
Flex 와 Grid 의 차이점
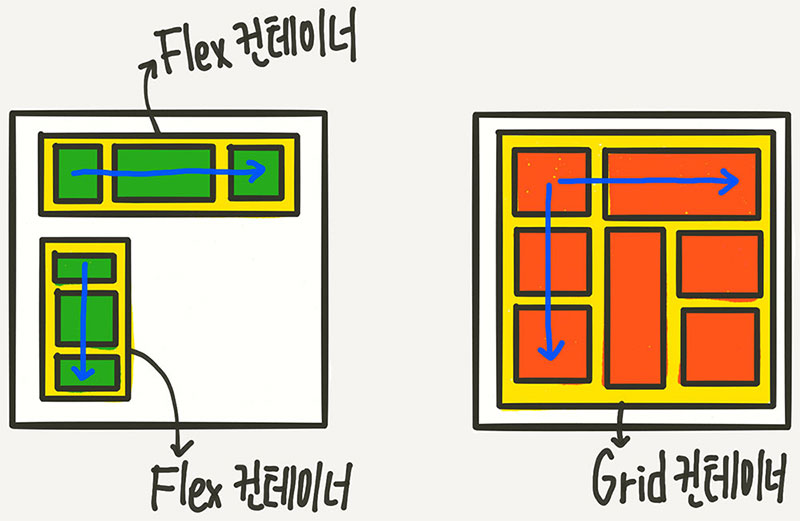
- Flex는 한 방향 레이아웃 시스템 (1차원)
- Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)

Grid 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같다. Flex와 마찬가지로, 컨테이너와 아이템이 있으면 된다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
부모 요소인 div.container를 Grid Container(그리드 컨테이너)라고 부르고, 자식 요소인 div.item들을 Grid Item(그리드 아이템)이라고 부른다.
“컨테이너가 Grid의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”이라고 생각하면 된다.
Flex와 마찬가지로, Grid는 컨테이너에 display: grid; 를 설정하는 것으로 시작한다.
.container {
display: grid;
}
용어
- 그리드 컨테이너 (Grid Container) display: grid를 적용하는, Grid의 전체 영역. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 된다. 위 코드가 Grid 컨테이너.
- 그리드 아이템 (Grid Item) Grid 컨테이너의 자식 요소. 바로 이 아이템들이 Grid 규칙에 의해 배치된다. 위 코드에서들이 Grid 아이템.
- 그리드 트랙 (Grid Track) Grid의 행(Row) 또는 열(Column)
- 그리드 셀 (Grid Cell) Grid의 한 칸을 가리키는 말. 같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 된다.
- 그리드 라인(Grid Line) Grid 셀을 구분하는 선.
- 그리드 번호(Grid Number) Grid 라인의 각 번호.
- 그리드 갭(Grid Gap) Grid 셀 사이의 간격.
- 그리드 영역(Grid Area) Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합.
Grid의 속성들은 Flex와 마찬가지로,
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
이렇게 두 가지로 나뉜다.
display: grid;
Grid 컨테이너에 display: grid;를 적용하는게 시작. 아이템들이 block 요소라면 이 한 줄 만으로는 딱히 변화는 없다.
.container {
display: grid;
/* display: inline-grid; */
}
/* 그리고 아무 일도 일어나지 않았다 */
inline-grid도 있는데, 이건 block과 inline-block의 관계를 생각하면 된다.
아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값.
inline-grid는 inline-block처럼 동작한다.
그리드 형태 정의 grid-template-rows grid-template-columns-ms-grid-rows-ms-grid-columns
컨테이너에 Grid 트랙의 크기들을 지정해주는 속성. 여러가지 단위를 사용할 수 있고 섞어서 쓸 수도 있다.
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr *//* grid-template-columns: repeat(3, 1fr) *//* grid-template-columns: 200px 1fr *//* grid-template-columns: 100px 200px auto */grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr *//* grid-template-rows: repeat(3, 1fr) *//* grid-template-rows: 200px 1fr *//* grid-template-rows: 100px 200px auto */
}
- grid-template-rows는 행(row)의 배치
- grid-template-columns는 열(column)의 배치
를 결정한다. 예를 들어
grid-template-columns: 200px 200px 500px;
는 column을 200px, 200px, 500px로 만들겠다는 의미예요.
grid-template-columns: 1fr 1fr 1fr;
fr은 fraction(뜻은 여기로)인데, 숫자 비율대로 트랙의 크기를 나눈다. 즉 위의 1fr 1fr 1fr은 균일하게 1:1:1 비율인 3개의 column을 만들겠다는 의미.
repeat 함수
.container {
grid-template-columns: repeat(5, 1fr);
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
}
repeat는 반복되는 값을 자동으로 처리할 수 있는 함수. repeat(반복횟수, 반복값) 즉, 위 코드의 repeat(5, 1fr)은 1fr 1fr 1fr 1fr 1fr과 같다. repeat(3, 1fr 4fr 2fr); 이런 식의 패턴도 가능하다.
minmax 함수
최솟값과 최댓값을 지정할 수 있는 함수. minmax(100px, auto)의 의미는 최소한 100px, 최대는 자동으로(auto) 늘어나게.. 다. 즉 아무리 내용의 양이 적더라도 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 늘어나도록 처리해 준 예시.
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}
auto-fill과 auto-fit
auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}
auto-fill의 크기를 20%로 설정했으므로, 1개의 row에는 5개의 셀이 들어간다.
셀의 갯수가 모자라면, 공간이 남게 된다.
auto-fit 을 사용하면 남는 공간을 채우게 된다.
간격 만들기 row-gap column-gap gap
그리드 셀 사이의 간격을 설정합니다.
.container {
row-gap: 10px;
/* row의 간격을 10px로 */column-gap: 20px;
/* column의 간격을 20px로 */
}
.container {
gap: 10px 20px;
/* row-gap: 10px; column-gap: 20px; */
}
.container {
gap: 20px;
/* row-gap: 20px; column-gap: 20px; */
}
그리드 형태를 자동으로 정의
grid-auto-columns grid-auto-rows
grid-template-columns(또는 grid-template-rows)의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성이다.
속성 이름이 헷갈린다면 -template- 자리에 – auto-가 들어간다고 생각.
“통제를 벗어난”이 무슨 의미일까?
.container {
grid-template-rows: repeat(3, minmax(100px, auto));
}
각 셀마다 최소 100px의 높이를 확보하고, 컨텐츠가 높이 100px을 넘어가면 알아서 자동으로 늘어나도록(auto) 하려고 저 코드를 썼는데, 우리가 만든 예시가 row가 3개였기 때문에 repeat 회수를 3으로 지정해 줬었다.
그런데 row 개수를 미리 알 수 없는 경우면 어떻게? 바로 이 grid-auto-rows가 그 해결책이다.
.container {
grid-auto-rows: minmax(100px, auto);
}
이렇게 grid-auto-rows를 써주면, 굳이 횟수를 지정해서 반복할 필요 없이 “알아서” 처리된다.
즉, grid-template-rows로 미리 세팅해 둔 것이 없이 때문에 여기있는 모든 row들은 grid-template-rows의 통제를 벗어난 row가 되는 것이고, 바로 grid-auto-rows가 처리를 하는 것. “통제를 벗어난”의 의미는 바로 이것이다.