
Element는 React 앱의 가장 작은 단위이다.
엘리먼트는 화면에 표시할 내용을 기술한다.
const element = <h1>Hello, wolrd</h1>브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며 쉽게 생성할 수 있다.
React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트한다.
컴포넌트와 엘리먼트를 혼동할 수 있지만, 엘리먼트는 컴포넌트의 "구성요소"이다.
DOM에 엘리먼트 렌더링하기
HTML 파일에 다음과 같은 코드가 있다고 가정하자
<div id="root"></div>이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 root DOM 노드라고 부른다.
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM노드가 있다. React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM노드가 있을 수 있다.
React 엘리먼트를 루트 DOM 노드에 렌더링하려면 둘 다 ReactDOM.render()로 전달하면 된다.
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));→ Hello world 출력
ReactDOM.render()
ReactDOM.render(element, container[, callback]))React 엘리먼트를 container DOM에 렌더링하고 컴포넌트에 대한 참조를 반환한다.
그러나 이 반환값을 사용하는 것은 레거시이며
ReactComponent인스턴스의 참조가 필요하다면 루트 엘리먼트에콜백 ref를 붙이는 것이다.
React 엘리먼트가 이전에 container 내부에 렌더링 되었다면 해당 엘리먼트는 업데이트하고 최신의 React 엘리먼트를 반영하는데 필요한 DOM만 변경한다.
추가적인 콜백이 제공된다면 컴포넌트가 렌더링되거나 업데이트된 후 실행된다.
ReactDOM.render()는 전달한 컨테이너 노드의 콘텐츠를 제어한다. 처음 호출할 때 기존의 DOM 엘리먼트를 교체하며 이후의 호출은 React의 DOM diffing 알고리즘을 사용하여 더욱 효율적으로 업데이트한다.
ReactDOM.render()는 컨테이너 노드를 수정하지 않고 하위 노드만 수정하며 자식 노드를 덮어쓸 필요 없이 기존의 DOM 노드에 컴포넌트를 추가할 수 있다.
렌더링 된 엘리먼트 업데이트하기
React 엘리먼트는 불변객체 이다. 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없다. 이 엘리먼트는 특정 시점의 UI를 보여준다.
현재 다룬 내용으로 UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성하여 이를 ReactDOM.render()로 전달하는 것이다.
예시코드
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.reNder(element, document.getElementById('root'));
}
setInterval(tick, 1000);실제로 대부분의 React 앱은
ReactDOM.render()를 한 번만 호출한다.
변경된 부분만 업데이트하기
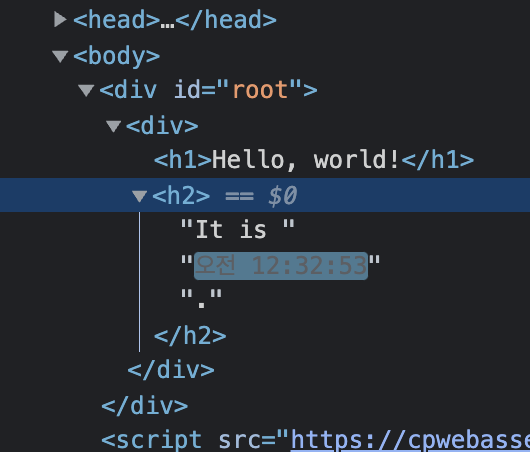
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트 한다.

매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만 React DOM은 내용이 변경된 텍스트 노드만 업데이트 한다.
특정 시점에 UI가 어떻게 보일지 고민하는 접근법이 시간의 변화에 따라 UI가 어떻게 변할지 고민하는 것보다 더 많은 수의 버그를 없앨 수 있다.
