
아래 내용은 학원 수업 및 온라인 강좌 등을 듣고 정리한 내용입니다.
Transitions (전환효과)
(단축)속성의 시작과 끝을 지정하여 중간값을 애니메이션
ex.
transitions: margin 200ms ease;위 코드는 순서대로 transition이 적용될 속성, 전환효과의 지속시간, 전환효과 타이밍 함수 이다. 이 세가지는 필수 속성이다.
transition-property: 전환효과를 사용할 속성을 선택가능 (기본 : all)transition-duration: 전환효과의 지속시간transition-timing-funtion: 타이밍 함수 지정- ease : 빠르게-느리게
- ease-in : 느리게-빠르게
- ease-out : 빠르게-느리게
- ease-in-out : 느리게-빠르게-느리게
- linear : 일정하게
- cubic-bezier : 자신만의 값 지정 (n,n,n,n)
- steps(n) : n번 분할된 애니메이션
transition-delay: 전화효과가 지정한 시간 이후에 시작된다.
animation
: 요소에 애니메이션을 제어
.box {animation: hello 2S linear infinite;}
// 애니메이션 이름, 애니메이션 지속시간, 타이밍 함수 지정, 반복설정
@keyframes hello {
0% {width: 0;}
100% {width: 100%;}
}animation-name: 애니메이션이름을 지정, 애니메이션이 적용된 요소와 keyframe을 연결한다.animation-duration: 지속시간(동작시간)animation-timing-funtion: 타이밍 함수 지정- ease : 빠르게-느리게
- ease-in : 느리게-빠르게
- ease-out : 빠르게-느리게
- ease-in-out : 느리게-빠르게-느리게
- linear : 일정하게
- cubic-bezier : 자신만의 값 지정 (n,n,n,n)
- steps(n) : n번 분할된 애니메이션
animation-delay: 시작하기전 대기시간 "음수허용"animation-ineration-count: 숫자(반복횟수 설정), infinite(무한설정)animation-direction- normal : 정방향만
- reverse : 역방향만
- alternate : 정방향 - 역방향 왕복
- alternate-reverse : 역방향 - 정방향 왕복

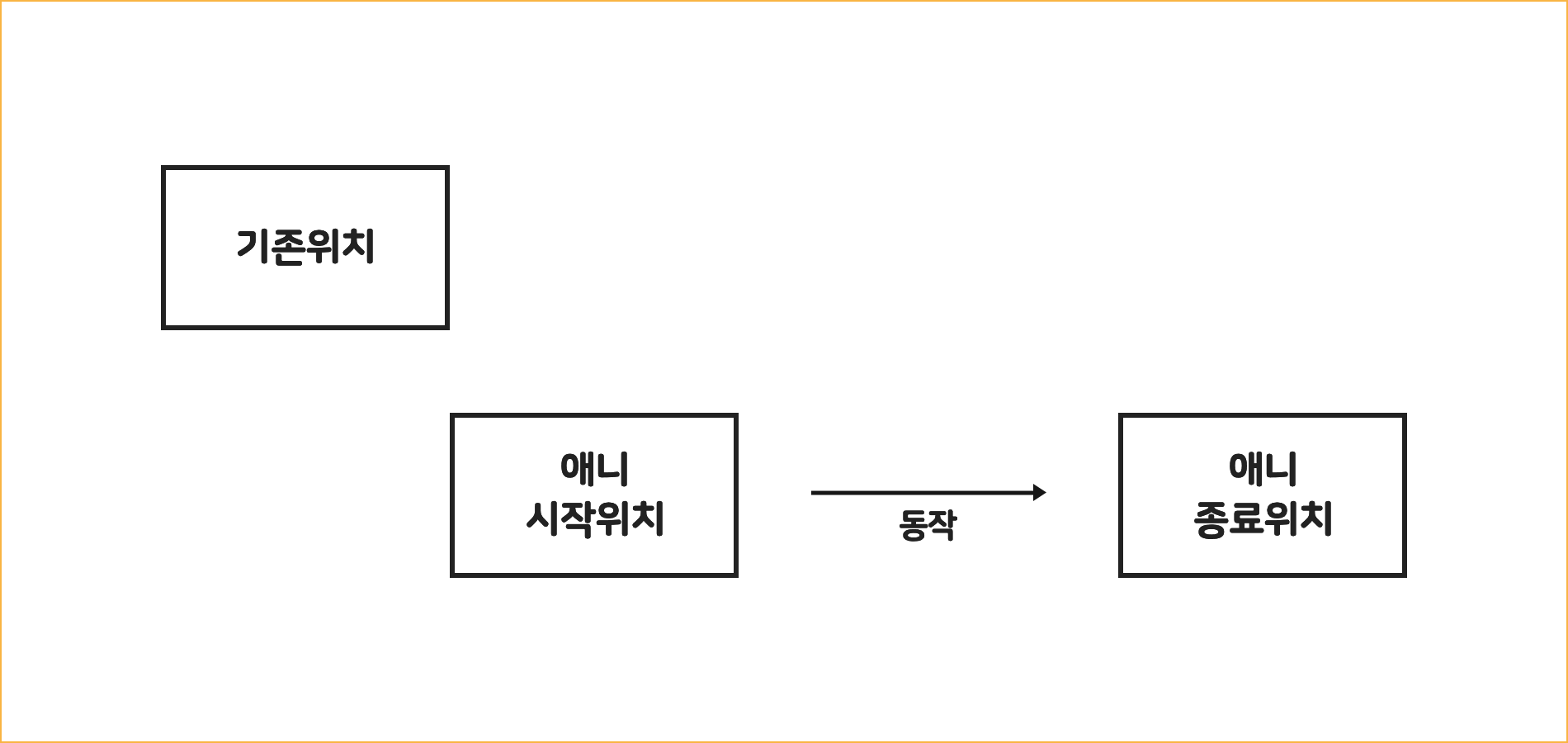
animation-fill-mode: 애니메이션 전 후 상태 설정- none : 기존위치 시작 - 동작 - 끝나면 다시 기존위치
- forwards : 기존위치 시작 - 동작 - 애니메이션 끝 위치 마무리
- backwards : 애니메이션 시작 위치 - 동작 - 기존위치 복귀
- both : 애니메이션 시작위치 - 동작 - 애니메이션 끝 위치 마무리

animation-play-state: 재생과 정지를 설정- running : 동작(기본)
- paused : 동작정지
