Babel & Webpack
1.Babel #1 설치와 실행

자바스크립트 컴파일러최신 자바스크립트 문법을 낮은 버전의 자바스크립트 문법으로 변환리액트 JSX문법을 자바스크립트로 변환타입스크립트와 같은 정적타입언어 변환코드 압축(주석, 띄어쓰기, 줄바꿈 등 제거)@babel/cliwebpack : babel-loader@babel
2.Babel #2 @babel/cli로 실행 & 설정

@babel/cli에 대부분의 설정 담겨있지만, 실행환경에 따라 설정이 다른 경우에는 설정파일을 따로 만들어 관리하는 것이 좋다. 설정파일은 프로젝트 루트에 위치한다..bebelrc : 바벨6 이전 버전까지 추천 설정파일 형태babel.config.js : 바벨7 이후
3.Babel #3 webpack babel-loder로 실행 & 설정

webpack 공식 문서webapck babel-loder를 사용하기 위해서 먼저 관련 패키지를 설치하자.npm i webpack webpack-cli babel-loader webpackwebpack-clibabel-loader babel.config.js와 같이 w
4.Babel #3 @babel/core로 실행 & 설정

babel 공식 문서 - @babel/core앞서 살펴본 @babel/cli, babel-loader는 @babel/core를 통해 실행된다. 다른 파일을 통하지 않고 직접 @babel/core를 통해 실행하는 방법을 알아보자.프로젝트 루트에 바벨 실행파일을 작성해보자
5.Babel #4 babel의 다양한 속성(extends, env, overrides)

extends : 다른 설정파일을 가저와 확장하여 사용가능(상속)env : 환경설정overrides : 파일별 다른설정 적용실습을 위해 아래 패키지 설치npm i @babel/core @babel/cli @babel/preset-react @babel/plugin-tr
6.Babel #5 플러그인 제작

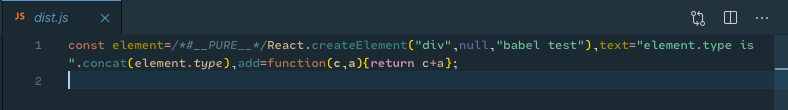
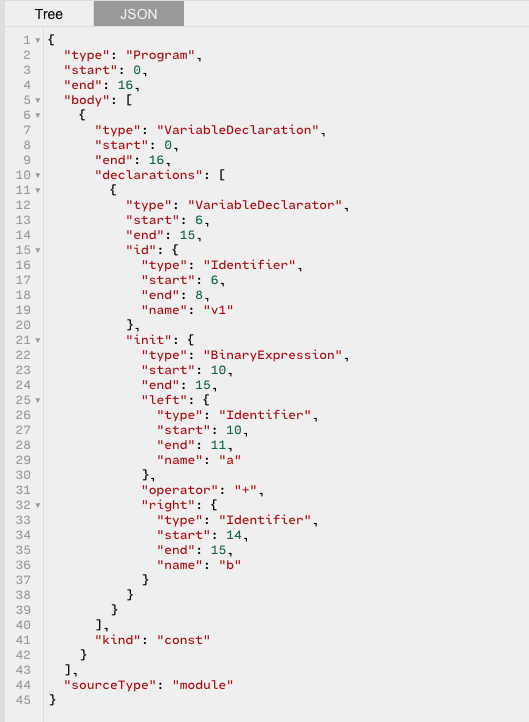
플로그인을 제작하기 위해선 AST 구조를 알아야 한다.AST Explorer 에서 AST가 뭔지 알아보자.에디터에 const myNamy= hwang + 'eunji';를 입력했을때 AST Explorer에 출력된 json의 모습이다.type : 각 노드의 타입을 나타
7.svg 파일 react, next에서 사용하기

@svgr/webpack 깃헙npm i -D @svgr/webpacksvg파일을 react or next프로젝트에서 사용하자! 먼저 npm에서 svg 로더를 받아야 한다.next는 next.config.js를 프로젝트 루트에 작성하여 기존 설정을 수정할 수 있게 함sv