FOODLY : 클론코딩 과정
1.PROJ-FOODLY-DAY1 : react 초기세팅, 코딩컨벤션

2주간 진행되는 클론코딩 프로젝트가 시작되었다. 내가 속한 팀은 Foodly 사이트를 클론 하게 되었고, Front 3, back 3명 총 6명의 인원이 참여하게 되었다.프로젝트 시작에 앞서 앞으로 1주간의 일정을 확인했다. front-end팀은 main/login/r
2.PROJ-FOODLY-DAY2 : 깃 적응하기 & 폰트어썸

프로젝트 2일차.첫날 로그인/회원가입 HTML, SCSS 까지 마무리하였고, 오늘은 MAIN CONTENT와 FOOTER 까지 끝내기가 목표. 하지만 다 못했지요프로젝트를 진행하면 각자 맡은 컴포넌트/기능에 맞춰 깃 브랜치를 생성하고 작업하게 된다. 나는 4가지의 컴포
3.PROJ-FOODLY-DAY3 : 리액트에서 이미지 임포팅

<img src='../../img' alt=''/>리액트에서 src속성을 사용하기 위해서는 import가 필수적이다. import를 통해 해당경로를 변수에 담아주고, 변수를 src속성값으로 사용한다.import 변수명 from '../이미지경로/파일명.확장자';
4.PROJ-FOODLY-DAY4 : 인풋 아웃라인, SCSS공유, transform & transition

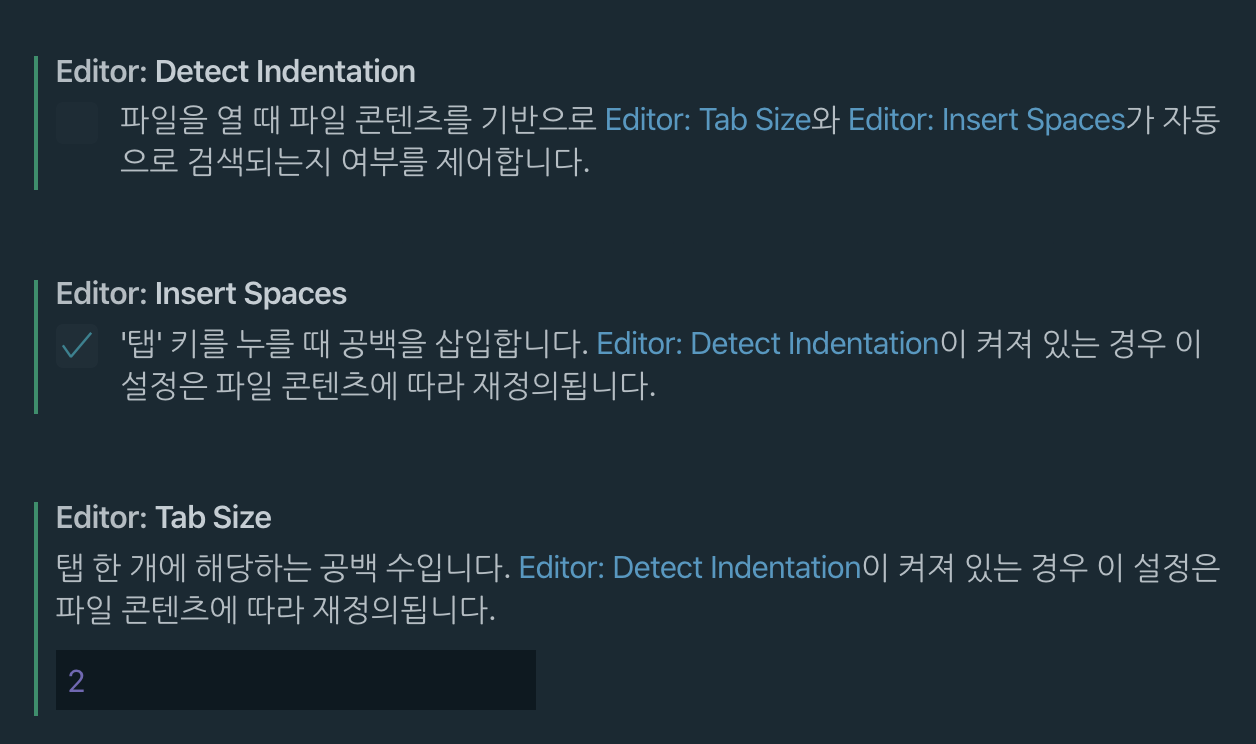
프로젝트 4일차 인풋 아웃라인 제거 인풋창을 만들고 내용을 입력하려 커서로 클릭을 하면 파란 줄이 인풋창을 감싸게 된다. 이것을 outline 설정으로 제어할 수 있다. 해당선택자를 통해 인풋창에 아웃라인 속성을 none으로 설정했다. 매번 하는 설정인데 왜 매번
5.PROJ-FOODLY-DAY5 : setState()

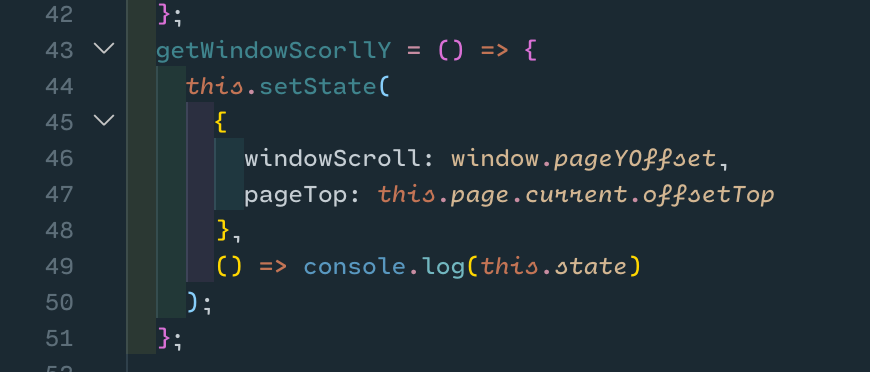
프로젝트 4일차, react 팁 정리 비동기 & 동기 비동기 : 함수가 실행되면 동작이 예약되며 언제 시작하고 끝나는지 알 수 없다. ex) fetch(), setState() 동기 : 함수가 실행되면 setState()의 비동기처리 1번 인자 : state 변
6.React 프로젝트에서 Input Tag AutoFocus

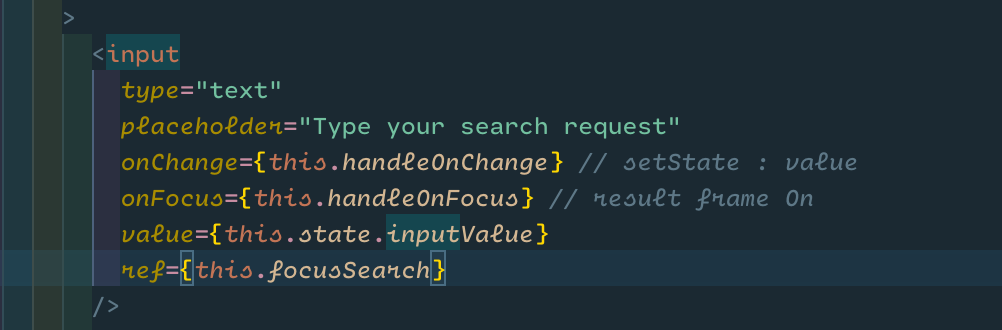
프로젝트를 진행하면서 input창에 AutoFocus 되도록 하기 위해 리액트에서의 ref기능을 사용하게 되었다.(React 16.3 이후 버전) 리액트 공식문서를 살펴보면 ref 기능은 있지만 쓰지 말길 권하고 있다. 이게 무슨 상황인가?! 기능은 있지만 쓰지 말라
7.PROJ-FOODLY-프로젝트를 마치며

2주간 진행됬던 프로젝트가 끝났다. 첫 주만 해도 여유부리며 블로그도 작성하고 했는데, 2주차가 되면서 시간이 촉박, 머리속은 복잡(..깨알라임) 블로그할 여유도 없어져 버렸다. 다 끝난 지금에서야 하루하루 꼭 정리할 걸 후회하며 마무리 정리 포스팅을 써본다.login