
아래 내용은 학원 수업 및 온라인 강좌 등을 듣고 정리한 내용입니다.
개요
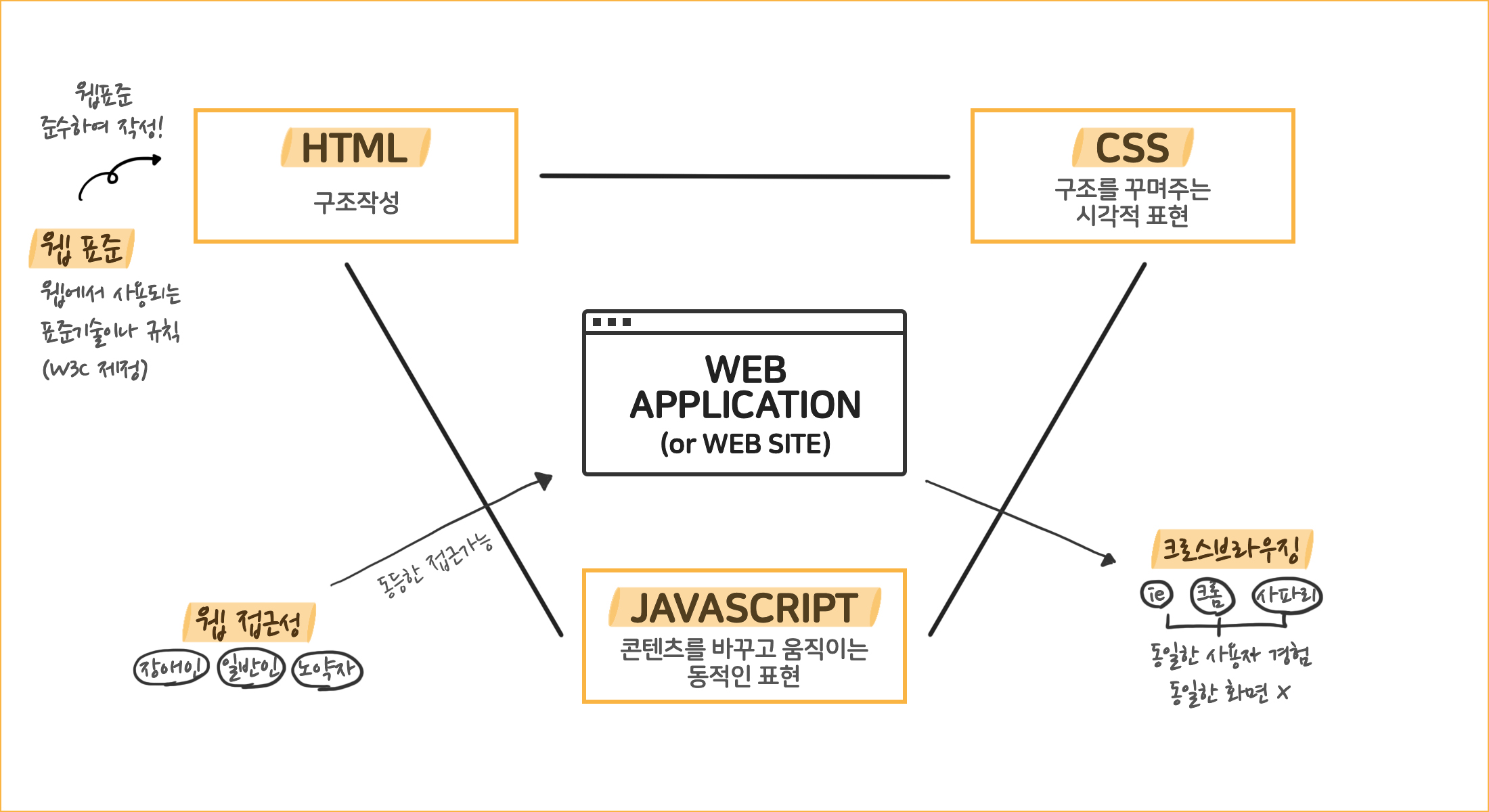
웹 개발을 하다 보면 떼려야 뗄 수 없는 것이 몇 가지가 있는데, 바로 HTML, CSS 그리고 Javascript이다. 이 세 가지는 각각 담당하고 있는 역할들이 있다.

HTML, CSS, Javascript의 역할
- HTML : 웹 사이트, 혹은 웹 애플리케이션의 구조를 작성하는 기능을 한다.
- CSS : 구조를 꾸며주는 시각적 표현을 담당한다.
- Javascript : 웹 개발, 특히 프런트엔드 개발자라면 가장 메인이 된다고 할 수 있는데, 콘텐츠를 바꾸고 움직이는 동적인 표현을 담당한다고 생각하면 될 것 같다. (사실 자바스크립트가 할 수 있는 일들이 늘어나면서 프런트엔드의 역할도 확대되고 있기 때문에 이것만으로는 불충분한 설명이겠지만, 일단은 이 정도로 생각하고 있어도 될 듯하다.)
웹 표준, 웹 접근성, 크로스브라우징
그리고 이 세 가지 외에도 웹 표준이라던가 웹 접근성, 크로스 브라우징이라는 단어도 들어본 적이 있을 것이다.
- 웹 표준 : 웹에서 사용되는 표준 기술이나 규칙을 말하며 W3C에서 제정하고 있다.
- 웹 접근성 : 일반인은 물론이고 노약자와 장애인 등 모든 사람들이 웹을 사용하는 데에 있어서 동등한 접근이 가능해야 한다는 것을 말한다. 여기서 동등한 접근이란 콘텐츠에 같은 방법으로 접근할 수 있어야 한다는 것이 아니라, 접근하는 방법은 다르더라도 접근을 해서 얻게 되는 콘텐츠, 즉 정보를 얻는데 차별을 받지 않아야 한다는 것을 말한다.
- 크로스브라우징이란 ie, 크롬, 사파리 등 다양한 브라우저에서 동일한 사용자 경험을 할 수 있어야 한다는 것이다. 여기서 말하는 동일한 사용자 경험은 동일한 화면을 말하는 것은 아니라는 점을 유의해야 한다. (코드가 같더라도 각각의 브라우저에서 렌더링 하는 방식이 다르기 때문에 동일한 화면이 되지는 않을 수 있다.)
웹에서 사용되는 이미지 포맷
- jpg(jpeg) : 가장 널리 사용. 고해상도, 이미지 품질 및 용량을 쉽게 조절할 수 있다.
- png : Alpah channel 지원(투명도) w3c 권장 포맷
- gif : 여러 장의 이미지를 한 개의 파일에 담을 수 있음 (aka. 움짤), 투명도 지원
- webp : gif 같은 애니메이션과 투명도를 지원한다. (but 아직 지원 브라우저에 한계가 있다.)
- svg : 해상도에 영향을 덜 받는다. css로 스타일링을 할 수 있으며, js로 핸들링이 가능하다.
오픈소스 라이센스
웹에서는 오픈소스 라이선스가 활성화되어 있는 편이다. 다만. 오픈소스라고 해서 무조건적으로 무료 사용이 가능한 것은 아니기 때문에 반드시 라이선스를 확인 후 사용하는 것이 좋다.
