
React.FC
FC는 Function Component의 줄임말입니다.
React 타입의 일부입니다.
결론적으로 FC 타입은 사용하지 않아도 됩니다.
- 오래되었다.
- 권장하지 않는다.
원래는 기본적인 App Component 였었습니다.
요점은 함수형 컴포넌트를 Annotaion 처리하는 방법이 React.FC가 아닌 다른 방법이 있습니다.
const Greeter: React.FC = () => {
return <h1>월요일 싫어요우</h1>;
};예전에는 React.FC로 함수형 컴포넌트가 반환됨을 명시했습니다.
반면 이제는 Create React App에서 기본적으로 사용하는 JSX.Element 타입이 있습니다.
(React.FC보다 해당 타입이 어떤 요소인지 더 명확하게 알려줌)
React.FC는 과거에는 많이 사용되었으나 몇 가지 문제가 발생할 수 있습니다. 주요 문제 중 하나는
defaultProps와propTypes를 사용하기 어렵다는 점이며, 제네릭을 사용하는 방식이 컴포넌트의 props 타입을 정확히 추론하지 못하는 경우가 있습니다.
JSX.Element를 사용하면 이러한 문제를 피하고 컴포넌트의 props 타입을 명시적으로 지정할 수 있습니다.
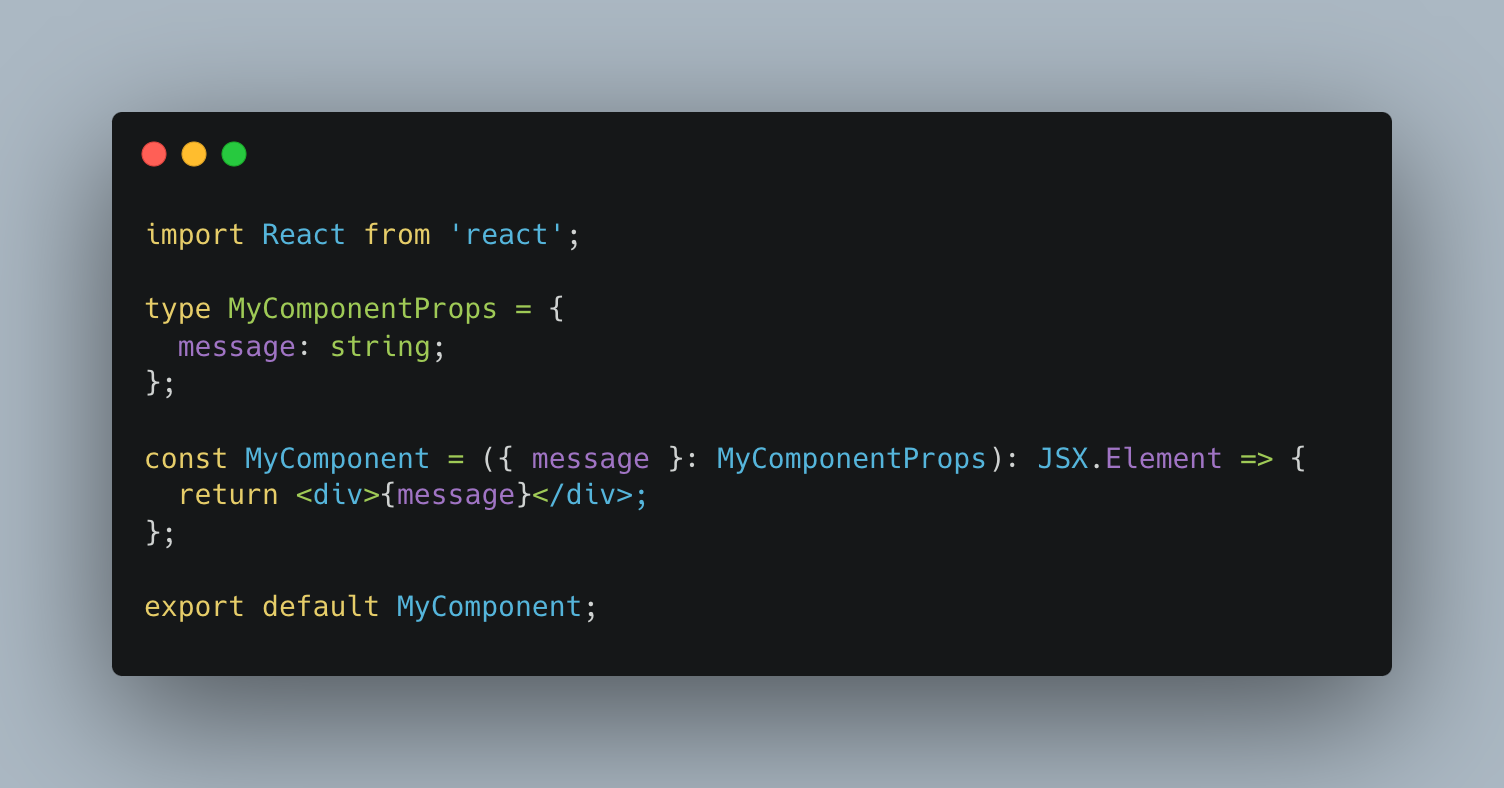
- JSX.Element를 사용하는 예시입니다.

➡️React.FC와 달리JSX.Element타입을 명시해준 방식은defaultProps와propsTypes를 직접 정의할 수 있으며, 제네릭을 사용하여 props 타입을 더 정확하게 명시할 수 있습니다.
따라서 일반 함수형 컴포넌트를 작성할 때는React.FC애너테이션 보다JSX.Element를 사용하는 것이 더 최신방법입니다.
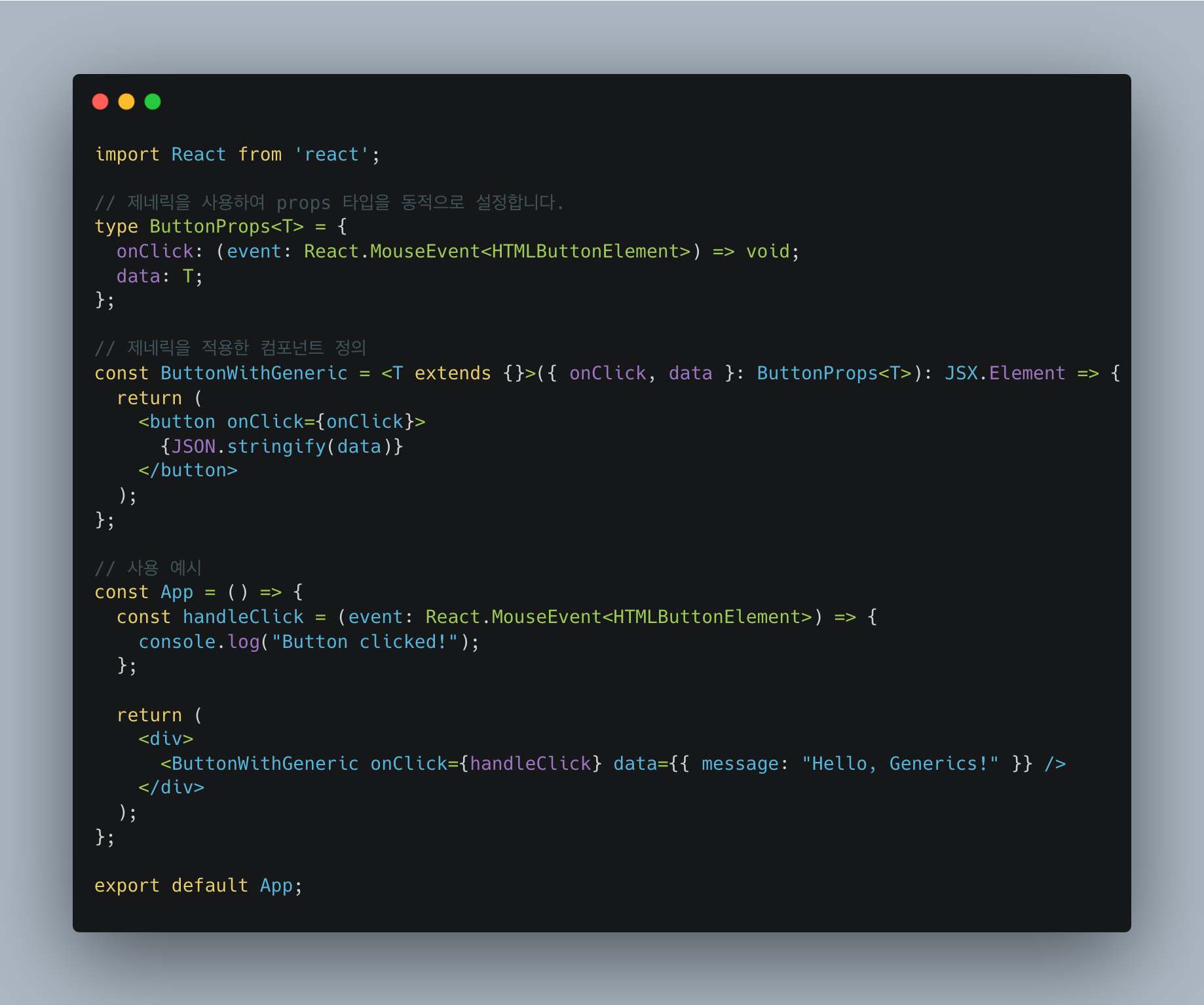
- JSX.Element와 함께 제네릭을 사용하는 예시

요점 정리
function Greeter(): JSX.Element { return ( <div> <h1>불판에 새우젓 구워서 돼지고기 한 점 얼마나 맛있게요?</h1> </div> ); }
React.FC는 과거에 많이 사용되었습니다.
그러나 이제는JSX.Element으로 함수형 컴포넌트 타입을 명시하는 것을 권장하며, 이것이 최신방법입니다.
