
HTML&CSS 강의
인기사이트 UI

<section class="gradient-box favorite">
<h2 class="favorite-heading" id="favorite">인기 <span class="accent-color">사이트</span></h2>
<ol class="favorite-list">
<li class="no1"><a href="#">W3C</a><em class="up">상승</em></li>
<li class="no2"><a href="#">Web Standards</a><em class="down">하락</em></li>
<li class="no3"><a href="#">CSS ZenGarden</a><em class="stop">멈춤</em></li>
<li class="no4"><a href="#">Zero Base</a><em class="up">상승</em></li>
</ol>
<a href="#" class="more" aria-labelledby="favorite"><span class="icon icon-plus"></span>더보기</a>
</section>/* 인기 사이트 */
.favorite {
margin-top: 20px;
position: relative;
font-size: 0.875rem;
}
.favorite-heading {
margin: 0 0 10px;
font-size: 0.9375rem;
font-weight: 700;
}
.favorite-list {
padding-left: 0;
margin: 0;
list-style: none;
counter-reset: 0;
}
.favorite-list li {
counter-increment: number;
margin-top: 5px;
background-color: pink;
position: relative;
}
.favorite-list li::before {
content: counter(number);
display: inline-block;
padding: 2px 5px;
margin-right: 5px;
background-color: #aaa;
border-radius: 4px;
color: #fff;
font-size: 0.75rem;
}
.favorite .up,
.favorite .stop,
.favorite .down {
background-color: lime;
font-style: normal;
background-image: url("./images/rank.png");
width: 9px;
height: 11px;
text-indent: 9px;
white-space: nowrap;
overflow: hidden;
position: absolute;
top: 50%;
right: 0;
/* flex가 안되는 환경에선 transform속성도 사용 x */
/* transform: translateY(-50%); */
/* 글자가 커져도 항상 중간에 있는 것처럼 보일 수 있음 */
margin-top: -5px;
}
.favorite .stop {
background-position: 0 50%;
}
.favorite .down {
background-position: 0 100%;
}
.favorite .more {
position: absolute;
top: 2px;
right: 2px;
padding: 8px;
}counter-reset
counter-increment
알아보기
슬로건


푸터는 여러번 사용할 수 있어서 아티클 태그에 푸터 사용
IR기법(Sprite도 이 IR기법의 종류 중 하나)
<article class="slogan">
<h2 class="slogan-heading" title="웹카페에서 웹표준을...">슬로건</h2>
<p class="slogan-content">
<q cite="https://w3.org/WAI">
The power of the Web is in its universality, Access by everyone regardless of disability is an essential aspect.
</q>
<span>Tim Berners - Lee , W3C Director and inventor of the World Wide Web</span>
</p>
<footer class="a11y-hidden">
출처 : W3C, http://w3.org/WAI/
</footer>
</article>/* 슬로건 */
.slogan {
position: relative;
padding: 15px 100px 15px 180px;
font-size: 0.875rem;
}
.slogan-heading {
position: absolute;
left: 35px;
bottom: -25px;
width: 110px;
height: 83px;
font-size: 0.875rem;
text-align: center;
line-height: 83px;
margin: 0;
}
.slogan-heading::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url("./images/coffee.png") no-repeat;
}
.slogan-content {
margin: 0;
line-height: 1;
color: #988574;
}
.slogan-content q::before {
font-size: 3rem;
position: relative;
/* 글자 크기에 비례해서 움직임 */
top: 0.5em;
}
.slogan-content q::after {
content: "";
}백그라운드 뒤에 텍스트를 숨기기 위헤
::before선택자를 이용하여 여기에다가 이미지를 입힘
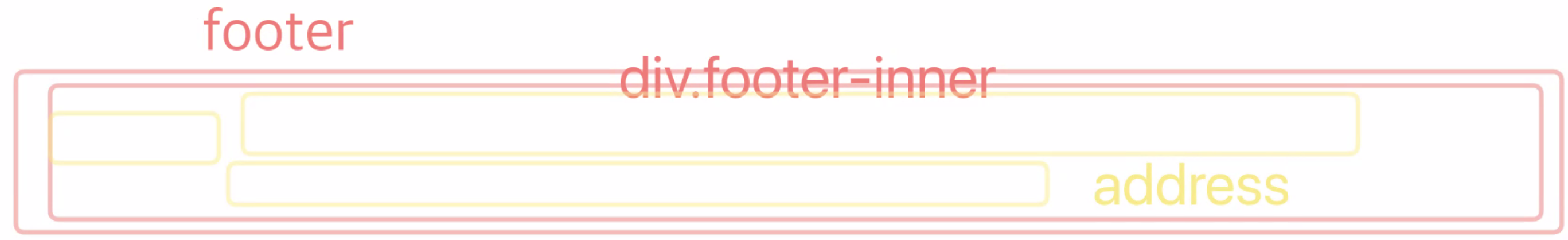
푸터

<div class="footer-bg">
<footer class="footer">
<a href="#" class="footer-logo">
<img src="./assets/footer_logo.png" alt="web cafe">
</a>
<ul class="guide-list">
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보 보호정책</a></li>
<li><a href="#">이메일주소 무단수집 거부</a></li>
<li><a href="#">contact us</a></li>
<li><a href="#">site map</a></li>
</ul>
<address class="address">
<span>서울시 강남구 역삼동 718-5</span>
<span>전화 : 02-3429-5114</span>
<span>email : <a href="tel:0234567890">seulbinim@gmail.com</a></span>
</address>
<small class="copyright">
Copyright since © 2010 by Web Cafe CORPORATION ALL RIGHTS RESERVED.
</small>
<div class="badge">
<img class="badge-html" src="./assets/html5_logo.png" alt="최신 표준인 HTML5를 사용하여 마크업 했습니다.">
<img class="badge-css" src="./assets/css3_logo.png" alt="최신 기술인 CSS3를 활용하여 디자인 했습니다.">
</div>
</footer>
</div>small 태그 --> 저작권과 법률 표기 등의 작은 텍스트를 나타냄
©--> ©
text-transform
📚 강의 시간중 나온 공부하면 좋은 사이트 목록
오늘은 집중을 잘 못해서 많이 못적은거 같다..
후에 생각나거나 더 적을것이 있으면 수정해서 추가해야겠다.
