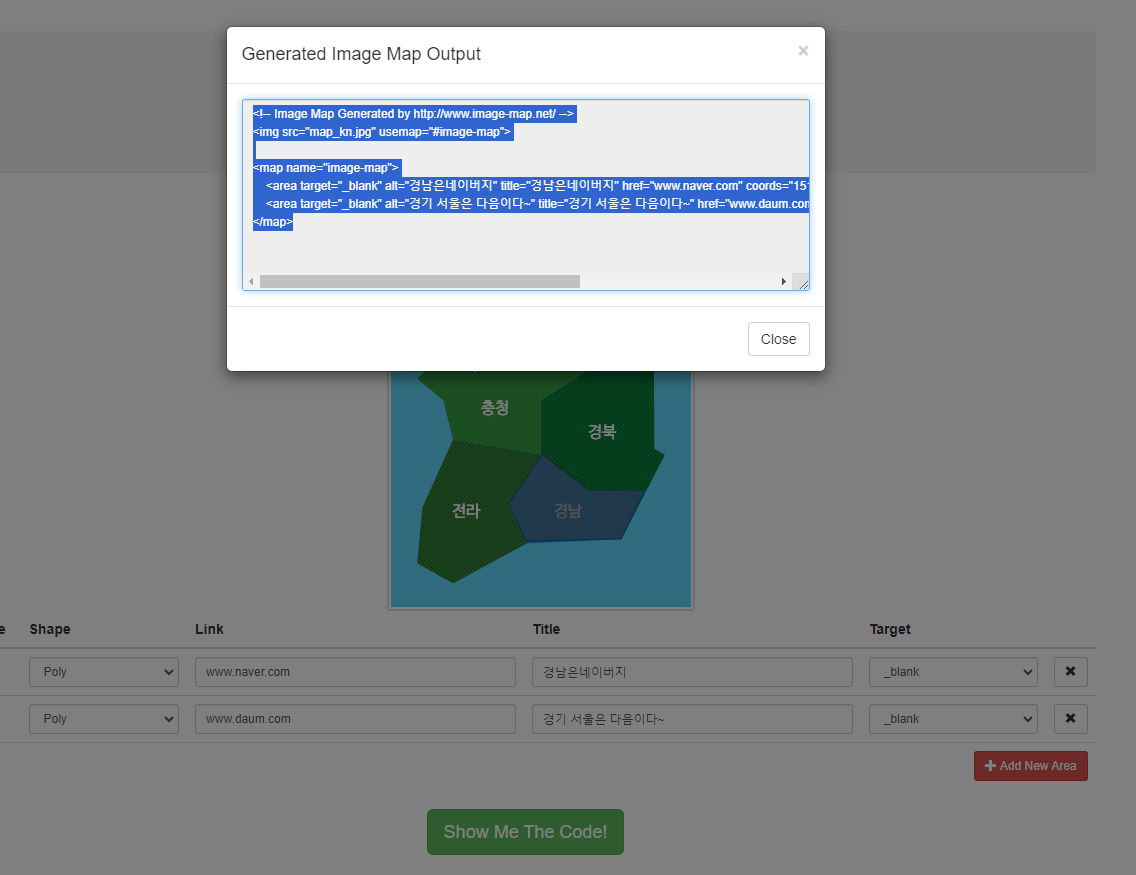
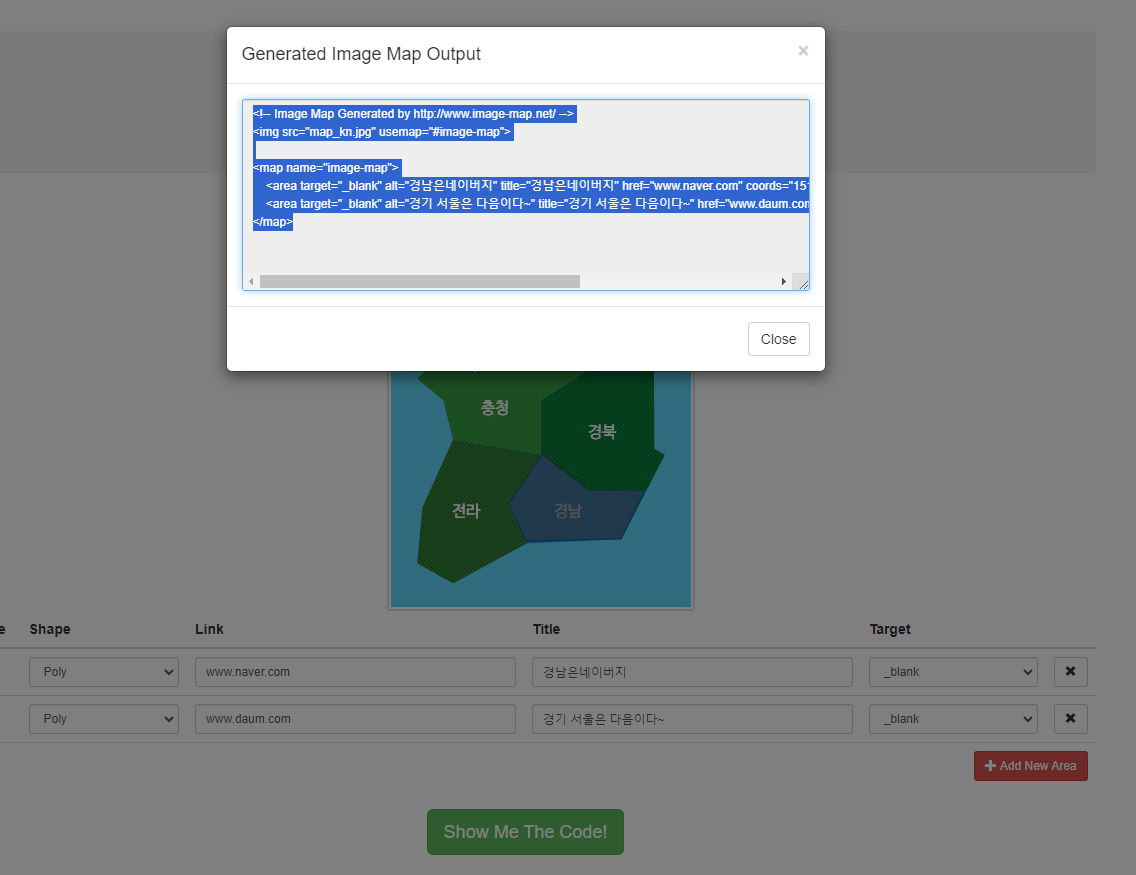
https://www.image-map.net/

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="http://www.xn--i20b38su7q8pc98b.kr/image/map_kn.jpg" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="경남은네이버지" title="경남은네이버지" href="http://www.naver.com" coords="151,247,118,297,135,334,230,332,254,284,198,283" shape="poly">
<area target="_blank" alt="경기 서울은 다음이다~" title="경기 서울은 다음이다~" href="http://www.daum.net/" coords="108,43,59,94,84,161,148,145,145,97" shape="poly">
</map>
</body>
</html>