200401_TIL
- 오늘 학습한 부분
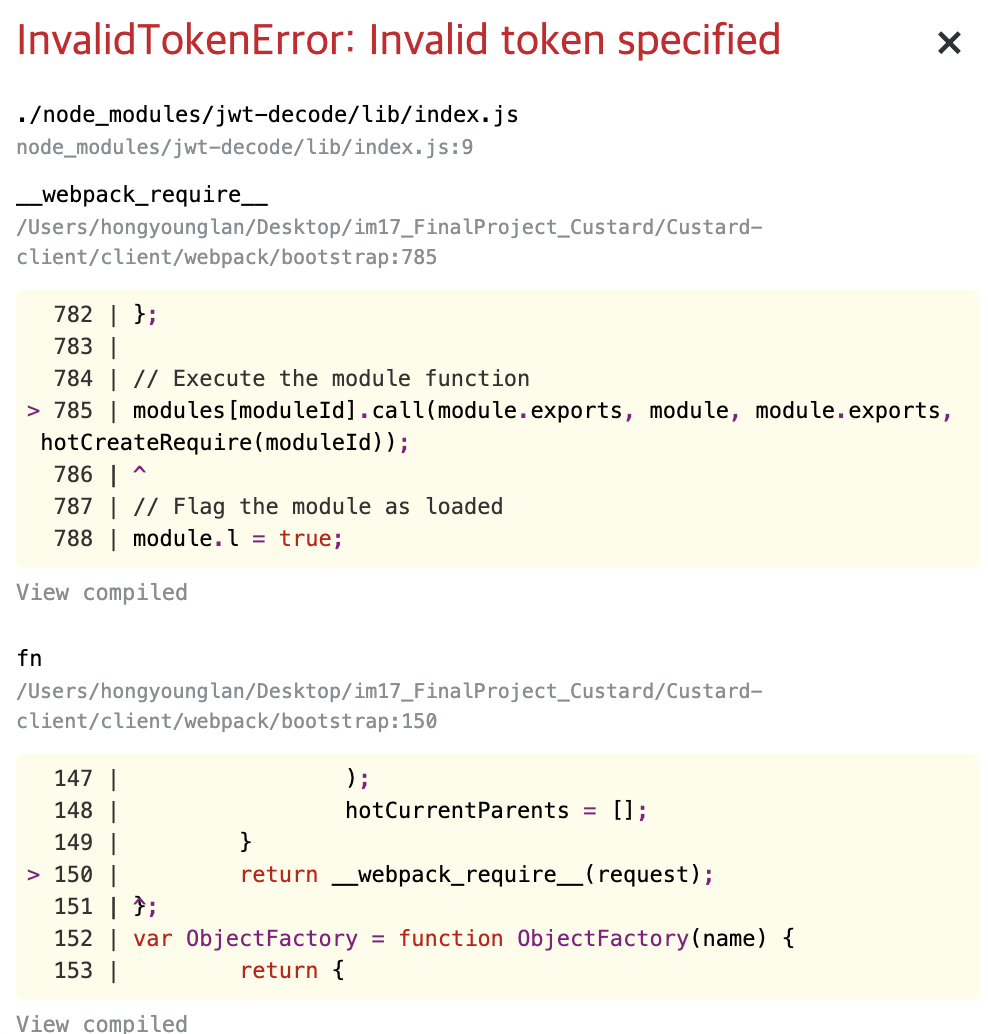
- jwt
// controller/login const { User } = require("../../models"); const bcrypt = require("bcrypt"); const jwt = require("jsonwebtoken"); //const secretKey = require("../../config/jwt"); process.env.SECRET_KEY = "codestates"; //TODO: 유저 로그인 부분 // * User Token 생성 함수 // getToken: function() { // var token = jwt.sign({ // id: this.id // }, secret); // return token; // } module.exports = { post: (req, res) => { // 이메일로 찾는다. User.findOne({ where: { email: req.body.email } }) .then(data => { console.log(data.dataValues.email, "저장되어 있는 유저정보-이메일"); // ! 전략 , 이미지만 토큰의 영향을 주지 않게 하여 자유롭게 바뀌게 한다. if (data) { // 이미지가 아닐 //?bcrypt 의 compareSync함수를 사용해서 저장된 hash와 입력받은 password의 hash가 일치하는지 확인 if (bcrypt.compareSync(req.body.password, data.password)) { let token = jwt.sign( { id: data.dataValues.id, email: data.dataValues.email, username: data.dataValues.username }, process.env.SECRET_KEY, { expiresIn: "1d" // 1일 유효하도록 설정 } ); res.send(token); } } else { res.status(400).json({ error: "가입되지 않은 유저입니다." }); } }) .catch(err => { res.status(400).json({ error: err }); }); } }; // routes/users.js // url: "users/signin" router.post("/signin", userController.login.post); //* 로그인
- jwt
* 오늘 생긴 에러
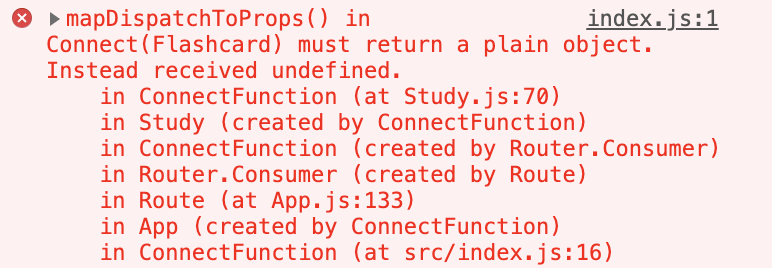
* index.js:1 mapDispatchToProps() in Connect(Flashcard) must return a plain object. Instead received undefined.

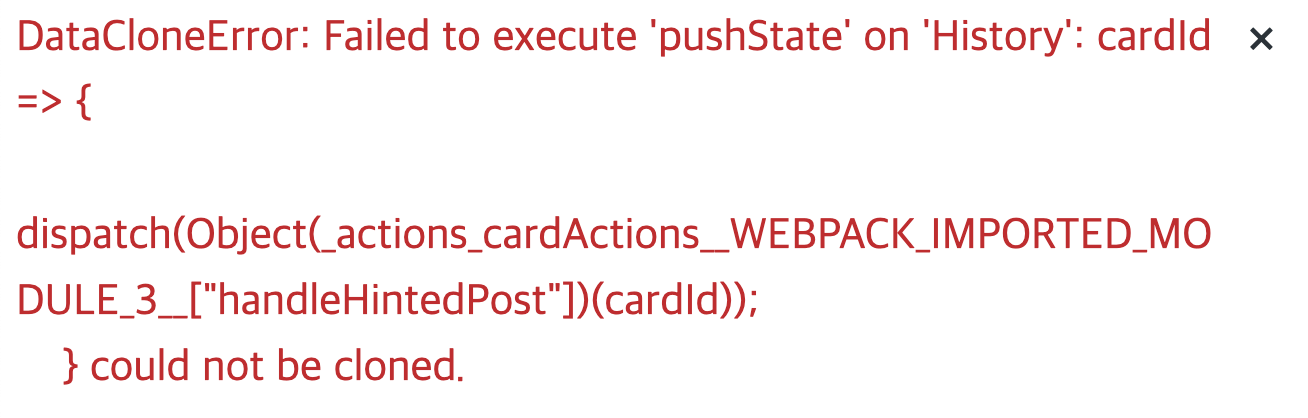
* DataCloneError: Failed to execute 'pushState' on 'History': cardId => {
dispatch(Object(_actions_cardActions__WEBPACK_IMPORTED_MODULE_3__["handleHintedPost"])(cardId));
} could not be cloned.
==========================================
부모 컴포넌트에서 mapDispatchToProps로 내려받은 props를 자식 컴포넌트의 Link state으로 주려고 했을 때 생긴 오류

***
* 오늘 해결해야 할 부분
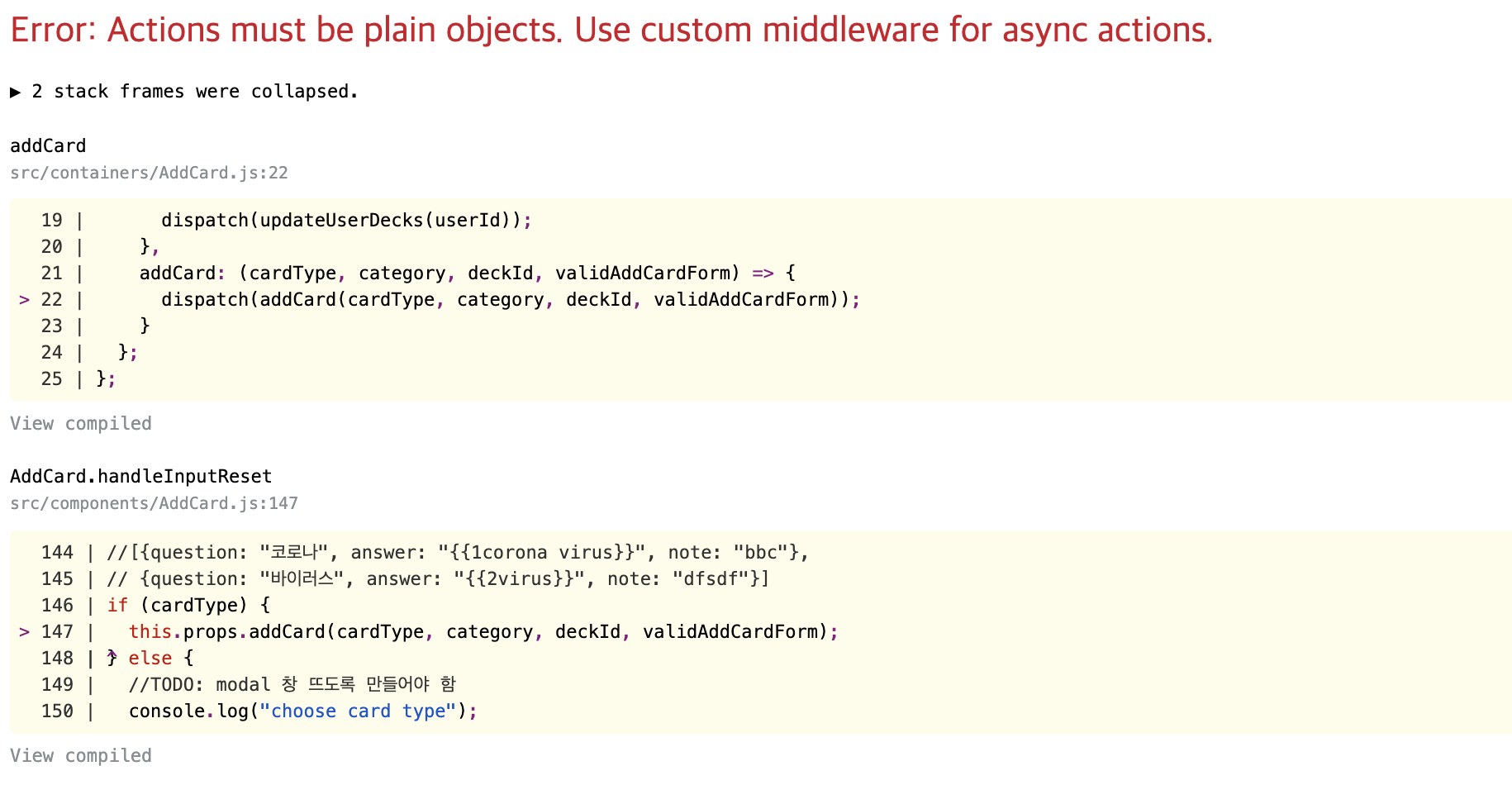
* AddCard 시 fill-in-the-blank에서...ㅠㅠㅠ

* marked, hinted 페이지 재접속해야 반영...?

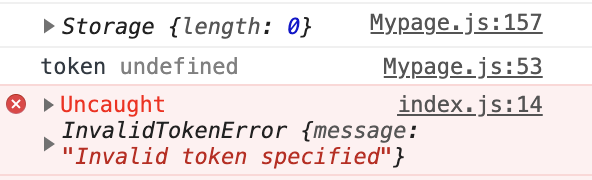
* local storage에 저장된 usertoken 파기해서 logout
```javascript
handleLogout(e) {
// console.log(localStorage.usertoken);
// console.log(localStorage);
e.preventDefault();
// localStorage.removeItem("token");
localStorage.clear(); //* local storage clear
console.log(localStorage); //* => Storage {length: 0}
// this.setState({ isLogout: true });
this.props.history.push("/login");
}===> token 파기

===> error