

useMediaQuery를 이용한 Modal구현
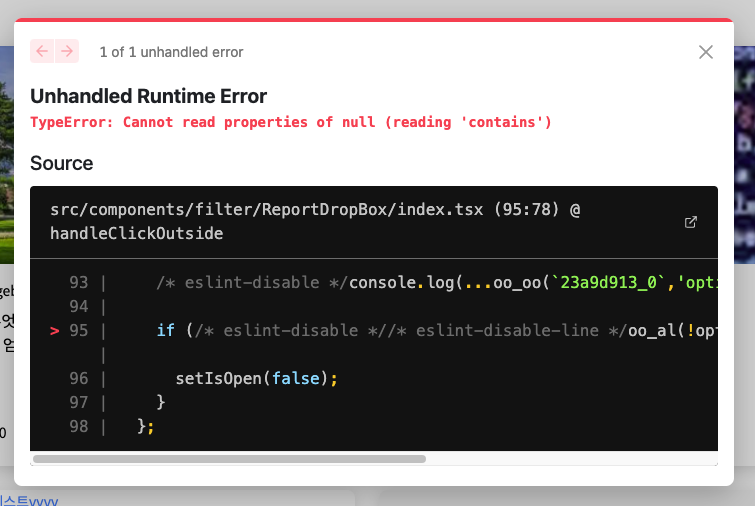
위 포스팅 내용에서 일어난 오류입니다.

옵셔널 체이닝으로 에러 잡기
useMediaQuery를 이용한 Filter Modal구현 중에 위 사진과 같은 에러가 발생했습니다.
<원인>
1. 상위 컴포넌트에서 useRef로 해당 영역 바깥을 클릭 시, set 함수로 state를 업데이트 해주는 코드에서 Cannot read properties of null 에러가 발생합니다.
2. Modal을 닫기 위해서는 별도의 Close Button이 없고, 바깥 반 투명 Background를 클릭 시에 Modal이 닫힙니다. 이 과정에서 useRef가 값을 찾지 못하여 발생한 에러인 것으로 추측합니다.
<해결 방법>
한 시간 동안 고민하다가, 바람 한 번 쐬고오니 문득 속성 값을 읽을 수 없다라는 것의 의미를 깨달아버렸고.. 해결방안으로 옵셔널 체이닝 (?)이 떠올라 적용하였습니다.
옵셔널 체이닝을 적용하니, 에러를 해결할 수 있었고, 기능적으로도 충돌이 일어나지 않았습니다.
const handleClickOutside = ({ target }) => { // 기존코드에 옵셔널 체이닝을 추가하여 Tablet View에서 빈 배경화면 클릭시, 에러를 해결합니다. if (!optionRef.current?.contains(target)) { setIsOpen(false); } };

글 잘 봤습니다, 감사합니다.