예전에 쓴 글이 너무 오래된 것 같아서 아예 다시 쓴다,,,, 예전 것은 삭제 😃
🤔 React Hook Form 이란?
Performance of React Hook Form
React Hook Form relies on uncontrolled form, which is the reason why the register function capture ref and controlled component has its re-rendering scope with Controller or useController
This approach reduces the amount of re-rendering that occurs due to a user typing in input or other form values changing at the root of your form or applications
React Hook Form is based on Uncontrolled Components, which gives you the ability to build an accessible custom form easily
공식문서에서 말하는 것을 종합해 보자면은, React Hook Form은 ref를 사용한 비제어 컴포넌트를 기반으로 동작하며, 흔히 우리가 props변경으로 인한 리렌더링을을 줄여 성능들 개선시킨 폼 컴포넌트이며, 커스텀 또한 쉽다고 한다.
🤔 제어와 비제어 컴포넌트?
💡 제어 컴포넌트
사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다. React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트됩니다.
- 쉽게 말해서, input등의 입력값을 나태는 html 태그를 React의 State로 직접적으로 제어하는 것이다.
그렇기 때문에, input의 value값이 변경 될 때 마다 컴포넌트가 리렌더링 된다.
const [inputValue,setInputValue] = useState("")
const onChangeInput = (e) => {
setInputValue(e.target.value)
}
return <input value={inputValue} onChange={onChangeInput}>출처 : (구) React공식문서
💡 비제어 컴포넌트
state와 같이 컴포넌트에서 값을 기억할 때 사용하지만, 제어 컴포넌트와 반대로 컴포넌트가 리렌더링이 되지 않는다. React에서는 useRef가 있으며 아래와 같이 사용된다.
import { useRef } from 'react';
export default function Counter() {
let ref = useRef(0);
function handleClick() {
ref.current = ref.current + 1;
alert('You clicked ' + ref.current + ' times!');
}
return (
<button onClick={handleClick}>
Click me!
</button>
);
}✅ 사용 방법
공식문서에서 나온 코드로 동작 방법을 말해보자면 아래와 같다.
import { useState } from "react";
import { useForm } from "react-hook-form";
export default function App() {
const { register, handleSubmit } = useForm();
const [data, setData] = useState("");
return (
<form onSubmit={handleSubmit((data) => setData(JSON.stringify(data)))}>
<Header />
<input {...register("firstName")} placeholder="First name" />
<select {...register("category", { required: true })}>
<option value="">Select...</option>
<option value="A">Option A</option>
<option value="B">Option B</option>
</select>
<textarea {...register("aboutYou")} placeholder="About you" />
<p>{data}</p>
<input type="submit" />
</form>
);
}
let renderCount = 0;
function Header() {
renderCount++;
return (
<div style={{ marginBottom: 10 }}>
<span className="counter">Render Count: {renderCount}</span>
<p style={{ fontSize: 14, lineHeight: 1.3, marginBottom: 0 }}>
Performant, flexible and extensible forms with easy-to-use validation.
</p>
<a
className={"preact"}
target="_blank"
href="https://codesandbox.io/s/preact-2zsw6?file=/src/index.js"
style={{
fontSize: 10,
height: 20,
}}
>
🐰 Show me the Preact version
</a>
</div>
);
}

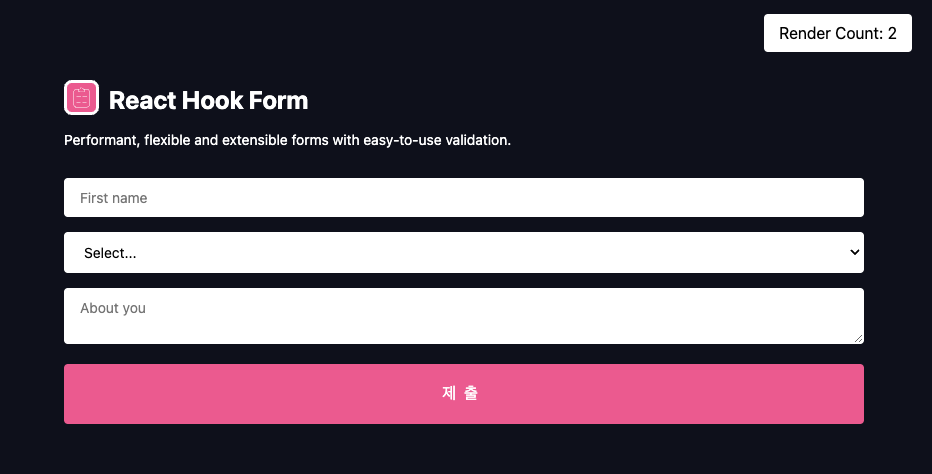
이런 화면이 만들어지게 되는데,
form태그 안의 select나 input의 값이 바뀔때, 맨오른 쪽위에 렌더링 되는 횟수를 확인해보면 렌더링이 되지 않는 것을 확인해 볼 수 있다.
자세한 부분은 다음 게시글에!
