
이 글은 반응형 웹 디자인 만들기 과제인 테이블 뷰, 카드 뷰 만들기에 관한 글입니다. 구현방법과 고민했던 점, 아쉬웠던 점에 대해서 정리하였습니다.
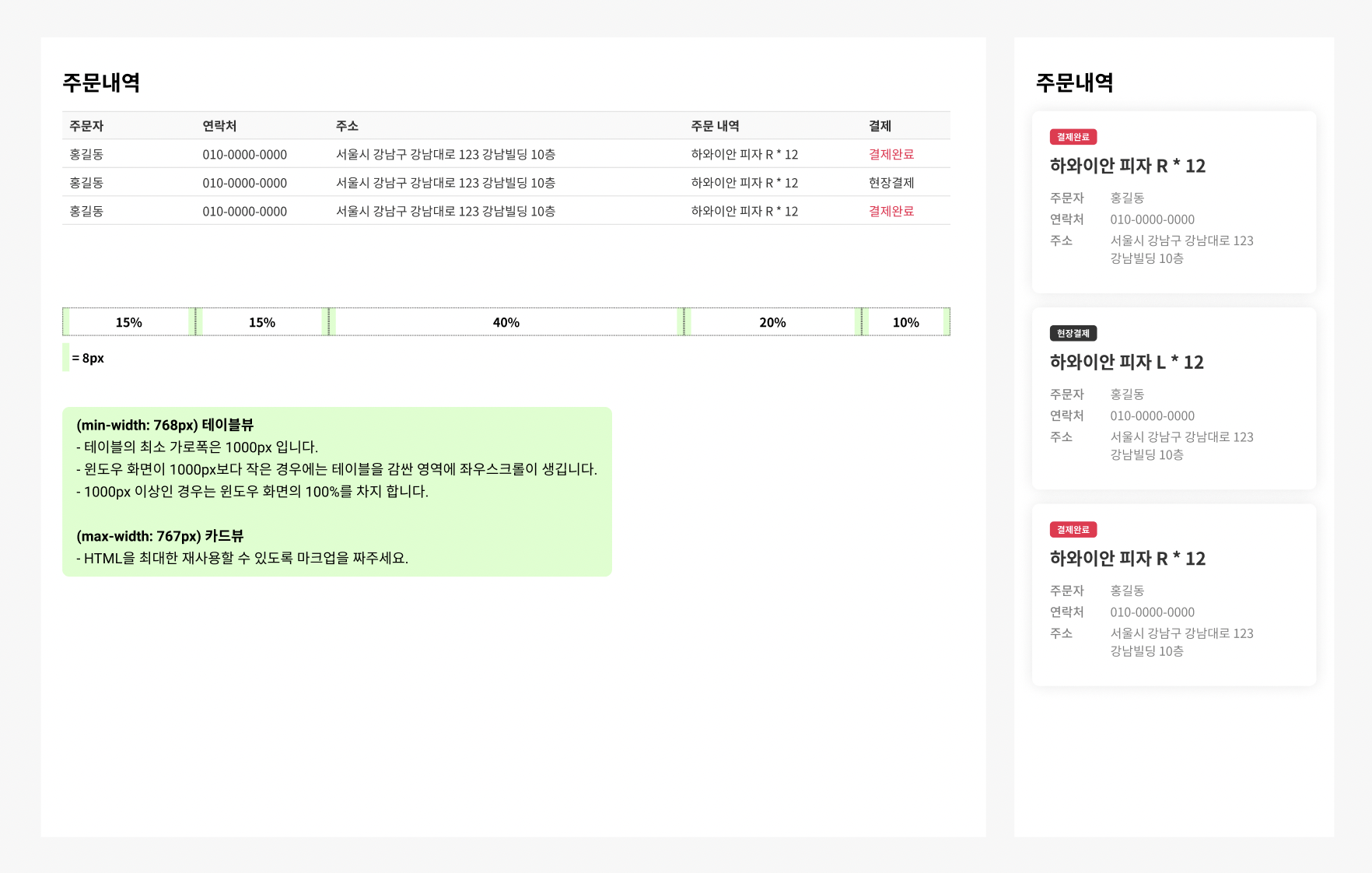
🖌 Table and Card 디자인


✅ 구현방법
MarkUp
WAI-ARIA Table Example엔 <div>태그로 테이블을 만들 때 role의 값으로 table, rowgroup, row, columnheader, cell을 사용하고, 속성으로 태그에 aria-label, aria-describedby를 사용하였습니다.
이 사이트를 참고하여 HTML마크업을 div태그로 하였으며, 테이블에 맞는 역할과 속성을 주었습니다.
CSS
CSS의 경우 sass를 설치하여 작업하였고, @mixin에 미디어쿼리를 미리 정해두고 모바일용, 데스크탑용으로 나누어 각기 다른 스타일을 주었습니다.
❓ 고민한점
데스크탑용에서 모바일 반응형으로 갈 때, 모바일의 경우 테이블 뷰가 아닌 카드 뷰이기 때문에 div 태그안에 있는 role들을 조절해야겠다고 처음에 생각해서 main.js와 jQuery cdn을 마크업에 넣어 두었습니다.
그러나 굳이 jQuery를 써가면서 안의 role값과 속성 값을 바꾸어 주지 않아도 될 것 같아서 적용하지는 않았고, 테이블에 있는 columnheader 부분은 모바일 반응형의 사이즈로 가면 display:none 속성을 주어 화면에서 보이지 않도록 하였습니다. 이 부분에서 a11y-hidden을 사용할지 고민하였는데 굳이 접근가능한 숨김을 사용하지 않아도 될 것 같아서 위 속성을 사용하였습니다.
😢 아쉬웠던 점
윈도우 화면이 1000px보다 작은 경우에 테이블을 감싼 영역에 좌우스크롤이 생기는 것을 만들기 위해 overflow-x: scroll을 주었는데 HTML과 CSS를 수정하는 과정에서 작동되지 않아서 고쳐보려고 노력하였지만 결국 적용이 되지 않았습니다.
수업시간에 과제를 낸 것을 강사님과 같이 해보는 시간이 있었는데 강의 시간에는 컨테이너에 overflow: scroll설정을 주고, 아이템들에게 최소값을 설정하여 실행해보니 스크롤이 만들어지는 결과를 확인할 수 있었습니다. 과제를 제출 할때 그러한 방법으로 코드를 작성하였는데 실행되지 않아서 다시 확인해보는 시간이 필요할 것 같습니다.
📝 소스코드
https://github.com/frontend-2nd/JeongMinLee/tree/main/HTML_CSS/Assignment/Table-Card
권한이 있어야 접근 가능합니다.
