
목표 : 현재 날짜와 내가 세팅한 날짜를 비교하여 진행중 또는 종료를 구별하여 표시한다.
<script>
$(document).ready(function(){
function parse(str) {
var yy = str.substr(0, 4);
var mm = str.substr(4, 2);
var dd = str.substr(6, 2);
var hh = str.substr(8, 2);
var MM = str.substr(10, 2);
var ss = str.substr(12, 2);
return new Date(yy,mm-1,dd,hh,MM,ss);
}
var past = parse('19940612012512');
var today = new Date();
var future = parse('20211028003650');
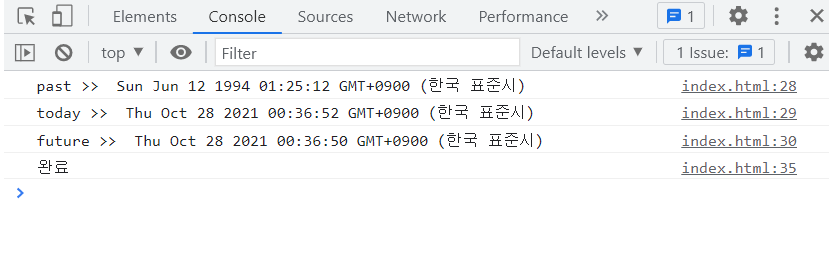
console.log("past >> ",past);
console.log("today >> ",today);
console.log("future >> ",future);
if(future > today){
console.log("진행중");
}else{
console.log("완료");
}
});
</script>
또는 직접 split(" ")로 파싱을 한 뒤 배열로 꺼내 써도 된다.
$(function(){
$("button").on("click",function(){
var insert = $("#insert").val();
insert = insert.split("-");
var setDate = new Date(insert[0], insert[1],insert[2]);
var today = new Date();
console.log(setDate);
console.log(today);
console.log("result >>> ", today >setDate);
});
})결과.................
 성공!
성공! 참고할것 :
substr(시작 index, 시작 +length 위치);
substring(시작 index, 끝 index);
