
👀 localhost에서 yarn dev 후에는 잘 뜨던 이미지가 배포 후에 엑박이 뜨는 현상!
이미지 파일을 모두 public이라는 폴더에서 각 컴포넌트별로 하위 폴더를 만들어서 관리하고 있었다. 하지만 배포 후, 잘 뜨던 이미지가 갑자기 안뜨는것....
구글링 결과, public에서 하위 폴더를 만들고 이미지를 불러온다면 오류가 발생할 수 있다고 한다.
절대경로 방식으로 이미지를 불러와야 한다.
[해결방법 1]
https://create-react-app.dev/docs/using-the-public-folder/
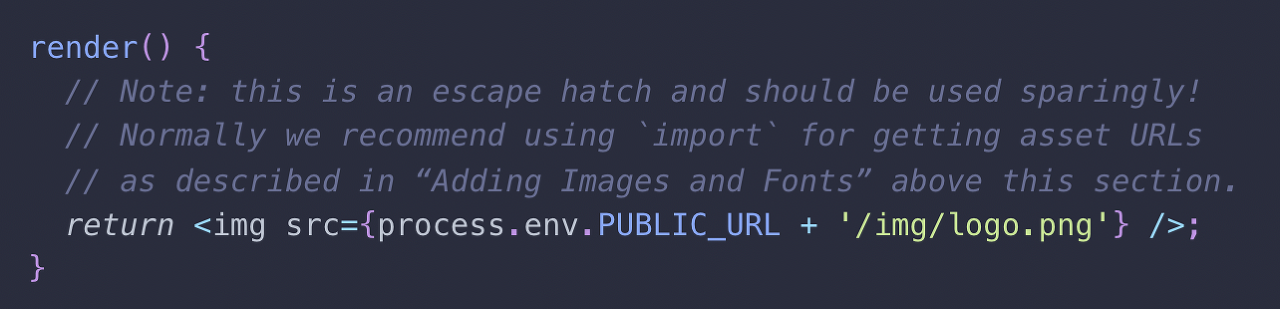
💡 공식 문서에서는 이런식으로 env 환경변수롤 이용하여 이미지 경로를 불러올 것을 권장하고 있다.
- <img src={
환경변수+이미지 경로}/>

[해결방법 2]
Cloudinary등 기타 웹 스토리지를 이용하여 서버에 이미지를 저장하지 않고, storage에 따로 이미지 파일을 저장해둔 뒤,경로를 불러오는 식으로 해결할 수 있었다.