🏎 자바스크립트 엔진
자바스크립트 엔진(JavaScript engine)은 자바스크립트 코드를 실행하는 프로그램 또는 인터프리터이다. 최초의 엔진은 단순한 인터프리터였지만, 모든 현대적 엔진은 JIT(Just-in-time) 또는 런타임 컴파일을 사용하여 성능을 향상시키고 있다.
🤔 JIT 방식은 무엇?
JIT 컴파일(just-in-time compilation) 또는 동적 번역(dynamic translation)은 프로그램을 실제 실행하는 시점에 기계어로 번역하는 컴파일 기법을 말한다.
JIT 컴파일러는 실행 시점에서 인터프리트 방식으로 기계어 코드를 생성하면서 캐싱(메모리에 데이터를 임시 저장 후 불러쓰는 것)한다. 그렇기에 같은 함수가 여러 번 불릴 때 매번 기계어 코드를 생성하는 것을 방지할 수 있다. 이런 측면에서 JIT 컴파일러는 인터프리트 방식과 정적 컴파일 방식을 혼합한 방식으로 볼 수 있다.
💪 자바스크립트 엔진이 하는 일?
- 개발자가 작성한 자바스크립트 코드를 웹 브라우저나 다른 실행 환경에서 해석될 수 있는 최적화된 코드로 변환하는 일을 한다.
- 대부분의 현대 웹 브라우저는 자바스크립트 엔진을 내장하고 있다.
- Chrome - V8 엔진,
- Mozilla Firefox - SpiderMonkey 엔진,
- Microsoft Edge - Chakra 엔진
- IE - 버전에 따라 'Trident’ 또는 'Chakra’라 불리는 엔진을 사용
🐵 클라이언트 사이드
클라이언트 사이드에서 자바스크립트는 사용자의 웹 브라우저에서 실행된다. 주로 웹 페이지의 동적인 기능을 구현하고 사용자와의 상호작용을 처리하는 데 사용된다.
- 웹 페이지 조작: 자바스크립트를 사용하여 DOM(Document Object Model)을 조작하여 웹 페이지의 구조와 내용을 변경할 수 있다. 예를 들어, 버튼을 클릭하면 특정 요소가 나타나거나 사라지도록 설정할 수 있다.
- 이벤트 처리: 자바스크립트를 사용하여 사용자의 동작(마우스 클릭, 키 입력 등)을 감지하고 이에 대한 이벤트 처리를 할 수 있다. 예를 들어, 사용자가 폼을 제출할 때 입력 데이터의 유효성을 검사하는 기능을 구현할 수 있다.
- 웹 애니메이션: 자바스크립트를 사용하여 웹 페이지에서 애니메이션 효과를 만들 수 있다. 예를 들어, 움직이는 이미지 슬라이더, 페이드 인/아웃 효과 등
🙈 서버 사이드
서버 측 자바스크립트는 백엔드 서버 로직에서 코딩 언어를 사용하는 것을 의미한다. 이 경우 자바스크립트 엔진은 서버에 직접 위치한다. 서버 측 자바스크립트 함수는 데이터베이스에 액세스하고, 다양한 논리 작업을 수행하고, 서버의 운영 체제에 의해 트리거된 다양한 이벤트에 응답할 수 있다. 주로 Node.js라고 하는 서버 사이드 플랫폼을 통해 실행되는데, 몇 가지 예시는 다음과 같다.
- 웹 애플리케이션 개발: Node.js를 사용하여 서버 사이드에서 웹 애플리케이션을 개발할 수 있다. 데이터베이스와의 상호작용, API 엔드포인트 구현, 인증 처리 등을 자바스크립트로 처리할 수 있다.
- 파일 시스템 액세스: Node.js는 파일 시스템 액세스를 지원하므로 서버 사이드에서 파일 생성, 수정, 삭제 등의 작업을 자바스크립트로 수행할 수 있다.
- 네트워크 작업: Node.js를 사용하여 네트워크 관련 작업을 처리할 수 있다. 예를 들어, HTTP 요청을 처리하고 RESTful API를 구축하는 등의 작업을 자바스크립트로 수행할 수 있다.
🧐 자바스크립트 엔진별 차이점
V8 (Google Chrome, Node.js):
- V8은 Google에서 개발한 자바스크립트 엔진으로, Google Chrome 브라우저와 Node.js에서 사용된다.
- V8은 고성능을 지향하며, JIT(Just-In-Time) 컴파일러를 사용하여 자바스크립트 코드를 기계어로 변환한다.
- V8은 크롬 개발자 도구를 통해 디버깅을 지원하고, 최신 ECMAScript 표준을 빠르게 채택하는 특징이 있다.
SpiderMonkey (Mozilla Firefox):
- SpiderMonkey는 Mozilla Firefox 브라우저에서 사용되는 자바스크립트 엔진이다.
- SpiderMonkey는 오랜 역사를 가진 엔진으로, 초기에는 인터프리터 기반으로 동작했으며, 현재는 JIT 컴파일러를 사용한다.
- 최근 버전의 SpiderMonkey는 ASM.js 및 WebAssembly와 같은 고성능 표준을 지원하여 빠른 실행 속도를 제공한다.
Chakra (Microsoft Edge):
- Chakra는 Microsoft Edge 브라우저의 이전 버전에 사용되던 자바스크립트 엔진이었다. 하지만 2019년부터는 Chromium 기반의 새로운 Edge 브라우저에서는 V8 엔진을 사용한다.
- Chakra는 JIT 컴파일러와 프로파일링 기능을 활용하여 빠른 실행 속도를 추구했다.
🤔 Chromium???? 이게 뭐지?
- Chromium은 오픈 소스 웹 브라우저 프로젝트로, Google Chrome 브라우저의 기반이 되는 소프트웨어이다. Chromium 프로젝트는 Google에서 개발되었으며, 많은 개발자들과 기업들이 참여하여 지속적인 개선과 확장이 이루어지고 있다.
- Chromium은 웹 브라우저의 핵심 기능을 제공하는 여러 컴포넌트로 구성되어 있다. 그 중 가장 중요한 부분은 Blink 렌더링 엔진과 V8 자바스크립트 엔진이다. Blink는 웹 페이지의 렌더링과 관련된 작업을 처리하며, V8은 자바스크립트 코드의 실행을 담당한다.
- Google Chrome은 Chromium 프로젝트를 기반으로 구축되었으며, Chromium과 많은 부분을 공유한다. 크롬은 사용자 친화적인 인터페이스, Google 서비스와의 통합, 추가적인 기능 등을 포함한 Google의 독점 기능을 추가로 제공한다. 반면, Chromium은 Google의 독점 기능을 제외한 오픈 소스 버전으로, 개발자들이 자유롭게 이를 활용하여 커스터마이징하고 독립적인 브라우저를 개발할 수 있다.
- Chromium은 다양한 운영체제에서 실행되며, 개발자들이 브라우저를 개선하고 새로운 기능을 추가할 수 있는 환경을 제공한다. 이러한 열린 생태계는 웹 브라우저 기술의 발전과 혁신에 기여하고 있으며, 많은 웹 브라우저가 Chromium을 기반으로 개발되고 있다.
- 참고: The Chronium Projects
⛔️ 제약사항:
자바스크립트가 브라우저에서 할 수 없는 일
- 파일 시스템 액세스 제한: 일반적으로 브라우저에서는 자바스크립트로 로컬 파일 시스템에 직접 접근하는 것이 제한된다. 이는 사용자의 개인 정보 유출을 방지하기 위한 보안 조치이다. 사용자의 명시적인 동의를 받거나 웹 브라우저에서 제공하는 파일 API를 사용하여 로컬 파일 시스템에 접근해야 합니다. 즉, 사용자가 브라우저 창에 파일을 ‘끌어다 두거나’, input 태그를 통해 파일을 선택할 때와 같이 특정 상황에서만 파일 접근을 허용한다. 또한 카메라나 마이크 같은 디바이스와 상호 작용하려면 사용자의 명시적인 허가가 있어야 한다.
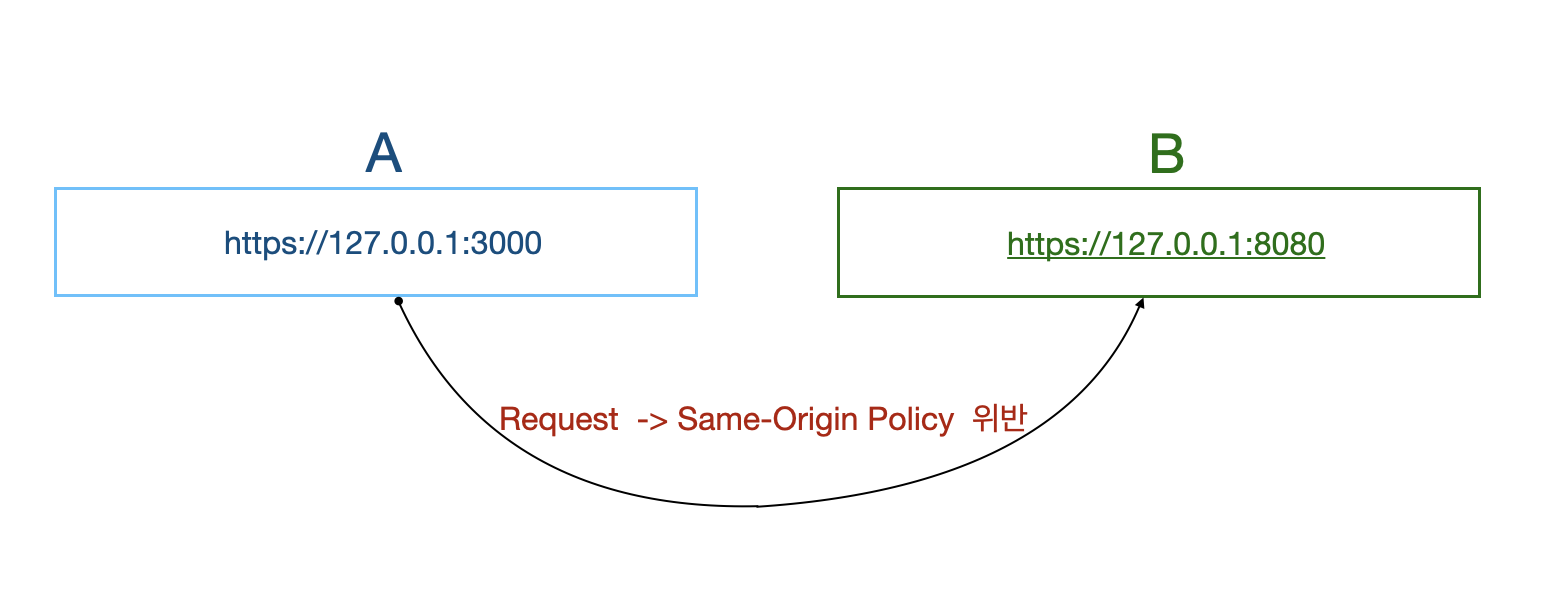
- ‼️ Same-Origin Policy (동일 출처 정책) : 브라우저는 보안을 위해 동일한 출처(origin)를 가진 리소스들 간에만 상호작용을 허용한다. 즉, 스크립트가 로드된 웹 페이지는 동일한 출처에서 로드된 리소스와만 상호작용할 수 있다. 예를 들어 아래와 같이 출처가 다른 곳에 데이터를 요청하면, 해당 요청은 "동일 출처 정책"을 위반한 것이 된다. 브라우저에서 개발자모드로 콘솔을 확인하면 이를 확인시켜주는 에러 메시지를 발견할 수 있다.포트 번호도 출처의 일부로 간주하기 때문이다. 이처럼 다른 출처의 리소스에 대한 접근이 제한되어 정보 누출이나 크로스 사이트 스크립팅(XSS)과 같은 보안 공격을 방지한다.

- ‼️ CORS (Cross-Origin Resource Sharing): 동일 출처 정책을 우회하기 위해 서로 다른 출처의 리소스에 접근해야 할 때, 해당 리소스의 서버가 CORS 정책을 설정하여 허용해야 한다. 서버는 특정 출처들에 대한 리소스 접근을 허용하거나 특정 헤더를 사용하여 접근을 제어할 수 있다. 이에 대한 예시는 추후 다른 포스팅을 통해 다루도록 하겠다.
- 타 사이트나 도메인에서 데이터를 받아오는 건 불가능다. 가능하다 할지라도 HTTP 헤더 등을 이용하여 원격 서버에서 명확히 승인을 해줘야 한다. 이에 대한 예시 또한 추후 다른 포스팅을 통해서.. 😊
출처
1) https://ko.javascript.info/intro
2) https://aws.amazon.com/ko/what-is/javascript/
3) https://ko.wikipedia.org/wiki/자바스크립트_엔진
