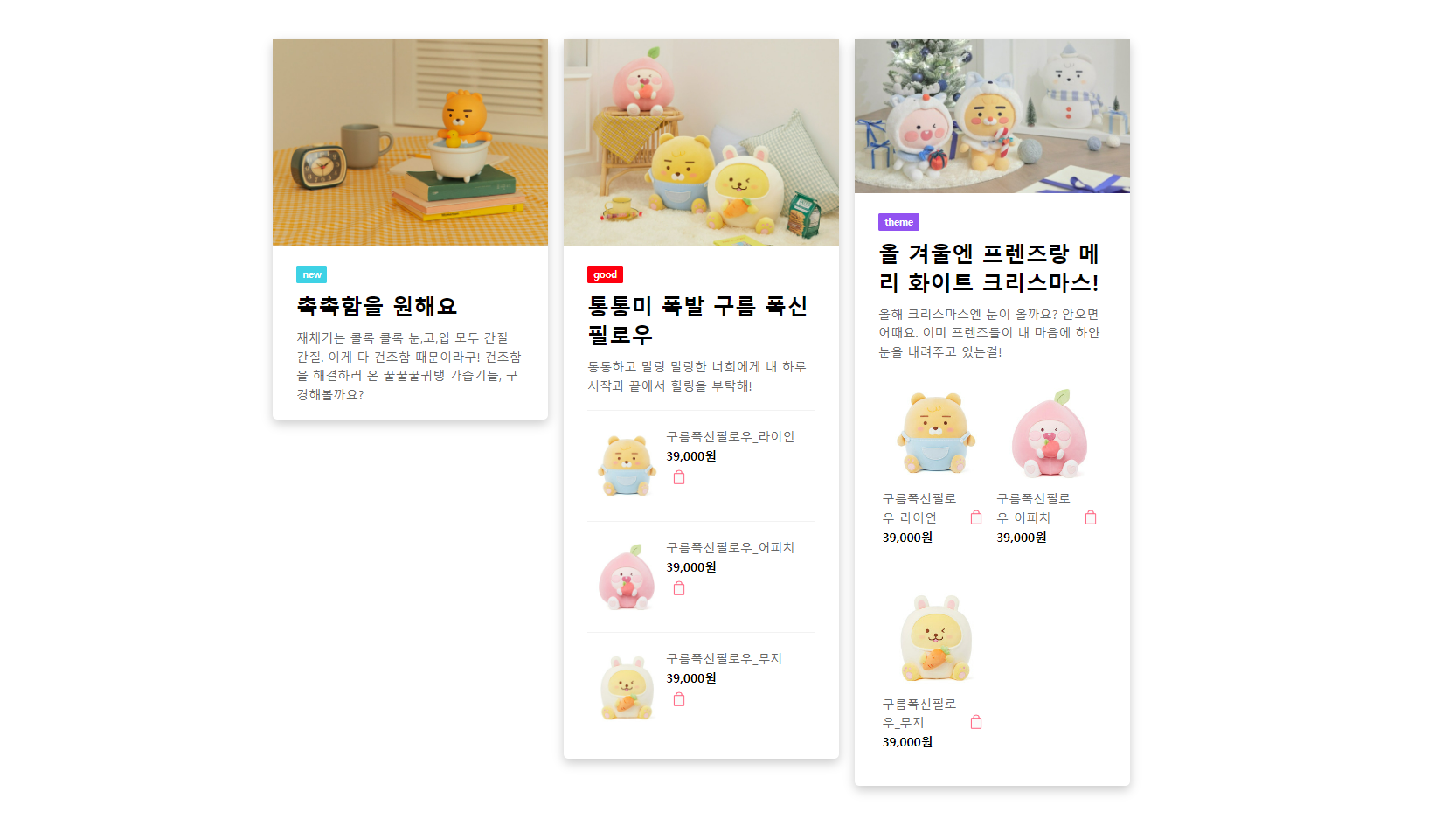
15.[React] 컴포넌트 재사용하기

🎀 UI 구성 요소 파악해 Mock Data를 생성하고 컴포넌트를 재사용해보자!
2022년 9월 25일
16.[React] 쿼리 스트링

💌 쿼리 스트링 사용해 fetch로 DELETE 요청 보내기
2022년 10월 2일
17.[React] require와 import의 차이

💌 require와 import는 어떤 차이가 있을까?
2022년 12월 20일
18.[React] useState의 비동기 처리

📝 Side Effect, Hook, useState의 비동기적 동작까지 정리해보자!
2023년 1월 8일