HTTP는 '애플리케이션 계층'이고,웹 서비스 통신에 사용된다.
HTTP/1.0부터 시작되었고 지금은 HTTP/3까지 왔다.
HTTP/1.0부터 알아보자!
HTTP/1.0
HTTP/1.0
HTTP/1.0은 기본적으로는 '한 연결' 당 '하나의 요청'을 처리하도록 설계되었다. 하지만 이는 RTT의 증가를 초래한다.
서버로부터 파일을 가져올 때마다 TCP의 3-웨이 핸드셰이크를 계속해서 열어줘야 하기 때문에 RTT가 증가하는 것이다.
RTT란, 패킷이 목적지에 도달하고 나서 다시 출발지도 돌아오기까지 걸리는 시간이다. 즉, '패킷 왕복 시간' 이다.
RTT 증가를 해결하기 위한 방법
RTT의 증가는 서버에 부담이 많이 가고 사용자 응답 시간이 길어진다. 따라서 이를 해결하기 위해 이미지 스플리팅, 코드 압축, 이미지 Base64 인코딩을 사용하곤 했다.
이미지 스플리팅
이미지를 많이 다운로드받게 되면 과부하가 걸리기 때문에 많은 이미지가 합쳐져 있는 하나의 이미지를 다운로드받고, 이를 기반으로 backgroud-image의 position을 이용하여 이미지를 표기하는 방법이다.
코드로 예로 들면 아래와 같다.
#icons>li>a {
background-image: url("icons.png");
width: 25px;
display: inline-block;
height: 25px;
repeat: no-repeat;
}
#icons>li:nth-child(1)>a {
background-position: 2px -8px;
}
#icons>li:nth-child(2)>a {
background-position: -29px -8px;
}
위 코드를 보면, icons.png를 기반으로 background-position을 통해 2개의 이미지르 설정한 것을 확인해볼 수 있다.
코드 압축
코드 압축은 말 그대로 코드를 압축해 개행 문자, 빈칸을 없애서 '코드의 크기를 최소화하는 방법'이다.
코드로 예로 들면 아래와 같은 코드가 있다고 해보자.
const express = require('express)
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${prot}`)
})위 코드를 코드를 압축해보면 아래와 같다.
const express=require("express"),app=express(),prot=3e3;app.get("/",
(e.p)=>{p.send("Hello World!")}),app.listen(3e3,()=>{console.log("Example app listening on port 3000)});위와 같이 개행 문자, 띄어쓰기 등을 압축해 코드 용량을 줄인다.
이미지 Base64 인코딩
이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법이다. 이 방법을 사용하면 서버와의 연결을 열고, 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다는 장점이 있다. 하지만 Base64 문자열로 변환할 경우, 37% 정도 크기가 더 커지는 단점이 있다.
HTTP/1.1
HTTP/1.1
HTTP/1.0에서 발전한 것이 HTTP/1.1이다. 매번 TCP 연결을 하는 것이 아니라, 1번 TCP 초기화를 한 이후에 keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀌었다.
HTTP/1.0에서도 keep-alive라는 옵션이 있긴 했지만 표준화가 되어 있지 않았고, HTTP/1.1부터 표준화가 되어 기본 옵션으로 설정되었다.
즉, 1번 TCP 3-웨이 핸드셰이크가 발생하면 그다음부터 발생하지 않는 것이다.
다만, 문서 안에 포함된 다수의 리소스를 처리하려면 요청할 리소스 개수에 비례해 대기 시간이 길어지는 단점이 있다.
HOL Blocking
HOL Blocking(Head Of Line Blocking)은 네트워크에서 같은 큐에 있는 패킷이 그 첫번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말한다.
즉, 다운로드를 받을 때 보통 순차적으로 잘 받아지는데, 첫 번째 다운로드가 느려지면 그 뒤에 있는 것들도 대기하게 되면서 다운로드가 지연되는 상태가 되는 것을 생각해보면 이해하기 쉽다.
무거운 헤더 구조
HTTP/1.1의 헤더에는 쿠키 등의 많은 메타데이터가 들어 있고, 이것이 압축이 되지 않아 무거웠다.
HTTP/2
HTTP/2는 SPDY프로토콜에서 파생된 HTTP/1.x보다 지연 시간을 줄이고 응답 시간을 더 빠르게 하며, 멀티플렉싱, 헤어 압축, 서버 푸시, 요청의 우선순위 처리를 지원하는 프로토콜이다.
멀티플렉싱
멀티플렉싱이란, 여러 개의 스트림을 사용하여 송수신하는 것이다. 따라서 특정 스트림의 패깃이 손실되었다고 해도, 해당 스트림에만 영향을 미치고 나머지 스트림은 잘 작동할 수 있게 된다.
멀티플렉싱은 애플리케이션에서 받아온 메시지를 독립된 프레임으로 조각내 서로 송수신한 이후 다시 조립하며 데이터를 주고받는다.
이를 통해 단일 연결을 사용하여 병렬로 여러 요청을 받을 수 있고, 응답을 줄 수 있다. 이런 방식으로 HTTP/1.x에서 발생하는 문제인 HOL Blocking을 해결한다.
※ 스트림(stream)
: 시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름
헤더 압축
HTTP/1.x에는 크기가 큰 헤더라는 문제가 있다.
이를 HTTP/2에서는 '헤더 압축'을 써서 해결한다. 허프만 코딩 압축 알고리즘을 사용하는 HPACK압축형식을 가진다.
※ 허프만 코딩
: 허프만 코딩(huffman coding)은 문자열을 문자 단위로 쪼개 빈도수를 세어, 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해서 전체 데이터의 표현에 필요한 비트양을 줄이는 원리이다.
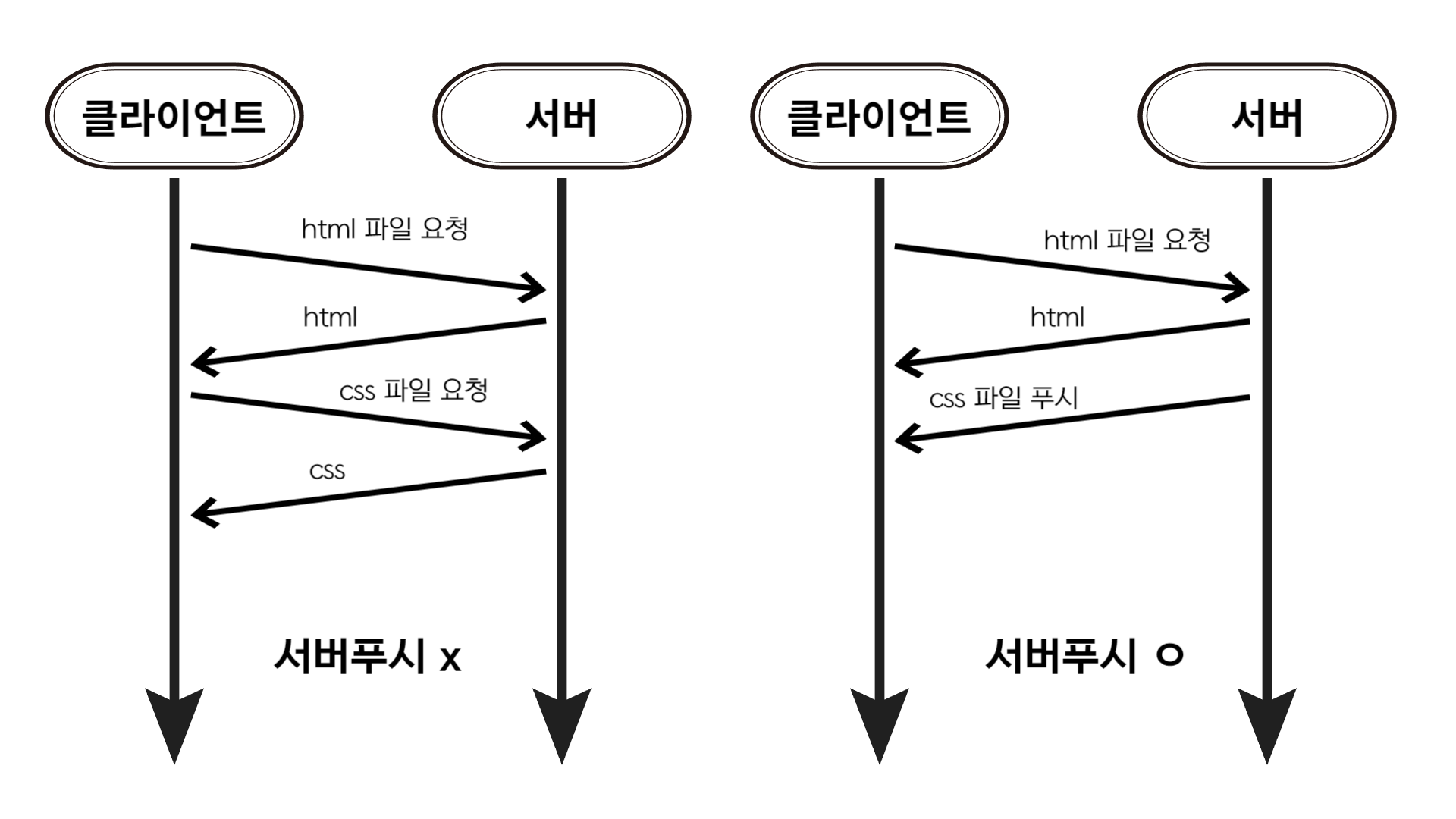
서버 푸시
HTTP/1.x에서는 클라이언트가 서버에 요청을 해야 파일을 다운로드받을 수 있었다.
하지만 HTTP/2에서는 클라이언트 요청 없이 서버가 바로 리소스를 푸시할 수 있다.
아래와 같이 말이다.

html에는 css나 js파일이 포함되기 마련인데 html을 읽으면서 그 안에 들어 있던 css파일을 서버에서 푸시하여 클라이언트에 먼저 줄 수 있다.
**HTTPS**HTTPS
HTTP/2는 HTTPS 위에서 작동한다. HTTPS는 애플리케이션 계층과 전송 계층 사이에 '신뢰 계층'인 SSL/TLS 계층을 넣은 신뢰할수 있는 HTTP 요청을 말한다. 이를 통해 '통신을 암호화'한다.
SSL/TLS
SSL은 TLS로 명칭이 변경되었으나, 보통 이를 합쳐 SSL/TLS로 많이 부른다.
SSL/TLS는 전송 계층에서 보안을 제공하는 프로토콜이다. 클라이언트와 서버가 통신할 때 SSL/TLS를 통해 제3자가 메시지를 도청하거나 변조하지 못하게 한다.
이를 이용하면 공격자가 서버인 척하며 사용자 정보를 가로채는 네트워크상의 '인터셉터'를 방지할 수 있다.
SSL/TLS는 보안세션을 기반으로 데이터를 암호화하며 보안세션이 만들어질 때 인증 메커니즘, 키 교환 알고리즘, 해싱 알고리즘이 사용된다.
보안세션
보안세션이란, 보안이 시작되고 끝나는 동안 유지되는 세션을 말한다. SSL/TLS는 핸드셰이크를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등을 공유한다.
클라이언트와 서버와 키를 공유하고 이를 기반으로 인증, 인증 확인 등의 작업이 일어나는 단 한번의 1-RTT가 생긴 후 데이터를 송수신한다.
클라이언트에서 사이퍼 슈트(cypher suites)를 서버에 전달하면, 서버는 받은 사이퍼 슈트의 암호화 알고리즘 리스트를 제공할 수 있는지 확인한다. 제공할 수 있다면 서버에서 클라이언트로 인증서를 보내는 인증 메커니즘이 시작되고 이후 해싱 알고리즘 등으로 암호화된 데이터의 송수신이 시작된다.
사이퍼 슈트
사이퍼 슈트는 프로토콜, AEAD 사이퍼 모드, 해싱 알고리즘이 나열된 규약을 말하며, 아래와 같이 5가지가 있다.
- TLS_AES_128_GCM_SHA256
- TLS_AES_256_GCM_SHA384
- TLS_CHACHA20_POLY1305_SHA256
- TLS_AES_128_CCM_SHA256
- TLS_AES_128_CCM_8_SHA256
첫 번째인 TLS_AES_128_GCM_SHA256을 예로들면, 이 안에는 3가지 규약이 있다. TLS는 프로토콜, AES_128_GCM은 AEAD 사이퍼 모드, SHA256은 해싱 알고리즘을 말한다.
AEAD 사이퍼 모드
AEAD(Authenticated Encryption with Associated Data)는 데이터 암호화 알고리즘이며, AES_128_GCM 등이 있다. AES_128_GCM을 예로들면, 128비트의 키를 사용하는 표준 블록 암호화 기술과 병렬 계산에 용이한 암호화 알고리즘 GCM이 결된 알고리즘을 뜻한다.
인증 메커니즘
인증 메커니즘은 CA(Certificate Authorities)에서 발급한 인증서를 기반으로 이루어진다. CA에서 발급한 인증서는 안전한 연결을 시작하는데 있어 필요한 '공개키'를 클라이언트에 제공하고, 사용자가 접속한 '서버가 신뢰'할 수 있는 서버임을 보장한다. 인증서는 서비스 정보, 공개키, 지문, 디지털 서명 등으로 이루어진다.
CA는 아무 기업이나 할 수 있는 것은 아니고, 신뢰성이 엄격하게 공인된 기업들만 참여할 수 있다. 대표적인 기업으로는 Comodo, GoDaddy, GlobalSign, 아마존 등이 있다.
CA 발급 과정
자신의 서비스가 CA 인증서를 발급받으려면 자신의 사이트 정보와 공개키를 CA에 제출해야 한다. 이후 CA는 공개키를 해시한 값인 지문(finger print)을 사용하는 CA의 비밀키 등을 기반으로 CA 인증서를 발급한다.
※ 개인키
: '비밀키'라고도 하며, 개인이 소유하고 있는 키이자 반드시 자신만이 소유해야 하는 키
※ 공개키
: 공개되어 있는 키
암호화 알고리즘
키 교환 암호화 알고리즘으로 '대수곡선 기반의 ECDHE(Elliptic Curve Diffie-Hellman Ephermeral)' 또는 '모듈식 기반의 DHE(Diffie-Hellman Ephermeral)'를 사용한다. 둘 다 '디피-헬만(Diffie-Hellman) 방식'을 근간으로 만들어졌다.
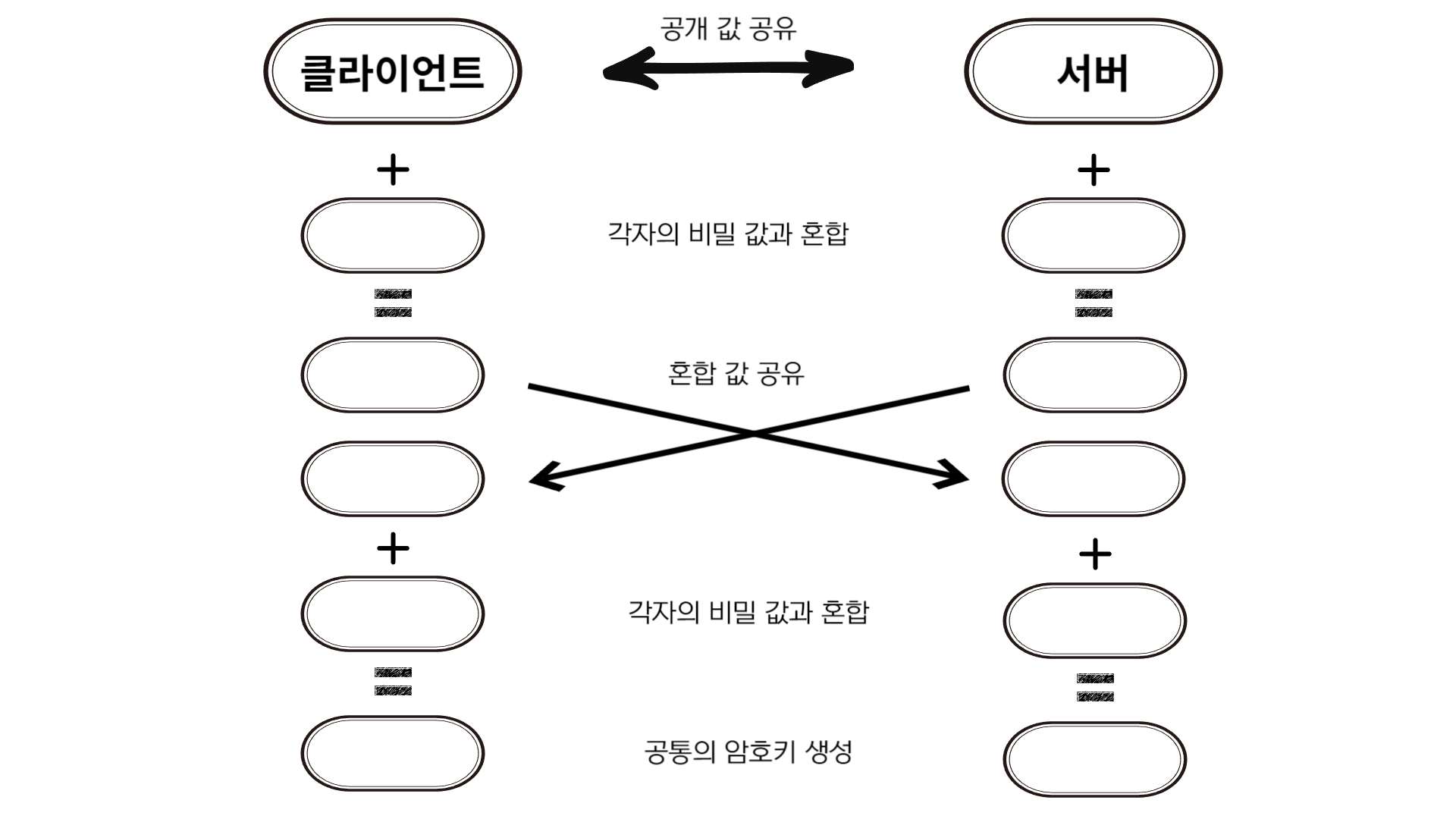
디피-헬만 키 교환 암호화 알고리즘
'디피-헬만 키 교환 암호화 알고리즘'은 암호키를 교환하는 하나의 방법이다.

위 그림처럼 처음에 '공개 값을 공유'하고 '각자의 비밀 값과 혼합'한 후, '혼합 값을 공유'한다. 그다음 '각자의 비밀 값과 또 혼합'하고, 이 이후에 '공통의 암호키인 PSK(Pre-Shared Key)가 생성'된다.
이렇듯, 클라이언트와 서버 모두 개인키와 공개키를 생성하고, 서로에게 공개키를 보내고, 공개키와 개인키를 결합하여 PSK가 생성되면, 악의적인 공격자가 개인키 또는공개키를 가지고도 PSK가 없기 때문에 아무것도 할 수 없게 된다. 따라서 이를 통해 키를 암호화할 수 있는 것이다.
해싱 알고리즘
해싱 알고리즘은 데이터를 추정하기 힘들게 더 작고, 섞여 있는 조각으로 만드는 알고리즘이다. SSL/TLS는 해싱 알고리즘으로, SHA-256 알고리즘과 SHA-384알고리즘이 잇는데, SHA-256 알고리즘이 많이 쓰이기에 이를 설명하면 이렇다.
SHA-256 알고리즘
SHA-256 알고리즘은 해시 함수의 결괏값이 256비트인 알고리즘이며, 비트 코인을 비롯해 많은 블록체인 시스템에서도 쓰인다. SHA-256 알고리즘은 해싱을 해야 할 메시지에 1을 추가하는 등의 전처리를 하고 전처리된 메시지를 기반으로 해시를 반환한다.
"나는 성공할 남자다" 라는 게 '5bq23kn5o13ndbsi12oi(실제 아님)' 이렇게 문자열로 변환되는 경우를 가끔 볼 수 있을 것이다.
실제 어떻게 변환되는지 보고 싶다면,
- SHA-256 사이트 : https://emn178.github.io/online-tools/sha256.html
위 사이트로 가보면 된다.
참고로 TLS 1.3은 사용자가 이전에 방문한 사이트로 다시 방문한다면, SSL/TLS에서 보안세션을 만들 때 걸리는 통신을 하지 않아도 된다. 이를 0-RTT라고도 한다.
SEO에 도움이 되는 HTTPS
구글은 SSL 인증서를 강조했고, 사이트 내 모든 요소가 동일하다면 HTTPS 서비스를 하는 사이트가 그렇지 않은 사이트보다 SEO 순위가 높을 것이라고 공식적으로 밝히기도 했다.
SEO(Search Engine Optimization)'는 '검색엔진 최적화'를 뜻하며, 사용자들이 구글, 네이버 등등 같은 검색엔진으로 웹 사이트를 검색했을 때 그 결과를 페이지 상단에 노출시켜 많은 사람이 볼 수 있도록 최적화하는 방법을 의미한다. 서비스를 운영한다면 SEO는 필수이다. 이를 위한 방법으로 캐노니컬 설정, 메타 설정, 페이지 속도 개선, 사이트맵 관리 등이 있다.
캐노니컬 설정
<link rel="canonical" href="https://practice.com/page3.php" />위처럼 사이트 link에 캐노니컬을 설정해야 한다.
메타 설정
html 파일의 가장 윗부분인 메타를 잘 설정해야 한다.
페이지 속도 개선
사이트 속도가 빨라야 한다. 즉, 페이지의 속도가 빨라야 한다. 구글의 PageSpeedInsights에서 자신의 서비스에 대한 리포팅을 주기적으로 받으며 관리하는 것이 그래서 중요하다
- 페이지 인사이트 링크 : https://developers.google.com/speed/apgespeed/insights/
위 페이지에 들어가 주소를 넣으면 페이지 속도 리포팅을 받아 볼 수 있다.
사이트맵 관리
'사이트맵(sitemap.xml)'을 정기적으로 관리하는 것은 필수이다. 사이트맵 제너레이터를 사용하거나 직접 코드를 만들어 구축할 수도 있다. 사이트맵은 아래와 같은 형식의 xml파일을 말한다.
<?xml version="1.0" encoding="utf-8"?>
<urlset smlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://kundol.co.kr/<loc>
<lastmod>업데이트날짜</lastmod>
<changefreq>daily</changefreq>
<priority>1.1</priority>
</url>
</urlset>HTTPS 구축방법
HTTPS 구축 방법은 크게 3가지이다.
1. 직접 CA에서 구매한 인증키를 기반으로 HTTPS 서비스를 구축
2. 서버 앞단의 HTTPS를 제공하는 로드밸런서를 두기
3. 서버 앞단에 HTTPS를 제공하는 CDN을 둬서 구축
HTTP/3HTTP/3
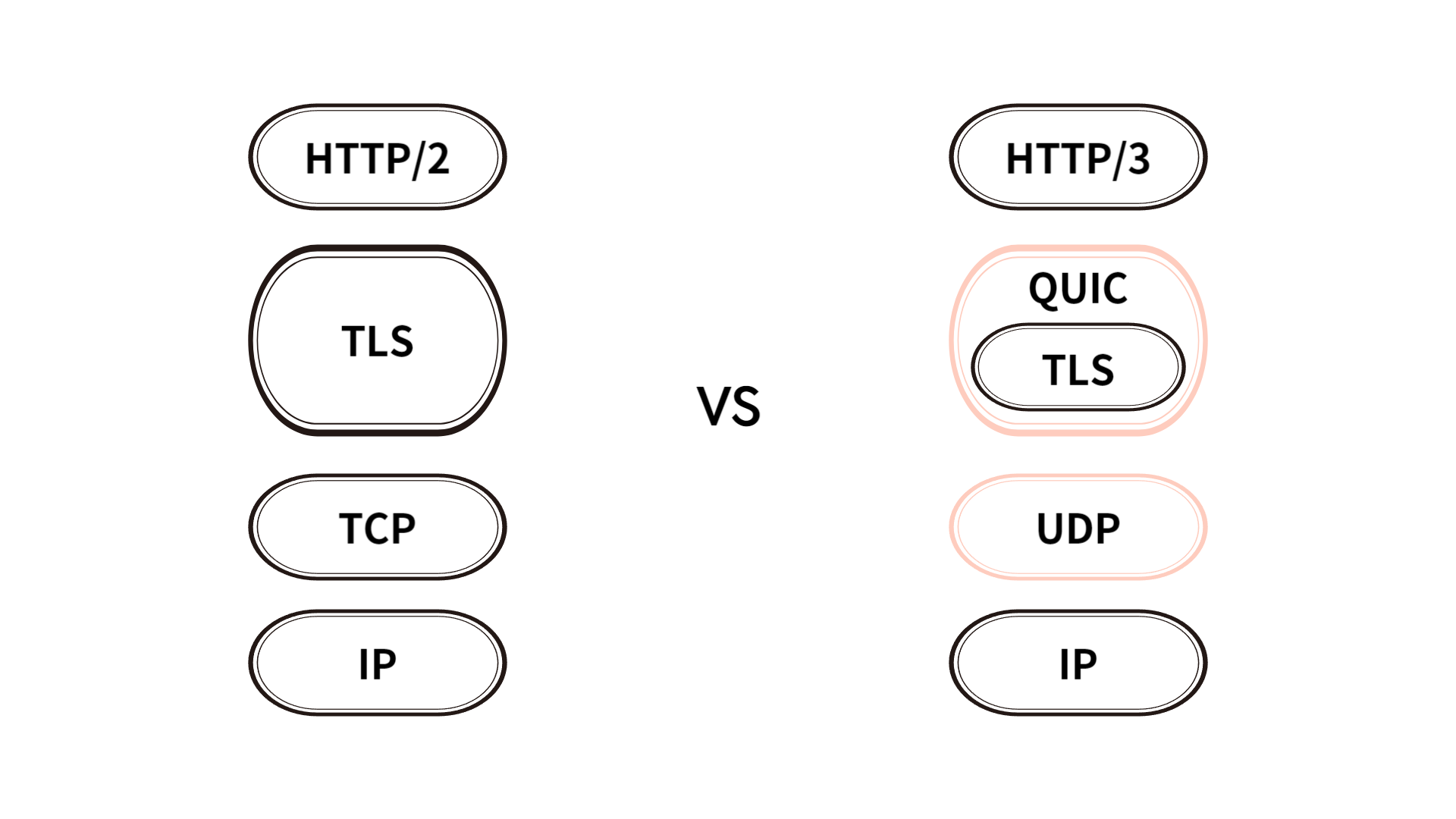
HTTP/3은 HTTP의 세 번째 버전이다.
TCP 위에서 돌아가는 HTTP/2와는 달리 HTTP/3는 QUIC이라는 계층 위에서 돌아가며, TCP 기반이 아닌, UDP 기반으로 돌아간다.
그림으로 나타내면 아래와 같다.

또한, HTTP/2에서 장점이었던 멀티플렉싱의 장점을 가지고 있고, 초기 연결 설정 시 지연 시간 감소라는 장점도 가지고 있다.
초기 연결 설정 시 지연 시간 감소
QUIC은 TCP를 사용하지 않기 때문에 통신을 시작할 때 번거로운 3-웨이 핸드셰이크 과정을 거치지 않아도 된다.
위의 '서버푸시' 쪽 그림을 참고해보면 이해하기 쉽다.
QUIC은 첫 연결 설정에 1-RTT만 소요된다. 클라이언트가 서버에 어떤 신호를 한 번 주고, 서버도 거기에 응답하기만 하면 바로 통신을 시작할 수 있는 것이다.
또한, QUIC은 '순방향 오류 수정 메커니즘(FEC, Forword Error Correction)'이 적용된다. 이는 전송한 패킷이 손실되었다면, 수신 측에서 에러를 검출하고 수정하는 방식이다. 열악한 네트워크 환경에서도 낮은 패킷 손실률을 보인다.

