
🐷협업돼지 배포!
📃 이번 주 회고
협업돼지 배포하다.

협업돼지 바로가기 : https://www.teampig.co.kr/
목표는 화요일이었는데 예상치 못한 버그들로 목요일에서야 배포할 수 있었다.
갑자기 채팅 시간이 이상하게 나오고, 재로그인 시에 소켓이 연결되지 않고, 문서 내용은 갑자기 첫 번째 문서로 통일되었다.
그 외에도 수 많은 버그들이 있었는데, 몇 가지는 갑자기 나타나기도 했지만 또 몇 가지는 그냥 우리가 간과하고 넘어간것들이었다.
테스트 할 때 버그가 날까 무서워하지 말고 과감하게 해야 한다는 걸 깨달았다.
안 그럼 내 손을 벗어난 다음에 버그가 발견되니까🤦🏻♀️🤦🏻♀️
홍보
1) 항해 슬랙
아래는 항해 슬랙 잡담방에 보낸 홍보 메세지다🥴
이벤트 폼을 내가 만들어서 일관성 있게 슬랙도 내가 쓰자 싶었다.
그리고 바로 후회했다.
글 쓰는 건 너무 어렵다😂
2) 다양한 개발 커뮤니티
항해 뿐만 아니라 다른 팀원들의 엄청난 서치 능력과 글 솜씨로 많은 개발 커뮤니티에 홍보글을 남겼다.
우리 팀원분들 다 너무 대단하시지만 특히 커뮤니티들을 리스트업 하고 하나하나 홍보가 가능한 곳인지, 홍보의 정도는 어디까지 가능한지 알아보신 한 백엔드 팀원분 정말 감동적이고 존경스러웠다👏🏻👏🏻
개발자 선배님들께서 모두 이벤트로 참여해주시진 않았지만 댓글로 피드백을 전달해주신 분들이 많아서 뿌듯했다.
잘했다는 말을 들으면 몇 주간 누적된 피로가 조금은 가벼워진 느낌?
피드백
1) 설문지를 통한 유저 피드백 - 튜토리얼 추가 예정
홍보를 통해 접속해주신 유저분들과 우리 팀원들의 지인들이 참여해주셨다.
사실 한 줄만 쓰고 내는 분들이 더 많을 거라고 생각했는데 다들 3~4줄은 기본으로 써주셔서 기쁜 마음 반 수정 할 마음으로 아득함 반의 기분이 들었다.
아무래도 지인을 통한 피드백이 많다보니 UI/UX 적인 내용이 대다수였다.
우리는 5주 동안 기획하고 개발까지 했기 때문에 익숙한 것들이 유저에게는 낯설고 불친절했다.
이 점을 해소하기 위해 영상 튜토리얼, 줄글 설명, 슬라이드식 이미지 보여주기 등 많은 이야기가 나왔다.

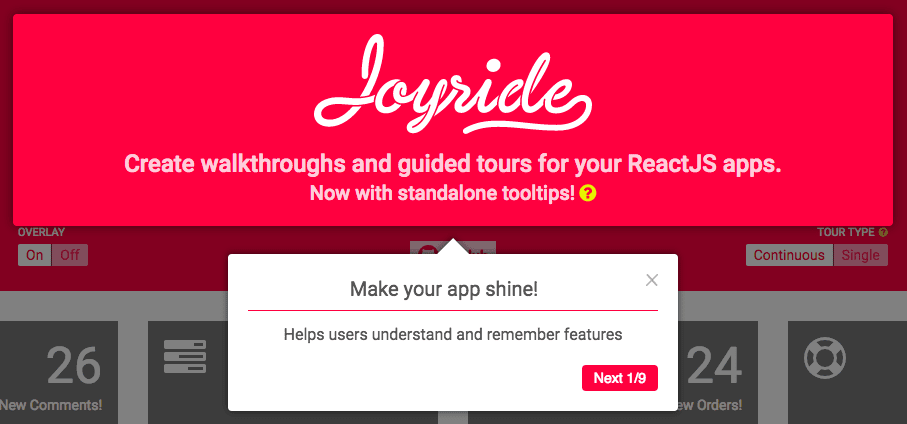
선택한 건 바로 이런 튜토리얼이다.
설명할 컴포넌트를 가리키면서 설명글을 보여주고, '다음' 버튼을 눌러 다음 설명으로 이동시킨다.
사용할 라이브러리는 'react-joyride'다.
생각보다 라이브러리를 찾는데 오래걸렸다.
react tutorial을 비롯한 유사한 검색어는 모조리 리액트를 가르쳐주는 컨텐츠로 가득했기 때문이다😅
아직은 시험용으로만 사용해봤는데, 일단 굉장히 잘 되긴 한다.
이걸 우리의 서비스에 과연 잘 도입할 수 있을지는 미지수다.... 벌써부터 난항이 예상된다.
2) 항해 크루들의 피드백
배포한 날 밤에도 어김없이 코딩하고 있었다.
그런데 다른 조에서 놀러오라 했다는 이야기를 듣고 냉큼 받아들였다.
그렇게 시작된 강도 높은 협업돼지 피드백(with 백엔드 크루들)...
프론트엔드라고는 나와 우리 팀원 밖에 없고 죄다 백엔드 분들이었다.
input 창에 스크립트 코드를 치고, drop database니 이상한 것들을 자꾸 하셨다. (내 눈 기준)
다행히 크게 문제되는 것은 없었다.
UI적으로 글자 수 제한을 두지 못해서 생기는 문제 등만 잘 해결하면 될 것 같다.
갑자기 시작된 피드백과 아주 가차없는 테스트들에 아주 어질어질 했지만 결과적으로 좋은 피드백을 얻었고 더 좋은 서비스가 될 수 있는 발판이 될 것 같다.
그 뒤 이어진 다른 조들의 피드백에도 열심히 참여했는데 내 의견들이 조금은 도움이 되었기를 바란다🥰
모바일 뷰 만들기
모바일에 대한 의견도 많았다.
협업툴이라는 서비스 특성 상 웹에서 사용하는 것이 당연하다고 생각해서 웹을 우선적으로 만들기는 했다.
그렇다고 모바일을 제껴둔 것은 아니다.
처음부터 모바일 뷰도 보여줄 것이라고 백엔드, 디자이너 분들께도 말씀드렸었다.
그게 배포 이후가 될 줄은 나도 몰랐다😅😅
페이지도 많고 기능도 많아서 웹만 만들어도 5주가 다 갔다.
하지만 피드백에서도 모바일을 원하시는 분들이 많고, 요즘 시대에 모바일을 지원하지 않는다는 것은 쉬운 결정이 아니기 때문에 급히 열심히 만들고 있다.
모바일 퍼스트가 더 쉽고 대세라고 해서 여태 모바일 퍼스트만 만들어왔는데, 데스크탑 퍼스트가 되니 왜 모바일 퍼스트를 하는지 너무 이해가 됐다.
화면이 넓은 만큼 한 화면에 정보가 굉장히 많아서 모바일 화면이 터져나갈 지경이다.
이걸 어떻게 정리해서 잘 보여줄 지 고민할 시간이 필요하다...
프론트엔드가 할 일 vs 백엔드가 할 일
누가 봐도 렌더하는 일은 프론트가 할 일이다.
누가 봐도 DB에 저장하는 일은 서버가 할 일이다.
그런데 가끔 그 경계에 있다고 생각하는 것들이 있다.
예를 들면 시간?
DB에서 저장되는 시간은 우리나라 기준시보다 9시간이 빠르다고 한다.
그래서 그 시간을 받아서 9시간을 더해준 뒤 유저에게 보여주고 있었다.
하지만 이 점에 대해 다른 팀 백엔드 분께서 이건 서버에서 해 줘야 할 일이라고 말씀해주셨다.
무조건 시간은 백에서!! 라면서(?)
어지간한 연산은 백엔드가 해줘야 할 일인 것 같긴 하다.
하지만 그럼에도 9시간을 더하는 것이 어려운 일이 아닌데 이걸 또 굳이 바꿔서 달라고 해야하는 일일까 싶기도 하다.
프론트엔드의 역사가 길지 않아서 이런 업무에 대한 분리도 완벽하지는 않은 것 같다.
쉽지 않다🥴
⏩ 다음 주
그 날이 왔다.
실전 프로젝트 발표일...
지난 항해 1기 발표를 볼 때는 별 생각이 없었는데 내 일이 되니 떨린다.
발표는 내가 아니라 팀장님이 할 텐데 ㅎㅎㅎ
더 좋은 발표가 되도록 많이 서포트하고 버그도 열심히 잡는 한 주가 될 것 같다.
두려운 동시에 기대된다.
(칭찬받고싶다)
