1. ConstraintLayout의 주요 특징을 학습하고 정리해주세요.
- ViewGroup을 상속받아 확장시킨 라이브러리입니다.
- Layout 속의 View들간에 제약조건(Constraints)을 설정함으로써 복잡한 뷰를 만들 수 있도록 설계된 레이아웃입니다.
- 자식 View간의 상호관계를 정의 가능합니다.
- 제공되는 Layout Editor를 이용하여 드래그 앤 드롭으로 UI를 쉽게 그릴 수 있다.
- 동적으로 Device의 크기에 따라 위치,사이즈 조정이 되기때문에 반응형 페이지를 만드는데 용이합니다.
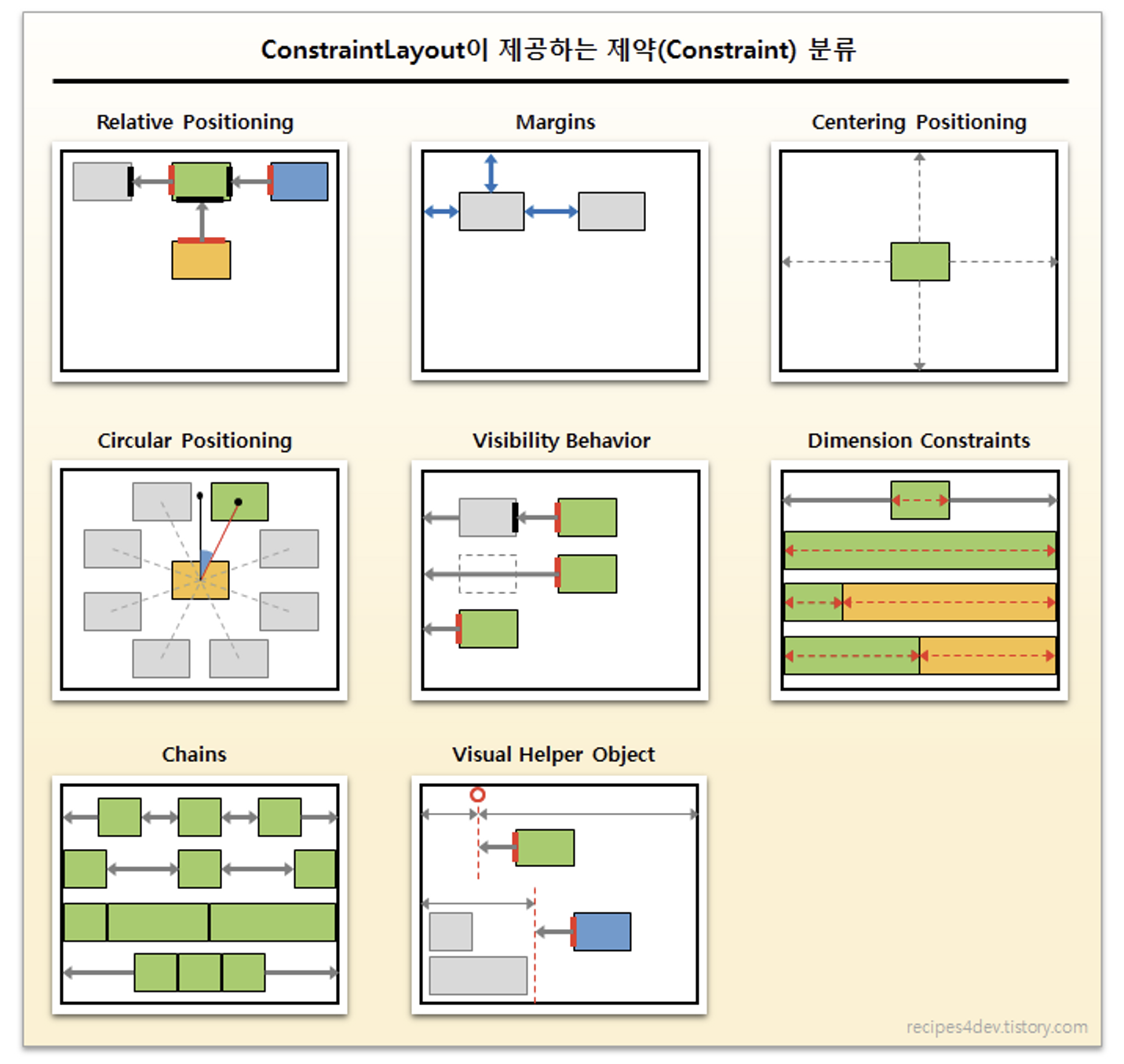
- ConstraintLayout이 제공하는 제약(Constraint)에는 Realative Positioning, Margins, Centering positioning, Circular positioning, Visibility behavior, Dimension constraints, Chains, Virtual Helpers objects, Optimizer가 있습니다.
- Relative Positioning(상대적 배치) : View와 View간의 제약조건을 통해 위치를 결정짓게된다. 가로축 상의 배치는 left, right, start, end 속성으로 할 수 있으며, 세로축 상의 배치는 top, bottom, baseline(text에 한해서)을 지정할 수 있습니다.
- Margins(여백) : 요소 간 여백(Margin) 설정을 위한 제약입니다. 여백에 들어가는 값은 오직 0 또는 양수값만 적용할 수 있습니다. 연결되었던 뷰가 숨김상태(Gone)일 때에 대한 여백을 따로 적용할 수 있습니다.
- Centering positioning(중앙 배치) : 뷰를 부모 레이아웃 또는 제약 영역의 중앙에 배치합니다. bias라는 속성을 이용하여 이미 정렬된 View를 한쪽으로 치우치게 만들 수 있습니다. bias의 기본값은 0.5 (50%)이며, 세로축 및 가로축 기준으로 치우치게 만들 수 있습니다.
- Circular positioning(원형 배치) : 대상 뷰를 기준으로 각도(angle)와 반지름(radius)으로 상대 위치 지정합니다. 한 View의 중점을 기준으로 다른 View의 중점을 배치 할 수 있습니다. 각도와 거리의 값이 필요하며 뷰가 배치될 수 있는 곳을 이으면 원이 됩니다.
- Visibility behavior(가시성에 따른 동작) : 뷰의 Visibility 상태에 따른 최종 위치 결정 및 여백을 설정합니다. 레이아웃이 사이즈를 계산하고 그리기 위해서는 GONE된 View는 기본적으로 점처럼 취급하고 기본적으로 여백은 0입니다.
- Dimension constraints(크기 및 치수에 대한 제약조건) : 뷰에 적용된 제약에 따른 뷰의 크기(Dimension) 결정할 수 있습니다. ConstraintLayout내에서 최소값, 최대값을 정의 할 수 도 있습니다. View의 가로,세로 사이즈는 크게 3가지 방식으로 결정됩니다.
-
수치를 직접 입력할 때 (ex. 30dp)
-
WRAP_CONTENT를 통해 View 스스로 사이즈를 결정 지을 때
-
0dp를 입력하고 제약조건에 의해 사이즈를 결정지을 때 (0dp = MATCH_CONSTRAINT)
WRAP_CONTENT를 지정하면 VIEW 스스로 콘텐츠의 사이즈를 동적으로 결정짓는 방식에서 문제가 되는 케이스는 TextView와 Button을 가로로 배치할 때 입니다. Text의 길이가 늘어난 경우 버튼이 레이아웃 밖으로 빠져나갈 수 있습니다. 버튼을 레이아웃 밖으로 밀려나가지 않게 하기 위해서는
app:layout_constrainedWidth=”true|false”와app:layout_constrainedHeight=”true|false”를 설정해줘야합니다.
- Chains(View끼리 연결하기) : 수평 또는 수직 방향(Axis)으로 나열된 뷰에 대한 그룹화, 배치 스타일을 지정한다. Chain은 View간의 상호 참조 연결을 할 때, View들을 어떤 방식으로 연결시켜 표현 할지를 결정합니다. Chain 속성을 통해 연결을 할 때는 수평기준 가장 왼쪽, 수직기준은 가장 상단에 있는 View가 기준(Head)가 됩니다. chain 스타일을 연결된 뷰들의 head에만 적어주면 스타일이 적용됩니다.
- Virtual Helpers objects(뷰의 배치를 돕는 가상 오브젝트) : 레이아웃 내 효율적인 뷰 배치에 사용 가능한 몇 가지 Helper 객체들.(Guideline, Barrier, Group, Placeholder)
- Guideline : 뷰의 위치를 잡는데 도움을 주는 유틸리티 클래스로 기본적인 동작은 visibility의 상태는 View.GONE이므로 나타나진 않습니다. 오로지 ConstraintLayout내에서 다른 뷰들의 배치를 돕는 목적으로만 쓰입니다.
- Barrier : Barrier는 한국말로 번역하면 장벽입니다. 말그대로 장벽을 만들어 그 이상 뷰들이 넘어 오지 못하도록 만들 수 있습니다. Guideline은 정적으로 수치를 입력하여 고정된 벽을 만들었다면, Barrier는 어떤 뷰들을 기준으로 동적인 벽을 만들 수 있습니다. 개발자의 이해를 돕기위해 preview에는 나오지만, 런타임에 실제로는 나오지 않습니다.
- Group : Group은 여러뷰들을 참조하며, 참조된 뷰들을 쉽게 hide / show 할 수 있습니다. 여러 Group들이 동시에 같은 뷰를 참조하여 뷰의 상태를 변경하는 경우 xml에 선언된 순서를 따라 마지막에 적용된 Group의 state를 따릅니다.
- Placeholder : Placeholder는 이미 존재하는 뷰의 위치를 조정할 수 있는 가상오브젝트입니다.
- Optimizer : 제약 카테고리에 대한 최적화입니다.

- 과거 xml에서는 Contraint Layout을 쓰는 것이 권장되었지만 Compose에서는 코드 가독성에 도움이 되는 것이 아니면 성능상의 이점과 Layout Editor이 없기 때문에 권장되지 않습니다.
- xml에서는 중첩된 Layout과 View들을 Tree구조로 관리했지만 Compose에서는 모든 view들을 Flat하게 관리하기 때문에 성능면에서 ConstraintLayout을 쓰는 이점이 사라지게 되었습니다.
- Compose에서는 더이상 Layout Editor가 제공되지 않으므로 마우스로 Constraint를 설정하는 것이 불가능해졌습니다. 모든 Constraint를 직접 작성해줘야하므로 ConstraintLayout을 사용하기 위해 설정할게 많아져 사용하기 불편해졌습니다.
2. XML에서 활용할 수 있는 Layout은 LinearLayout, RelativeLayout 등 여러 종류가 있습니다. Layout을 선택하는 기준과 현재는 ConstraintLayout으로 대체가 된 이유를 함께 설명해주세요.
2.1 Layout을 선택하는 기준
- 구현하려는 페이지에 맞는 특성을 가지고 있는 Layout을 선택해야합니다.
- 다양한 Layout들은 서로 다른 장/단점을 가지고 있기 때문에 여러가지의 Layout들을 사용해야합니다. 오직 한가지의 Layout만을 가지고 개발을 하기는 어렵다고 생각합니다.
2.2 ConstraintLayout으로 대체된 이유
- 복잡한 Layout의 경우 RelativeLayout과 ConstraintLayout이 유리합니다.
- RelativeLayout과 ConstraintLayout 안에 동일한 레이아웃들을 넣는다면 ConstraintLayout의 성능이 동일하거나 더 좋습니다.
- ConstraintLayout은 간단한 위계 질서를 유지할 수 있으며 반응형 레이아웃을 구성하는데 강력합니다.
- ConstraintLayout은 RelativeLayout에서는 불가능했던 자식 뷰간의 상호관계 정의가 가능하고 뷰 비율 조정도 간단하게 가능합니다.
- xml은 중첩된 Layout과 View들을 Tree 구조로 관리하기 때문에 중첩이 많아질수록 View Access하는데 Depth가 길어집니다. 그러므로 단순한 계층구조를 이용하여 표현할 수 있는 ConstraintLayout으로 대체되었습니다.
참고
안드로이드 컨스트레인트레이아웃. (Android ConstraintLayout)
Constraint Layout - Part1. 만능 레이아웃 | 찰스의 안드로이드
Android ConstraintLayout 쉽게 알아가자