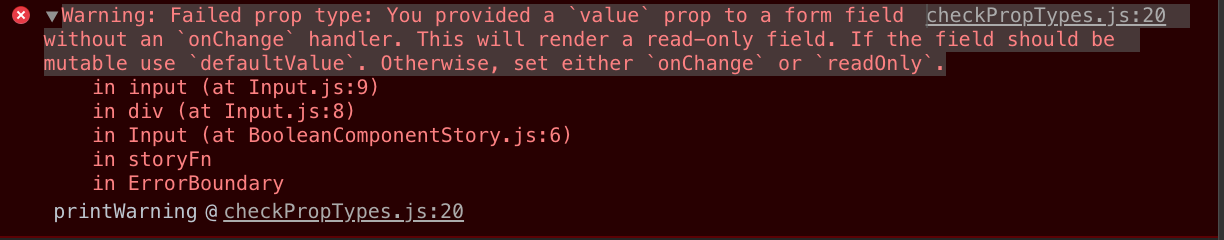
경고 출력

Warning: Failed prop type:
You provided a `value` prop to a form field without an `onChange` handler.
This will render a read-only field. If the field should be mutable use `defaultValue`.
Otherwise, set either `onChange` or `readOnly`.문제의 코드
import React from 'react';
const Input = (props) => {
const { color, value } = props;
console.log('color', color, ' value', value);
const dark = { color: 'white', backgroundColor: 'black' };
return (
<div>
<input
value={value ? value : '빈칸'}
style={color === 'dark' ? dark : {}}
/>
</div>
);
};
export default Input;
해결
value 속성이 변하지 않는 값일 때
아래 예제코드 처럼
input태그에readOnly속성을 추가해주면 경고창이 사라진다.
<div>
<input
value={value ? value : '빈칸'}
style={color === 'dark' ? dark : {}}
readOnly
/>
</div>
);value 속성이 변하는 값일때
value속성이름을defaultValue속성으로 변경한다.
<div>
<input
defaultValue={value ? value : '빈칸'}
style={color === 'dark' ? dark : {}}
/>
</div>
);