https://github.com/hi6724/redux-study/commit/5eef6e41c55a3cde3c4ba782df0979c7e1ebe784
redux-toolkit 의 extraReducer 에 대해서 알아보자!

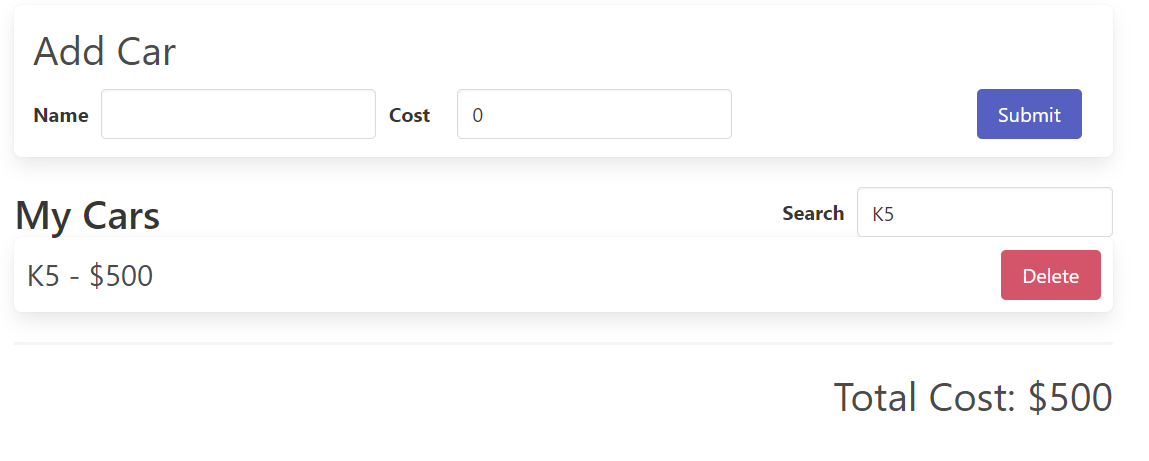
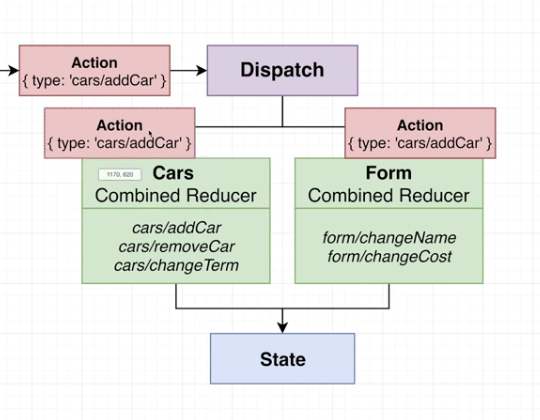
이전의 코드를 보면, onSubmit 을 하는 경우에 carsSlice 에 addCar 를 해주고, formSlice 에는 reset 을 보냈습니다.
이렇게 2개의 slice만 존재하는경우에는 실수하지 않지만, 규모가 점점 커지면 실수할 확률이 커집니다. 그래서 addCar 가 일어날 때, 자동으로 form 을 reset 시켜주도록 만들어 보겠습니다.

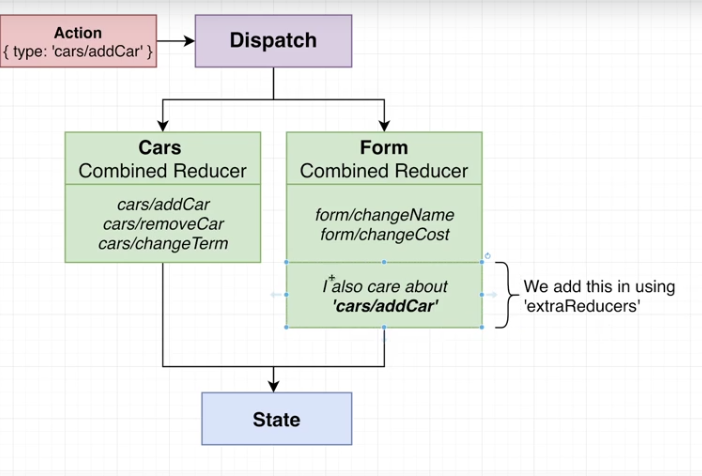
extraReducers
redux-toolkit 의 createSlice 에는 extraReducers 이라는 속성이 있습니다. 어떠한 action 이 입력받았을 때, 자동으로 실행 시켜줍니다. 이번에는 addCar 라는 action 이 실행되면, 기존의 reset 을 실행시켜보겠습니다.
import { addCar } from "./carsSlice";
const formSlice = createSlice({
name: "form",
initialState,
reducers,
//addCar 혹은 'cars/addCar' 로도 가능합니다
extraReducers(builder) {
builder.addCase(addCar, (state, action) => initialState);
},
});이렇게 하면, addCar 를 dispatch 로 호출할 때 마다, formSlice 의 값이 자동으로 초기화 됩니다.
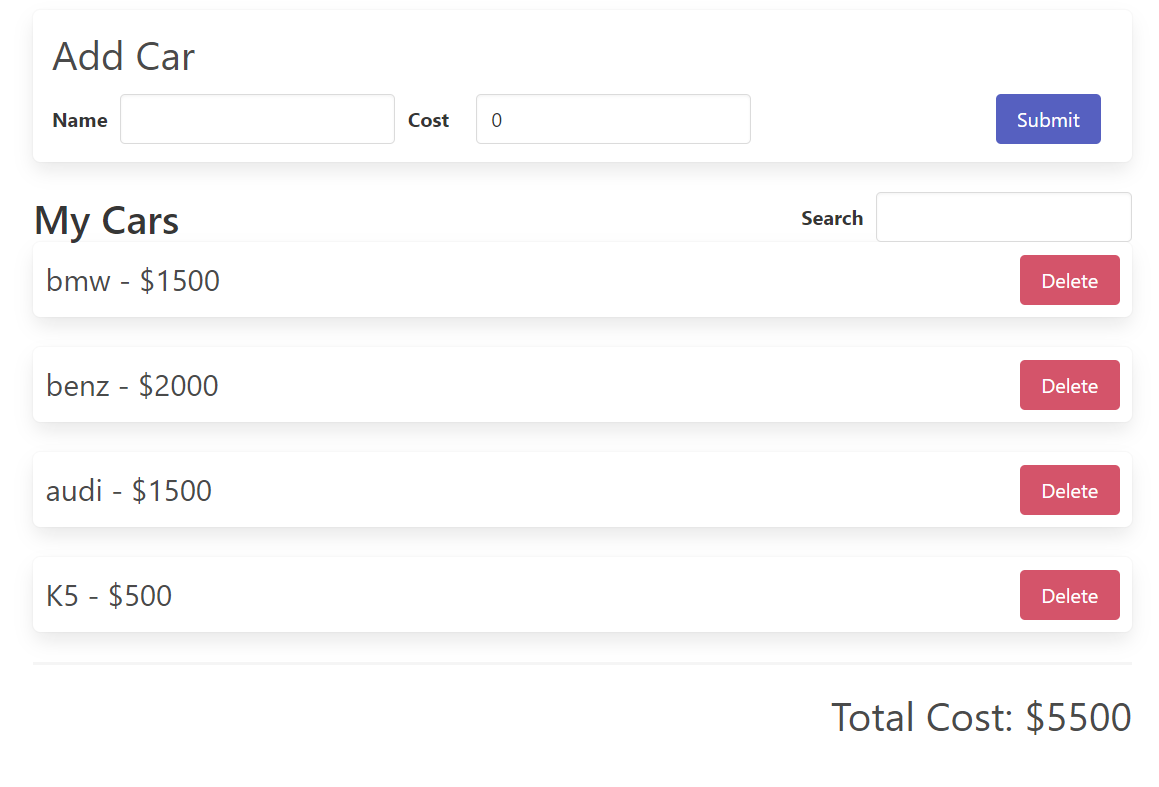
완성 프로젝트
https://github.com/hi6724/redux-study/commit/dc8067fb887fa878347bc3e0fcf0209647822aa1
TotalCost

Search