
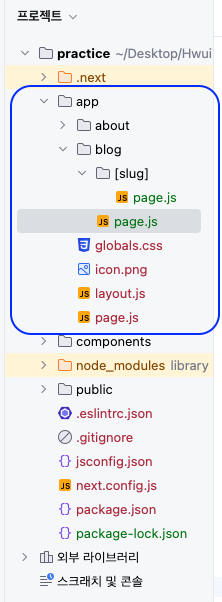
 - 폴더구조
- 폴더구조
새로운 meta tag 표준
app router가 적용된 프로젝트에서는 metadata 속성을 사용하여 메타 태그를 수정하고 적용할 수 있게 된다.
기존 page router에서 사용하던 방식은 더이상 권장되지 않는다.
최상위 layout.js에 Haed tag가 없는 이유?
<head>에 들어가는 모든 내용은 metadata에 의해 설정되거나 nextjs로 인해 이면에서 자동으로 설정되기 때문임.
// app/layout.js
import './globals.css'
// 여기서 메타태그 핸들링 가능
export const metadata = {
title: 'app 폴더 최상위 metadata title',
description: 'app 폴더 최상위 metadata desc!',
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}Layout.js에 들어가는 children은 현재 활성화된 page.js 파일의 내용이다.
Layout = 포장지 / page = 내용물
추가적으로 다른 페이지에서 meta tag를 다루려면?
// app/blog/page.js
import Link from "next/link";
export const metadata = {
title: '블로그 페이지',
description : "블로그 페이지 설명글",
// openGraph: {
// title: '블로그 페이지',
// },
}
export const BlogPage = () => {
return (
<main>
<h1>Blog Page</h1>
<div>
<Link href='/'>
<p>메인 바로가기</p>
</Link>
<Link href='blog'>
<p>블로그 바로가기</p>
</Link>
</div>
</main>
)
}
export default BlogPage;/blog로 진입하게되면, metadata가 변경된 것을 확인 가능하다.
openGraph 속성은 링크를 공유했을 때, 표시되는 이미지 등을 관리할 수 있음.
openGraph
웹페이지의 메타데이터를 정의하여 소셜 미디어나 검색 엔진에서 해당 페이지를 미리보기로 보여줄 때 사용하는 정보들을 설정하는 속성
주요기능
1. 소셜 미디어 미리보기
- 링크를 소셜 미디어에서 공유할 때, 페이지에 대한 미리보기 정보를 설정
2. SEO 최적화
- 검색엔진에서 페이지 정보를 더 잘 이해할 수 있게 하여 검색 순위 개선에 도움
3. 링크 클릭 유도
- 적절한 미리보기 이미지를 설정함으로써 링크 클릭률 개선 가능
// app/page.js
export const metadata = {
title: '현재 페이지 타이틀',
description: '현재 페이지 소개 요약글',
openGraph: {
title: '공유했을 때, 보이게 될 타이틀',
description: '공유했을 때, 보이게 될 소개 요약글',
url: '클릭했을 때, 이동될 url',
siteName: '웹사이트 이름',
images: [
{
url: '미리보기 썸네일 (이미지 주소 기입)',
width: 800, // 이미지 너비
height: 600, // 이미지 높이
alt: '썸네일 이미지 alt값 지정',
},
{
url: '미리보기 썸네일 (이미지 주소 기입)',
width: 800, // 이미지 너비
height: 600, // 이미지 높이
alt: '썸네일 이미지 alt값 지정',
},
],
locale: 'en_US', // 페이지 언어 및 지역 설정
type: 'website', // 페이지의 유형 e.g ) article...
},
};
// ... 소셜 미디어에서 페이지를 공유할 때, 설정된 openGraph 정보에 따라 다음과 같은 미리보기 화면이 나타난다.
• 제목(title)
• 설명(description)
• 썸네일 이미지(images)
• URL
ETC
next.js는 props 객체를 모든 페이지 컴포넌트에 넘긴다
Ex : 곧바로 Params를 꺼낼 수 있음
// app/blog/[slug]/page.js
export const BlogPostPage = ({params}) => {
return (
<main>
<h1>{params.slug}</h1>
</main>
)
}
export default BlogPostPage;최상위에 존재하는 layout.js는 사라지지 않음. 덮어씌어질 뿐임.
따라서 모든 페이지에 표시되어야하는 e.g ) Footer, Header 등의 레이아웃 컴포넌트 요소들을 넣어두기 좋음.
