공부하게 된 이유
오늘 프로젝트를 하며 구간을 나눠야 하는 작업을 했었는데,
display: flex;로는 너무 많은 div가 필요해 공부하게됨
Grid란?
두 방향(가로-세로) 레이아웃 시스템 (2차원)
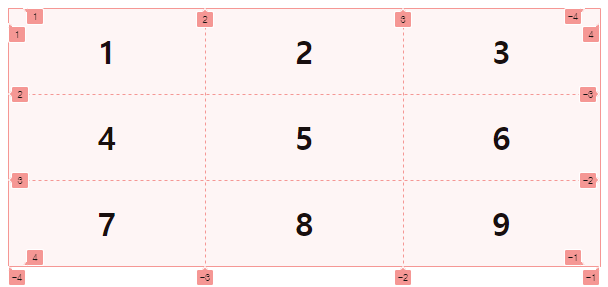
그리드의 용어
| 명칭 | 뜻 |
|---|---|
| 그리드 컨테이너 (Grid Container) | 그리드를 적용하는, 그리드의 전체 영역 |
| 그리드 아이템 (Grid Item) | 그리드 컨테이너의 자식 요소 |
| 그리드 트랙 (Grid Track) | 그리드의 행(Row) 또는 열(Column) |
| 그리드 셀 (Grid Cell) | 그리드의 한 칸 |
| 그리드 라인(Grid Line) | 그리드 셀을 구분하는 선 |
| 그리드 번호(Grid Number) | 그리드 라인의 각 번호 |
| 그리드 갭(Grid Gap) | 그리드 셀 사이의 간격 |
| 그리드 영역(Grid Area) | 그리드 라인으로 둘러싸인 영역으로, 그리드 셀의 집합 |
그리드 형태 지정
- grid-template-rows
grid-template-rows: 300px 200px 500px;
/*--그리드 행을 300px 200px 500px로 지정--*/
grid-template-rows: 1fr 1fr 2fr;
/*--그리드 행을 1:1:2 비율로 지정--*/- grid-template-columns
grid-template-rows: 300px 200px 500px;
/*--그리드 열을 300px 200px 500px로 지정--*/
grid-template-rows: 1fr 1fr 2fr;
/*--그리드 열을 1:1:2 비율로 지정--*/그리드 셀의 영역 지정
- grid-column
grid-column: 1 / 3;
/*--그리드 셀 1에서 3번까지의 가로 영역 지정 --*/
- grid-row
grid-row: 2 / 3;
/*--그리드 셀 2에서 3번까지의 세로 영역 지정 --*/그리드 아이템 세로 방향 정렬
| 속성 | 값 | 효과 |
|---|---|---|
| align-items | stretch | 그리드 아이템 영역에 딱맞게 늘려줌 |
| - | start | 윗부분에 정렬 |
| - | center | 가운데 부분에 정렬 |
| - | end | 아랫부분에 정렬 |
가로 방향 정렬
| 속성 | 값 | 효과 |
|---|---|---|
| justify-items | stretch | 그리드 아이템 영역에 딱맞게 늘려줌 |
| - | start | 맨 왼쪽 정렬 |
| - | center | 가운데 정렬 |
| - | end | 맨 오른쪽 정렬 |
그리드 아이템 그룹 통째로 세로 정렬
| 속성 | 값 | 효과 |
|---|---|---|
| align-items | stretch | 그리드 컨테이너 영역에 딱맞게 늘려줌 |
| - | start | 위로 통째로 정렬 |
| - | center | 가운데 정렬 |
| - | end | 아래로 통째로 정렬 |
참고 1분코딩
이번에야말로 CSS Grid를 익혀보자