Synchronous & Asynchronous
동기 & 비동기에 대해 알아보자. 다른말로 Block & Non-block와 같다.

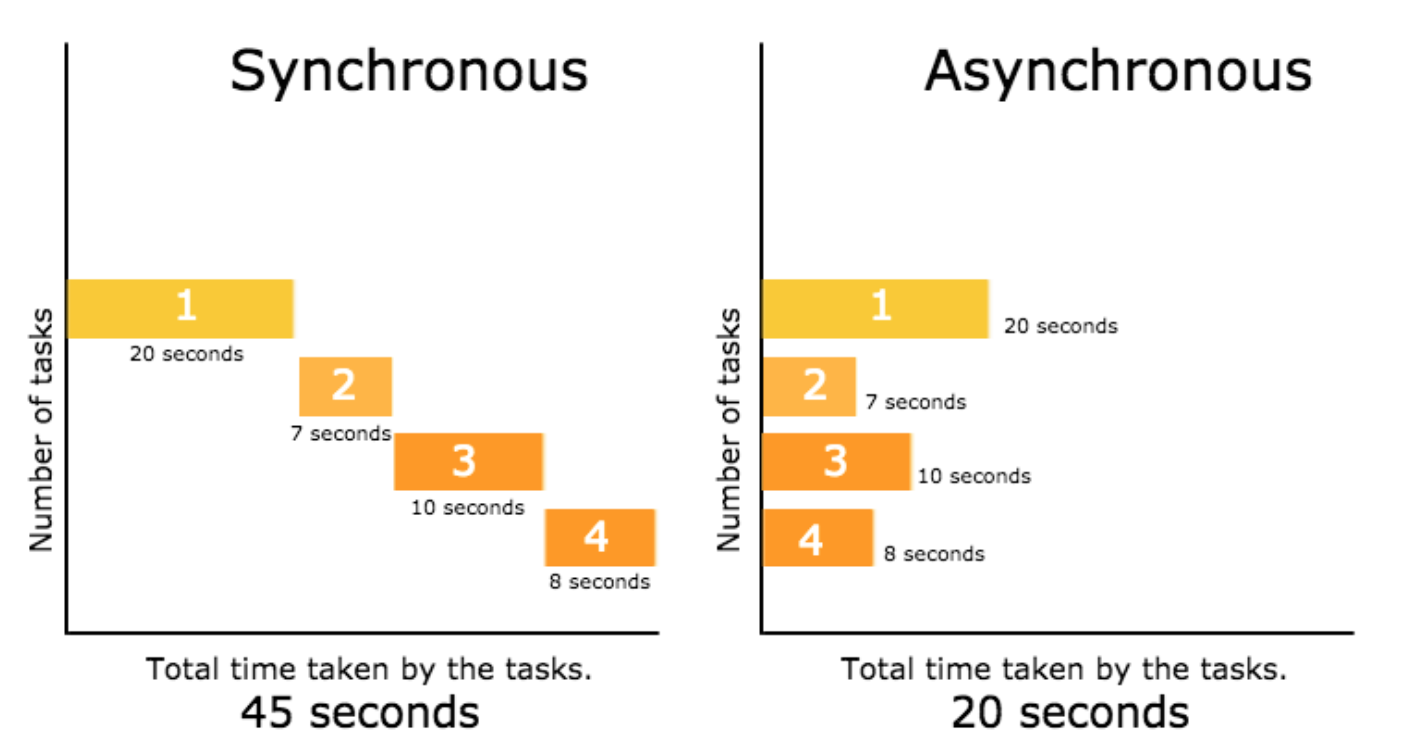
위 그래프에서 보이는 대로 이해하면 된다!
동기(sync) 프로그래밍
순서대로 1개의 처리가 끝난 뒤 다음 처리가 이루어지는 방식을 말한다.
비동기(async) 프로그래밍
비동기는 동시에 처리가 시작되어 순서에 상관없이 완료되는 방식이다. 이렇게 보면 동기보다 비동기 방식이 더 빠른 처리가 가능하지만 1번 처리가 리턴하는 값으로 2번처리를 해야할 때 문제가 발생한다.
