
ScrollBar 안보이게 만들기
아래 CSS 코드로 스크롤바를 없앨 수 있습니다. (크롬, 사파리, 엣지, 오페라)
::-webkit-scrollbar { display: none; }
파이어폭스
{scrollbar-width: none; }
스크롤 기능 없애기
해당 요소의 영역을 벗어나는 자식들을 보이지 않게 해줍니다.
overflow: hidden;
CSS unset
기본 스타일을 한 번에 초기화 시켜버리는 unset속성이 있다.
button, input { all : unset; }모든 기본 속성을 한 번에 초기화시켜버릴 수 있다.
body > * { all : unset; } // body안에 모든 태그 속성을 초기화
이후에 스타일 적용하면 매우 간편하다!
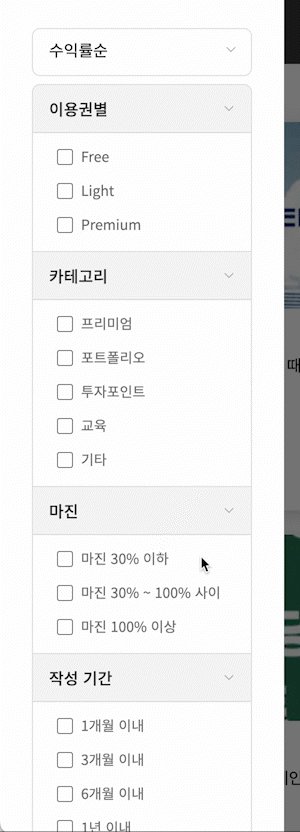
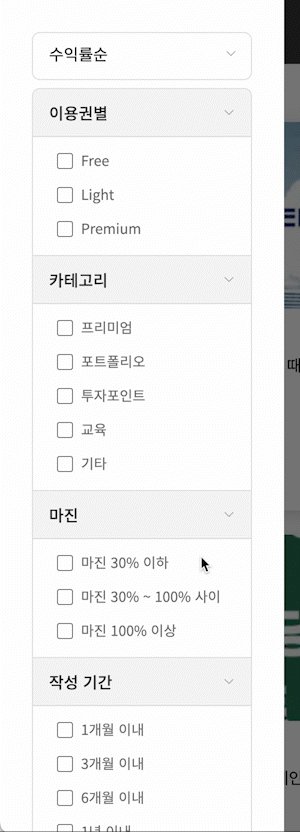
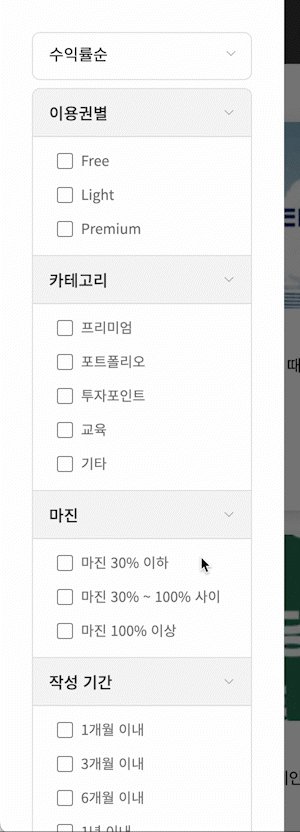
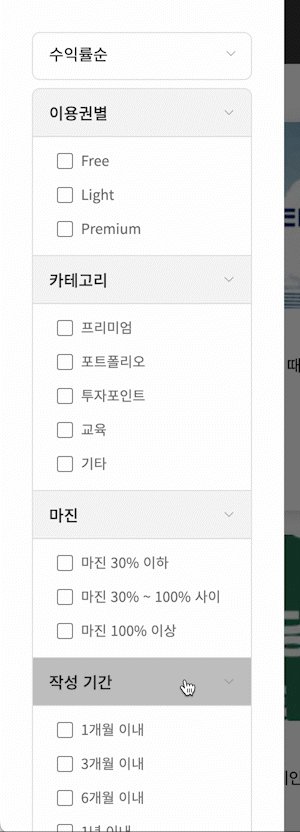
적용본 코드 및 View
const MobileFilterContainer = styled.div`
background-color: ${BACKGROUND_COLORS.white};
display: flex;
flex-direction: column;
align-items: center;
padding-top: 32px;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 284px;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
scrollbar-width: none;
::-webkit-scrollbar {
display: none;
}
& > div {
height: 100%;
}
`;


정말 유익한 글이었습니다.