
생활코딩 강의와 노마드 코더 책을 통해 리액트를 공부했다(갓고잉.. 갓꼴라스...).
1. 리액트 앱 생성 및 실행
#리액트 앱 생성
$ npx create-react-app [directory name]
#리액트 앱 실행
$ npm start
2. Components and Props
"Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called “props”) and return React elements describing what should appear on the screen."
📌 Components
컴포넌트는 다음과 같은 방법으로 정의한다.
import React from 'react';
function App(){
return(
<div>
</div>
);
}또는,
import React, {Component} from 'react';
class App extends Component {
render() {
return(
<div>
</div>
);
}
}이렇게 생성된 컴포넌트는 다음 코드를 통해 index.html 페이지에 나타나게 된다.
ReactDOM.render(<App />, document.getElementById('root'));📌Props

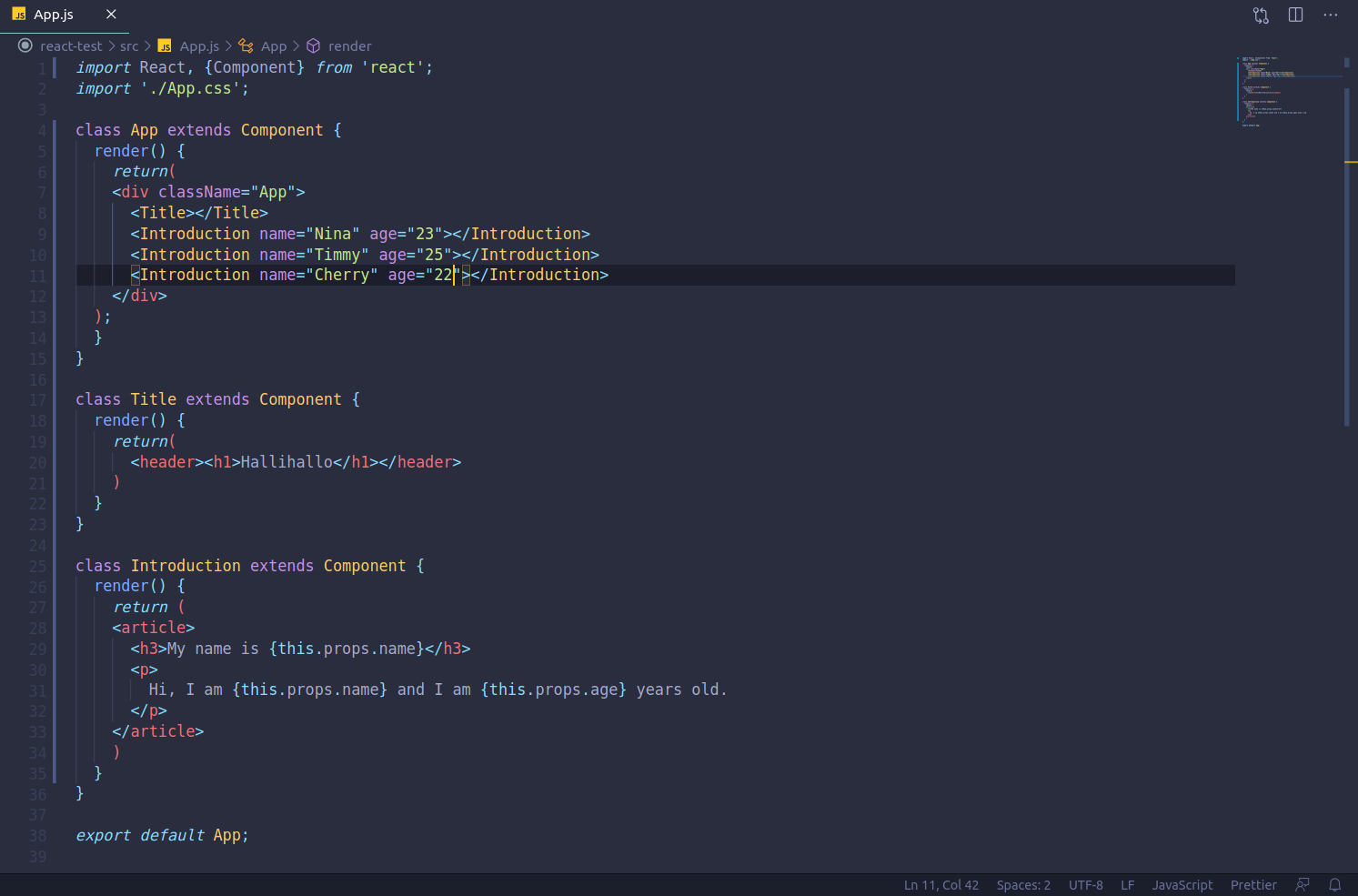
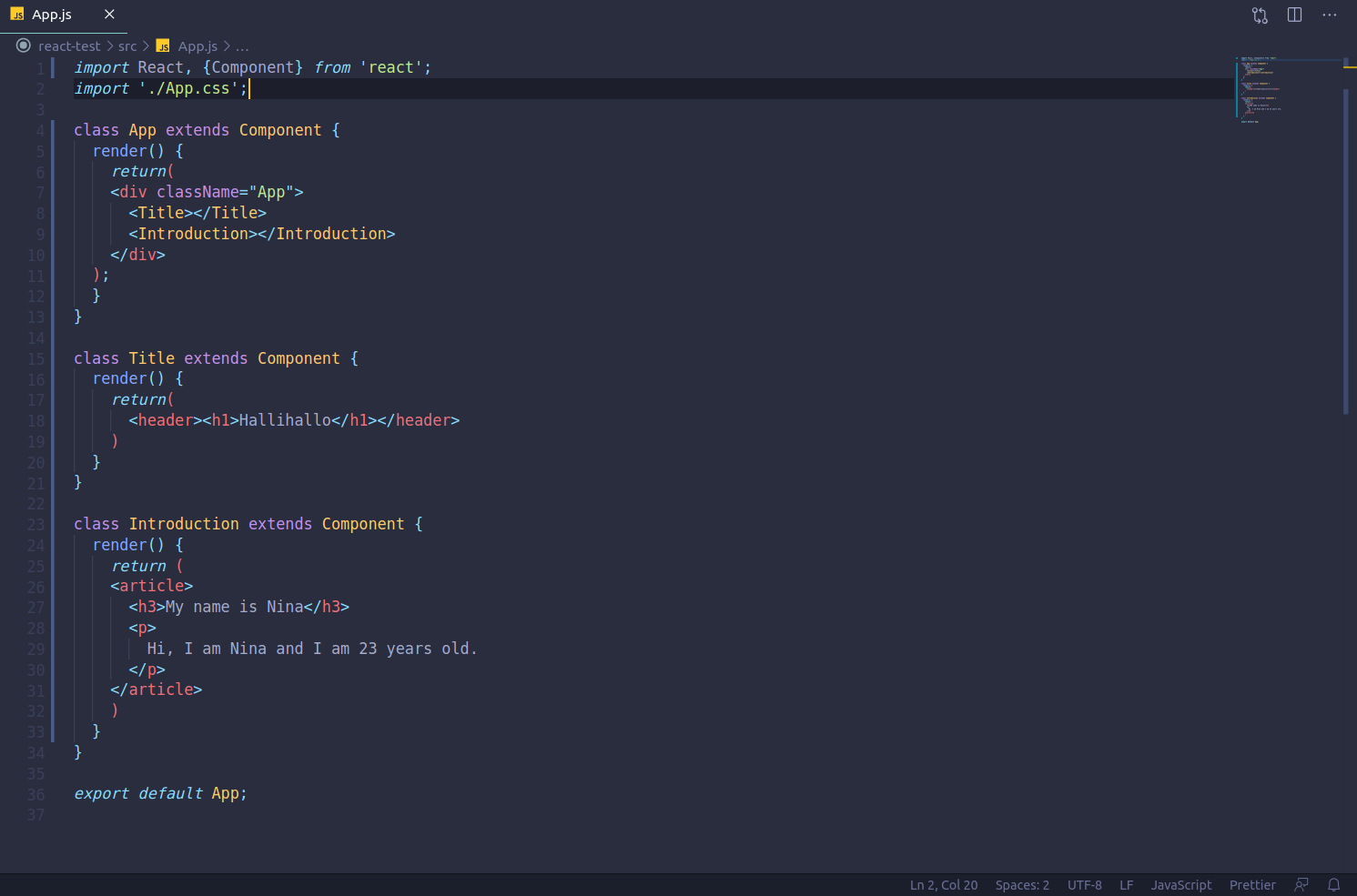
이렇게 Introduction 컴포넌트를 만들었다고 하자. 만약 Nina가 아닌 무수히 많은 사람들을 추가해야 한다면? 수많은 버전의 Introduction 컴포넌트를 추가하여야 할 것이다. 이런 경우 props(property)를 이용하여 하나의 컴포넌트로 관리할 수 있다.