
미루고 미뤄왔던 React 18 Document를 정독해보려한다.
지금부터 정리된 내용은 공식 문서의 모든 내용을 포함하지 않고 있으며, 내가 몰랐거나 꼭 알아야하는 중요한 부분만 정리해두었다.
Describing the UI
Your First Component
Component

- 재사용 가능한 UI element
- 마크업을 뿌릴 수 있는 Javascript 함수 →
JSX - 반드시 대문자로 작성되어야한다.
Importing & Exporting
‘./Profile.js’ vs ‘./Profile’
‘./Profile.js’가 좀더 native ES Module(→모듈 시스템을 가져올때 .js 파일 확장명을 붙이며, 앞에 슬래시를 포함해야한다.) 에 가깝다.- React은 확장자를 생략해도 파일을 가져올 수 있다.
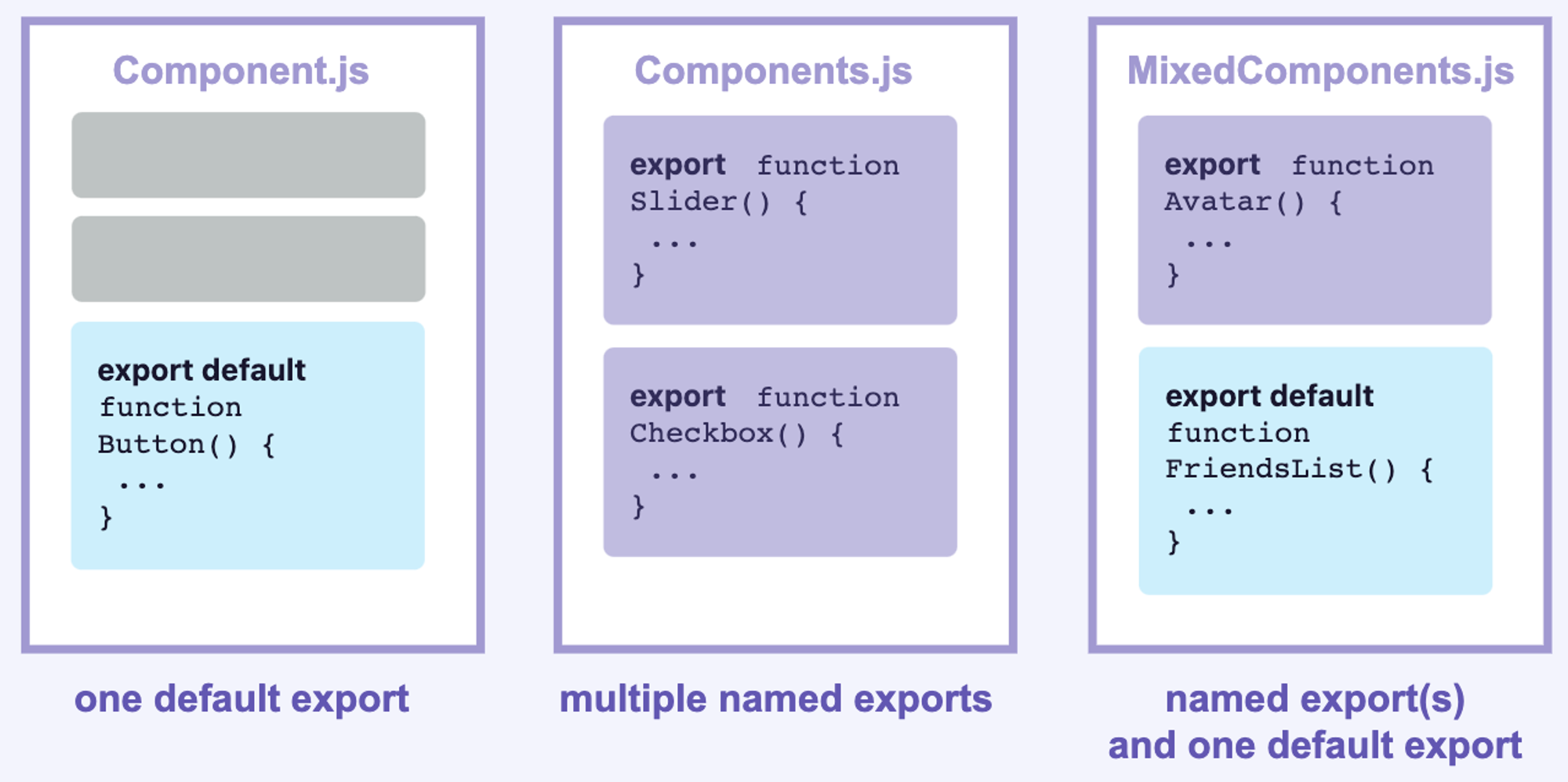
Default vs named exports

| Syntax | Export | Import |
|---|---|---|
| Default | export default function Button() {} | import Button from './Button.js'; |
| Named | export function Button() {} | import { Button } from './Button.js'; |
| 특징 | ✓ 꼭 동일한 이름으로 import 안해도 OK | |
| ✓ 한 파일 당 하나만 선언 가능 | ✓ 반드시 동일한 이름으로 import | |
| ✓ 한 파일에 여러개 선언 가능 |
⚠️ 이름이 없는 ()=>{} 컴포넌트는 권장하지 않는다.
Writing Markup with JSX
JSX
- JS 파일 내에 HTML과 유사한 마크업을 작성할 수 있게 해주는 Javascript용 syntax extension
- 규칙
- return은 언제나 하나의 태그만
- close tag →
<img>🙅♀️<img/>🙆♀️ - camelCase 사용 → corresponding DOM property / 단
area-*와data-*는 제외
- JSX Converter
JSX 태그를 하나로 묶어야하는 이유
JSX는 HTML처럼 생겼지만, 실상은 plain Javascript object이다. 즉, 2개 이상의 object를 한번에 반환할 수 없다.
따라서 JSX에서는 다른 태그나 Fragment로 감싸 하나의 태그로 만들어 주어야한다.
Rendering Lists
key의 역할
- component가 어떤 배열 항목에 위치하는지 React에게 말해주고, 컴포넌트와 일치시킨다. 즉, 배열의 sibling 사이에서 item 하나에 고유한 identify를 제공한다. 이는 배열이 수정(sorting),추가, 삭제될때 중요한 정보로 활용된다. 키를 통해 어떤 일이 발생했는지 추론하고 DOM 트리를 올바르게 업데이트 할 수 있다.
- key는 즉시 생성하기 보다, 데이터와 함께 유지되어야 한다.
key 생성 및 사용
- DB에 있는 고유 unique id 사용
- counter 증가, crypto: randomUUID() 사용, uuid 패키지 사용
key 규칙
- 형제간에 고유한 값을 가져야한다. 다른 배열의 JSX 노드에 동일한 키를 사용하는 것은 괜찮다.
- 변경되어서는 안된다. 따라서, index나 Math.random()값을 key 값으로 주지 않도록 하자. (배열의 순서 변경등에 따라 변경 가능성이 있으므로)
Keeping Components Pure
Purity - 순수함수란
- 본인 일만 처리
- same input, same output
→ React는 작성하는 컴포넌트가 모두 순수함수라고 가정한다.
🤔 그래서 함수형 컴포넌트를 공부하는구나..


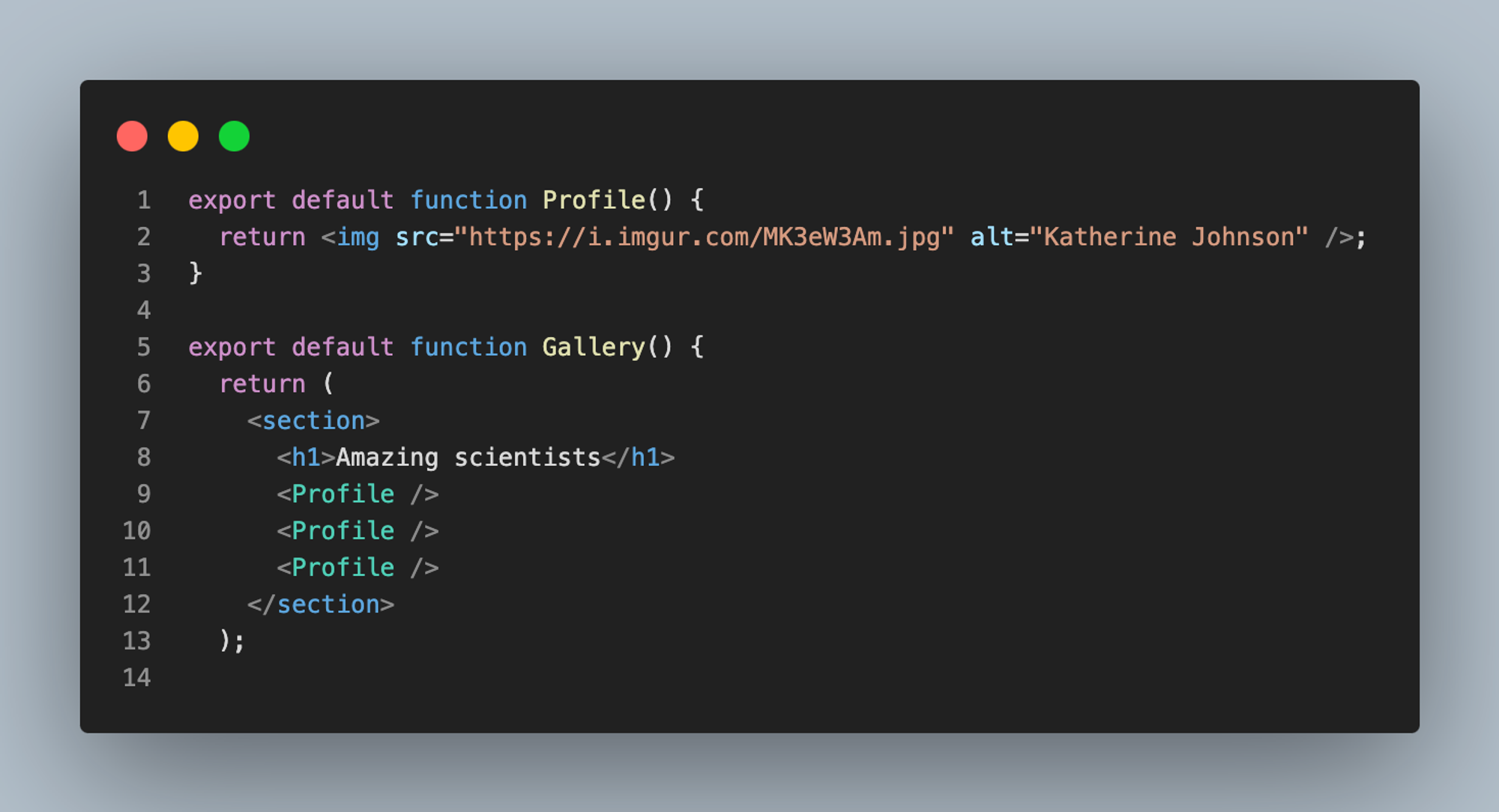
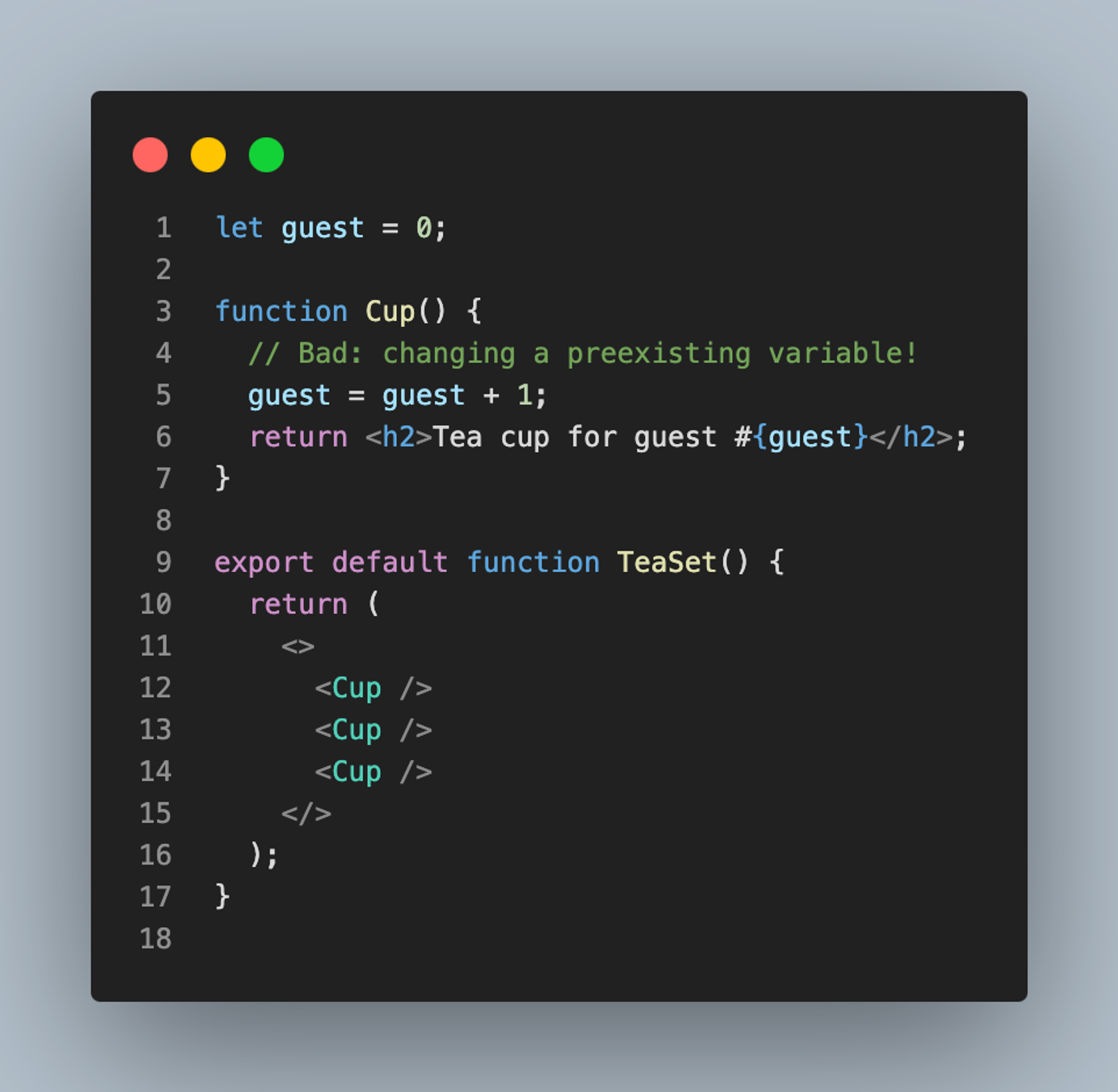
(1) 처럼 작성시, 컴포넌트를 호출시마다 매번 다른 JSX 파일을 생성한다. 또한 매번 다른 output이 나오므로 순수함수가 아니다.
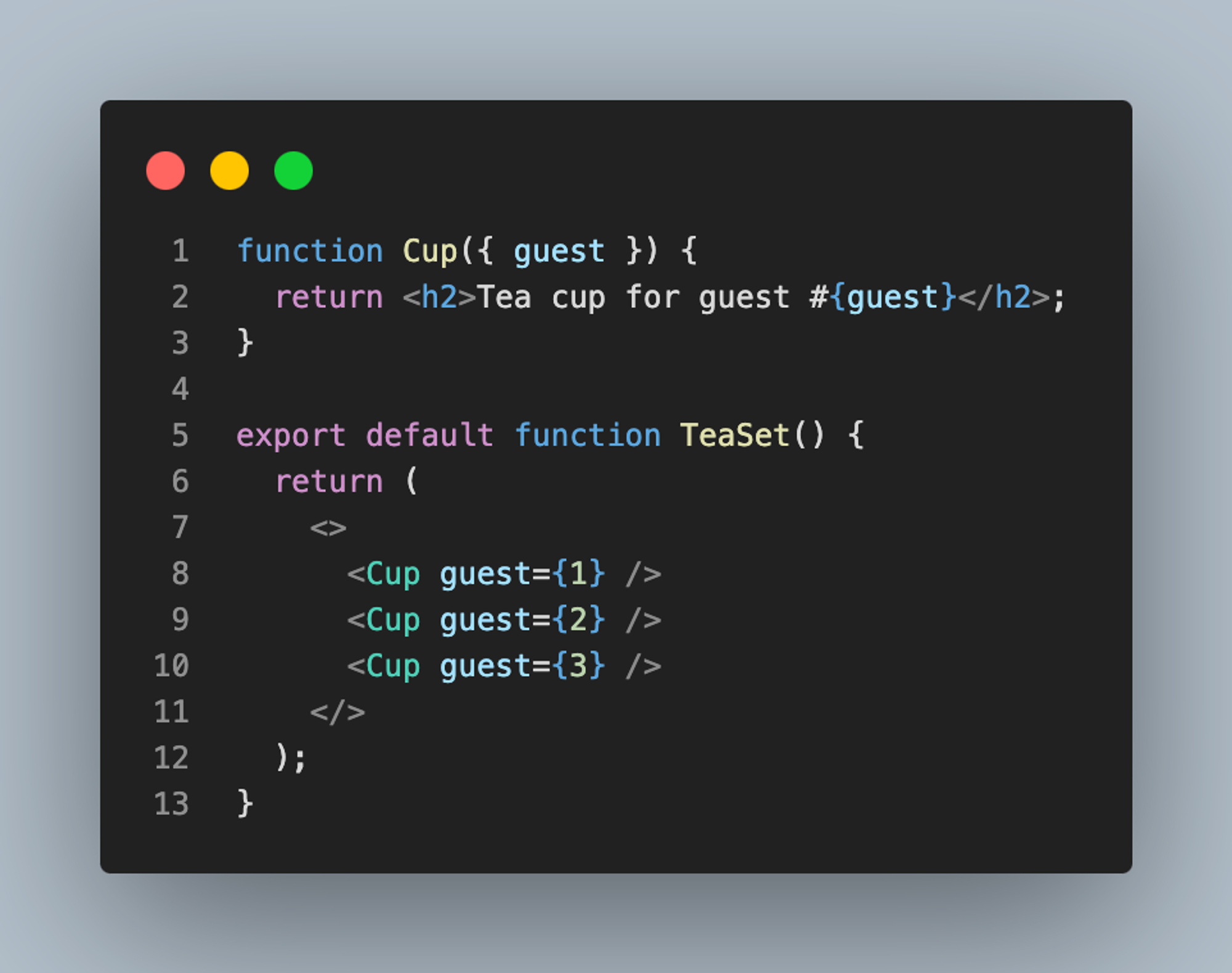
(2) 처럼 작성하는 것을 권장한다. 이때, 특정한 순서로 rendered 되는거은 아니다. 각각의 컴포넌트는 “스스로 생각”하며, 렌더링 중, 다른 component를 조정하거나 의존해서는 안된다.
StrictMode
- props, state, context의 불병성을 지키지 않은 컴포넌트를 찾음.
- 위 예시에서, 순수함수로 작성된 컴포넌트는 단 2번만 호출됨
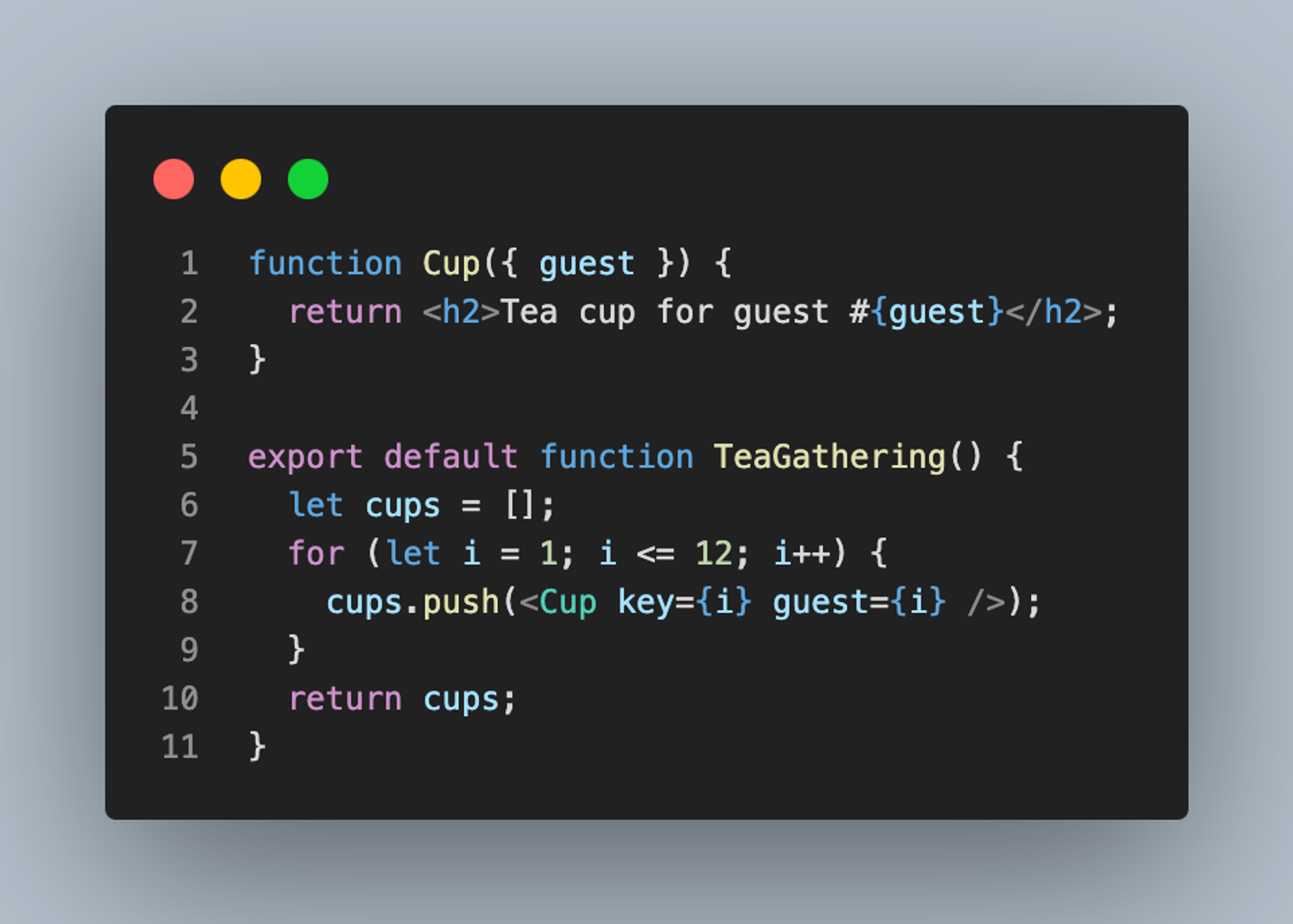
Local mutation

- 같은 컴포넌트(
TeaGathering) 내에서 동일한 렌더링 중에 생성한 것이므로 위 예시는 순수함수라고 볼 수 있다. TeaGathering밖의 코드에서는 어떤 일어나고 있는지 알 수 없다. 이를 “local mutation”이라 한다.
Your UI as a Tree
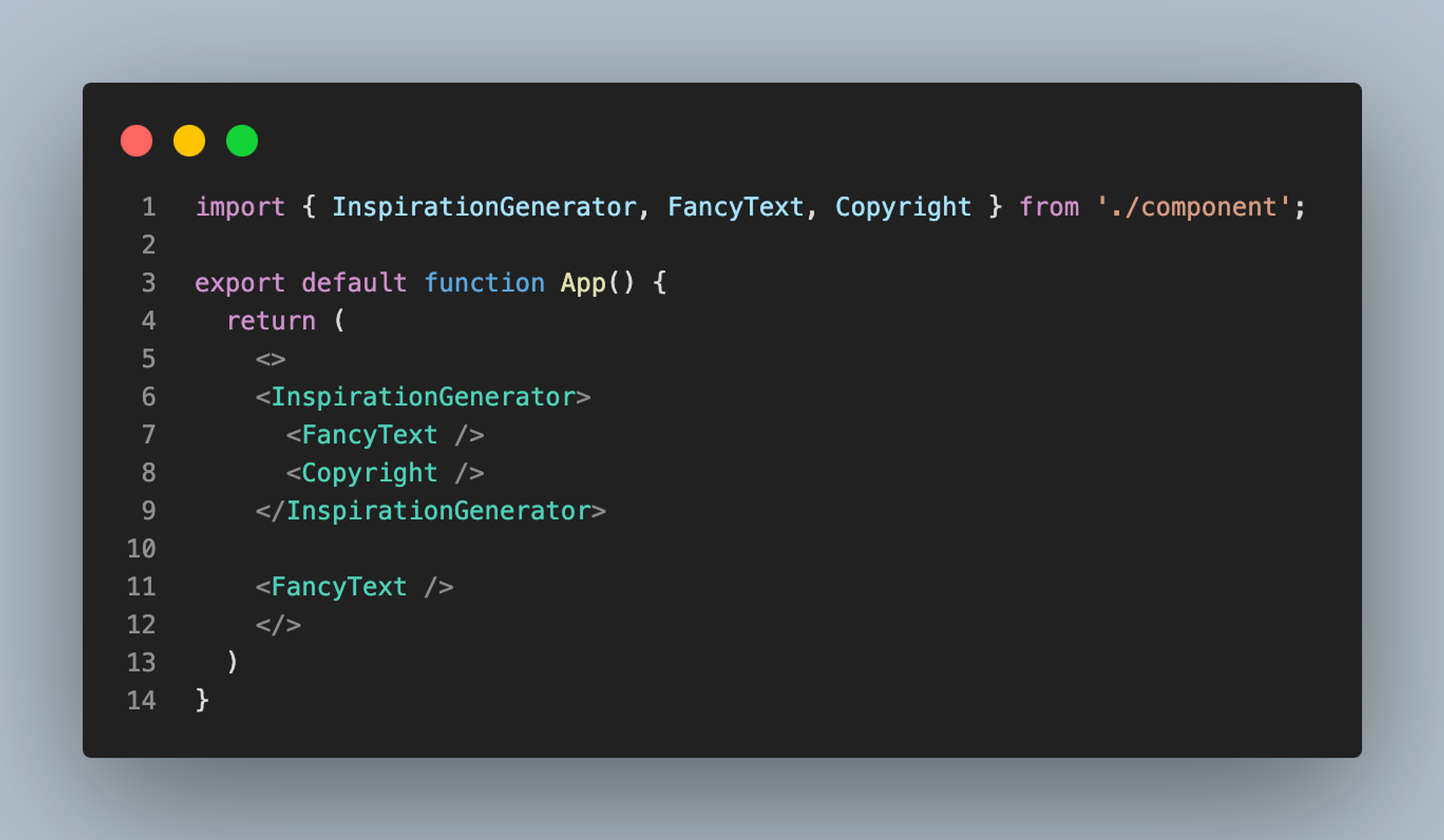
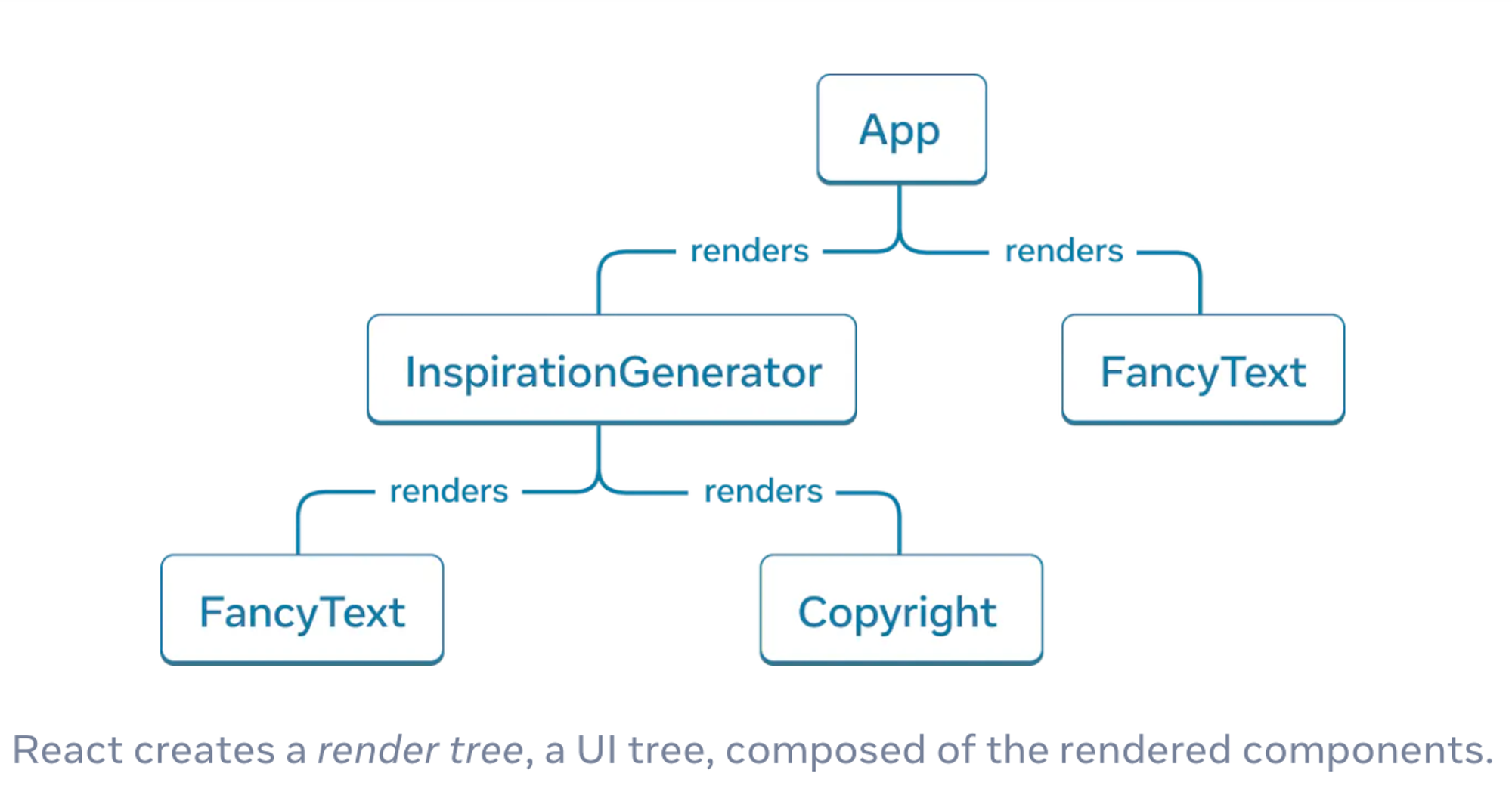
렌더 트리

- 위 사진은 React 애플리케이션의 단일 렌더 패스를 보여준다.
- App이
root component로 조건부 렌더링을 거쳐, 부모 컴포넌트가 각각 다른 자식 컴포넌트를 렌더링한다.
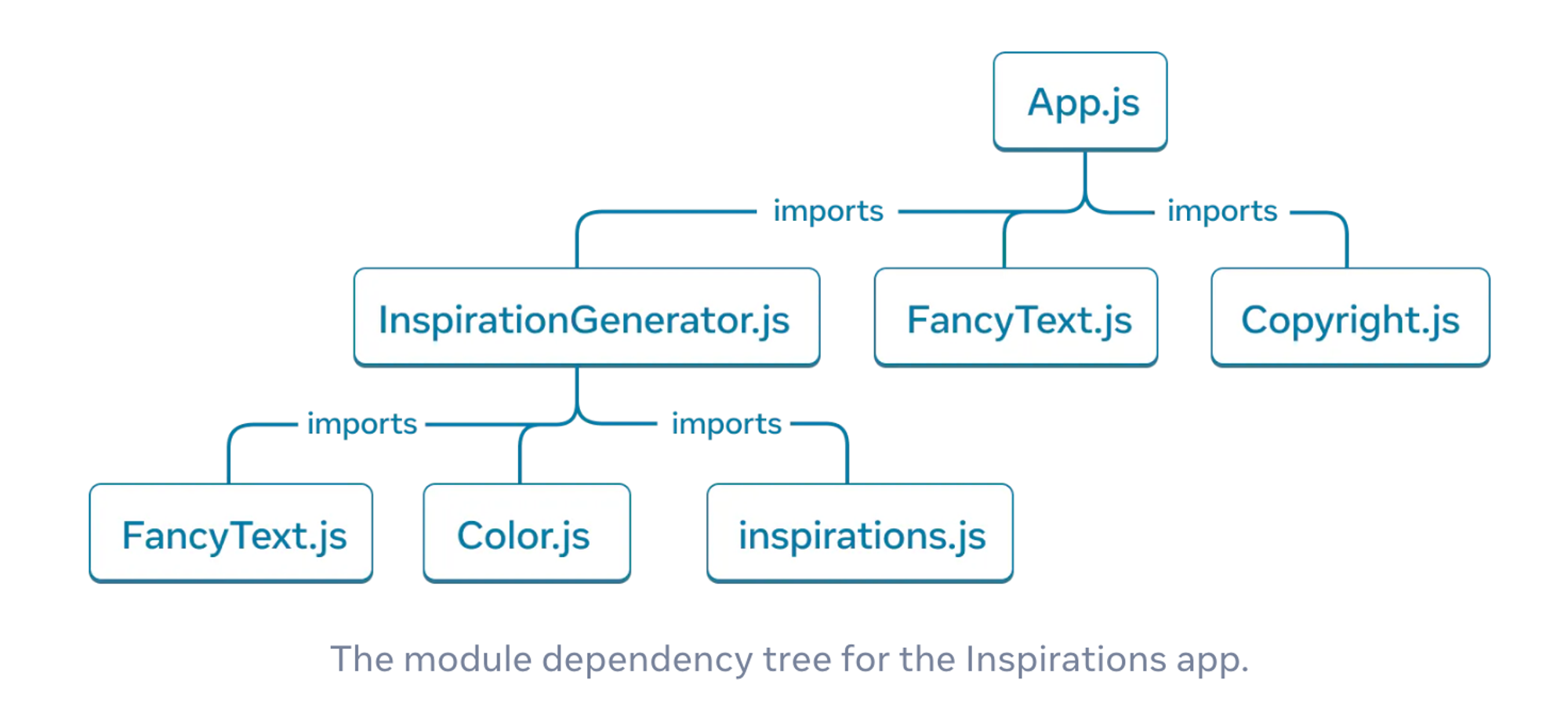
모듈 종속성 트리

- 위 그림에서 노드는 컴포넌트가 아닌 모듈을 나타낸다.
- 종속성 트리에서는
inspirations.js같은 import한 파일들도 함께 보여준다. - 추후 빌드시, 번들러(bundler)가 위 종속성 트리를 사용해 어떤 모듈을 포함해야 하는지를 결정
위 렌더 트리, 모듈 종속성 트리에 의한 컴포넌트는 (
아마) 아래처럼 생겼을 것이다.