
아래 내용은 학원 수업 및 온라인 강좌 등을 듣고 정리한 내용입니다.
flex-box
수평, 수직 정렬과 관련된 속성 (container, item로 이루어짐)
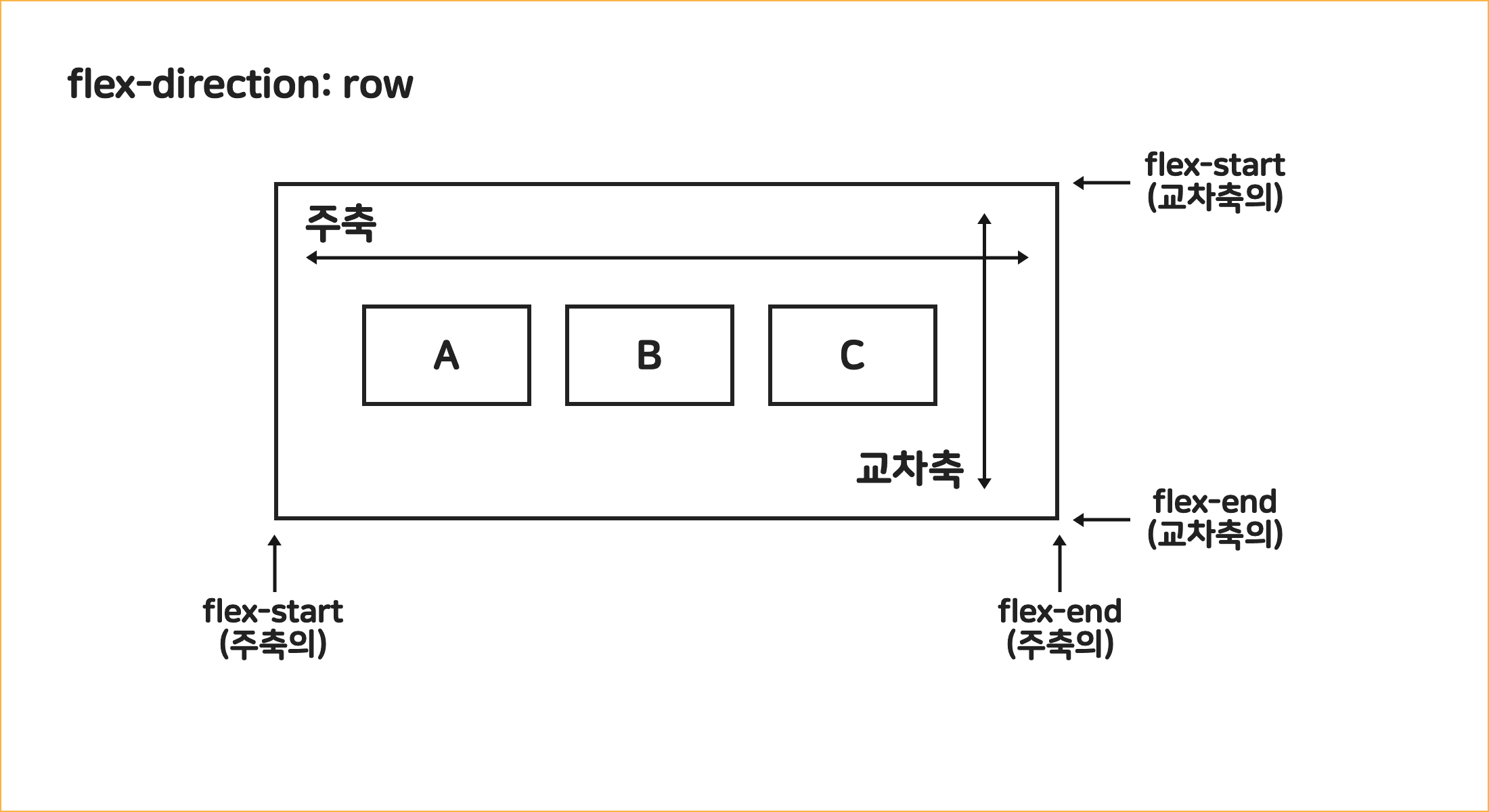
display: flex: container가 block (flex container로 정의함!)display: inline-flex: container가 inline (flex container로 정의함!)flex-direction: items의 주축설정row: 수평(주축) 왼쪽 → 오른쪽row-reverse: 수평(주축) 오른쪽 → 왼쪽column: 수직(주축) 위 → 아래column-reverse: 수직(주축) 아래 → 위
flex-wrap: items 여러줄이 될 것인지를 설정!nowrap: 모든 아이템이 한줄 표시 (기본), items는 지정크기를 무시하고 한줄로만 표시함wrap: items를 여러줄로 묶음wrap-reverse: 역방향으로 여러줄 묶음
flex-flow:flex-direction과flex-wrap을 한꺼번에 단축표시
주축(main-axis), 교차축(cross-axis)
- 상대적 개념 : 주축이 바뀌면 교차축이 바뀜 (방향에 따라 달라짐)
- flex-start(시작점), flex-end(끝점) : 방향이 바뀌어도 달라지지 않음

|
justify-content 주축의 정렬 방법 |
|---|
| flex-start : 시작점부터 정렬 |
| flex-end : 끝점부터 정렬 |
| center : 중앙 정렬 |
| space-between : 첫번째는 시작점, 마지막은 끝점에 두고 남은 여백 균등 분할 |
| space-around : 여백을 각 item의 좌우에 균등 분할 |
|
align-content 교차축의 정렬 방법(여러줄) 여백이 있을 경우 |
|---|
| flex-start : 시작점부터 정렬 |
| flex-end : 끝점부터 정렬 |
| center : 중앙 정렬 |
| space-between : 첫번째는 시작점, 마지막은 끝점에 두고 남은 여백 균등 분할 |
| space-around : 여백을 각 item의 좌우에 균등 분할 |
| stretch : 교차축을 채우기 위해 아이템을 늘림 |
|
align-items 교차축의 정렬 방법(한줄) |
|---|
| flex-start : 시작점부터 정렬 |
| flex-end : 끝점부터 정렬 |
| center : 중앙 정렬 |
| space-between : 첫번째는 시작점, 마지막은 끝점에 두고 남은 여백 균등 분할 |
| space-around : 여백을 각 item의 좌우에 균등 분할 |
| stretch : 교차축을 채우기 위해 아이템을 늘림 |
| -baseline : items 안의 문자 기준선에 정렬 |
item에 부여
order: item의 순서 설정. 순서가 클수록 순서가 밀림. 0 : 기본, 음수지원flex-grow: item의 증가너비 비율을 가진다. 0 : 기본flex-shrink: item의 감소너비 비율을 가진다. 1 : 기본- item이 가변이 아니거나 값이 0이면 효과 없음
- 요소의 너비에 영향을 받기 때문에 계산이 까다로움
- 숫자가 크면 더 많이 감소함.
flex-basis: 공간 배분 전. 기본너비(≠ 고정너비) 설정.
basis 단위값이 주어지기 전에는 width, height 설정가능. → basis 단위값이 주어지면 width, height 설정 안됨flex:grow shrink basis→ flex 단축속성에서 basis 기재를 안하면 값이 0이 됨. (주의할 것!)align-self: 일부 item만 정렬방법 변경. align-items 속성보다 우선! (item에 부여)
