(이 글은 Next.js 12Version을 기준으로 작성되었습니다.)

next build 스크립트는 다음 Next.js 프로젝트를 배포할 때 실행하는 스크립트다.
가장 마지막에 실행될 이 next build 명령어가 페이지를 사전 생성합니다.
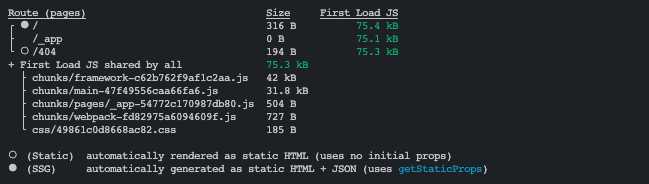
npm run build 명령어를 실행하고, 아래 사진처럼 ⏺으로 되어있는 것은 SSG(정적 측면 생성)을 의미한다는 것을 알 수 있습니다.
SSG로 생성됬다는 의미는 곧,
getStaticProps를 사용했다는 것이고,
때문에 개발 또는 빌드 프로세스 중에 사전 생성된 페이지입니다.
그 위에 ⃝를 보면 Static으로 나와있습니다.
의미는 모든 페이지가 정적으로 사전 생성되지만 데이터 통신이 핋요하지 않은 페이지들이 생성되었음을 알립니다.
즉, getStaticProps 같은 함수를 사용하지 않은 페이지들

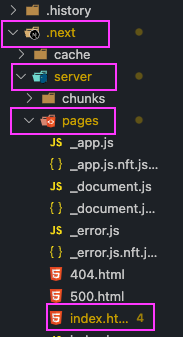
.next 폴더에서 사전 생성된 HTML 파일을 확인할 수 있습니다.

여기서 사전 생성된 HTML 파일들은 검색 엔진 크롤러나 페이지의 방문자에게 초기 요청으로 다시 보내어지는 사전 생성된 페이지입니다.
그 뿐만 아니라 React와 연결되는 하이드레이션 과정에 필요합니다.
하이드레이션 (Hydration)
- 사전 생성된 페이지의 데이터를 React 앱으로 가져와서 해당 데이터를 사용하여 페이지를 렌더링하는 과정을 의미합니다.
이를 통해 React 앱은 사전 생성된 데이터를 업데이트하고 최신 상태를 유지할 수 있게됩니다.
이렇게 프리페칭한 데이터는 해당 React 애플리케이션으로 전달되어 어떤 종류의 데이터를 렌더링 할지 판단할 수 있습니다.
따라서 사전 생성을 위해 수신한 데이터로 계속 작업하다가 React를 통해 해당 데이터를 업데이트하면 React는 어떤 종류의 데이터가 수신되었는지 알아차리고 데이터를 최신화합니다.
이 모든 것은 자동으로 수행됩니다.
