배열 고차함수 정리 ✍️ (map / filter / find / every / some / reduce / sort )

고차함수🚩
고차 함수는 함수를 인자로 전달받거나 함수를 결과로 반환하는 함수를 말한다. 다시 말해, 고차 함수는 인자로 받은 함수를 필요한 시점에 호출하거나클로저를 생성하여 반환한다. 자바스크립트의 함수는 일급 객체이므로 값처럼 인자로 전달할 수 있으며 반환할 수도 있다.
const onSelectTab = e => () => {
setSecondTab(e.분류);
};<Suspense fallback={<SpinnerFallback />}>
{isNext && (
<div className="flex">
{tab.map((elements, index) => (
<div key={index} onClick={onSelectTab(elements)}>
<Tabs
value={value3}
handleChange={handleChange3(index)}
>
<Tab
id={index}
label={
<div className="text-center w-[120px]">
{elements?.분류}
</div>
}
/>
</Tabs>
</div>
))}
</div>
)}
</Suspense>간단한 예시로, 객체 배열인 tab에 map메서드를 적용해서 각 인덱스의 객체인 elememts 자체를 onSelectTab 함수에 전달해주었고, 이를 setSecondTab에 저장해주는 방식도 HOF의 예시 중 하나이다.
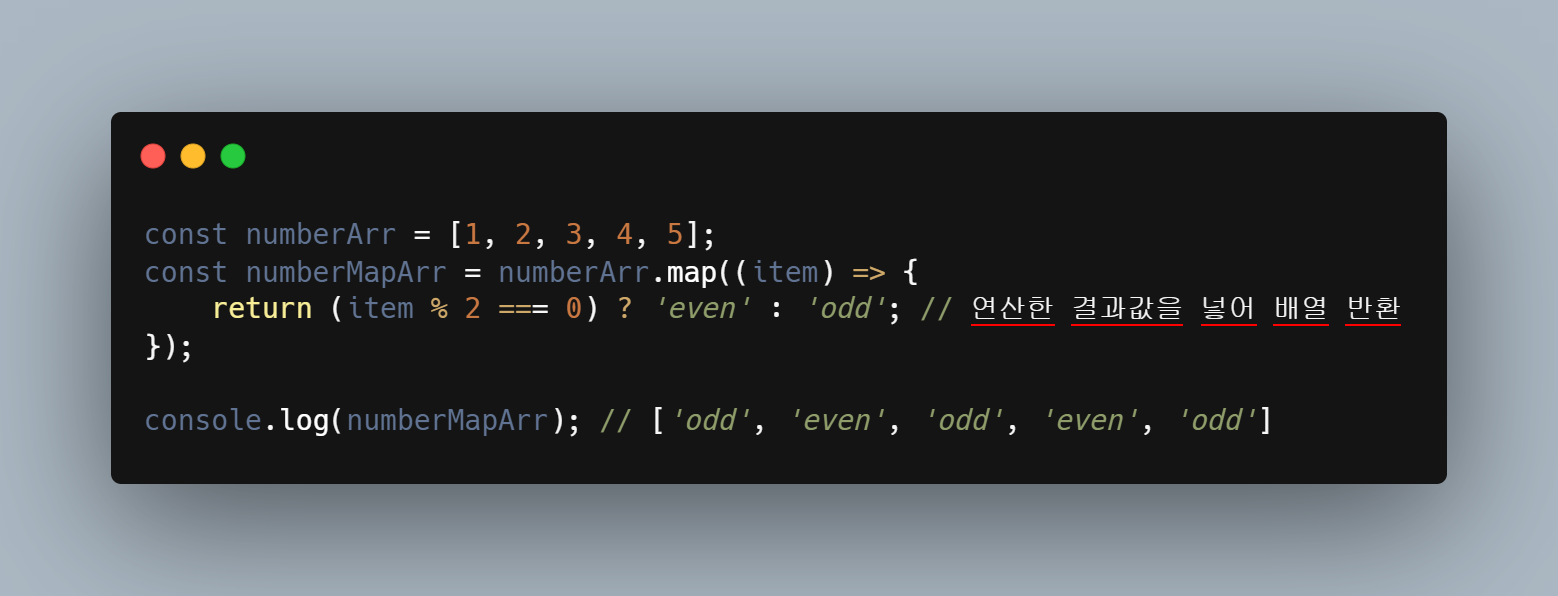
1 .map()
배열의 각 요소를
순회하면서, 콜백함수에서의 실행결과를 리턴한 값으로 이루어진새로운 배열을 만들어서 반환한다.

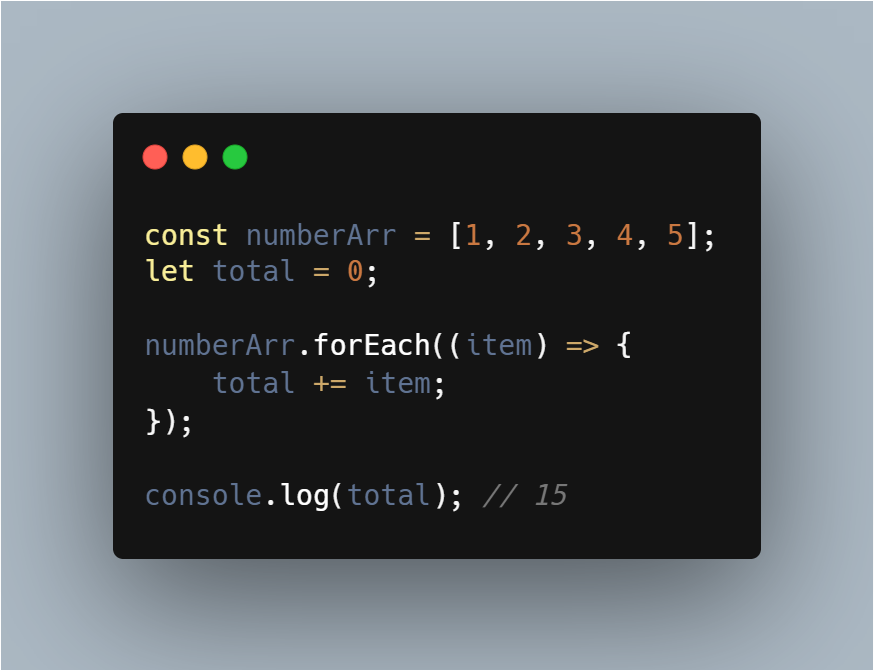
2 .forEach()
for문을 대체하는 고차 함수이다. 반복문을
추상화하여 구현된 메서드이고, 배열을 순회하면서 연산을 수행한다. 단, map()과 달리 실행결과를 리턴한 값으로 이루어진 새로운 배열을리턴하지 않는다.

3 .find()
find 함수 역시 for문을 대체하는 고차 함수이다. 배열 요소 중, 어떠한 조건에 맞는
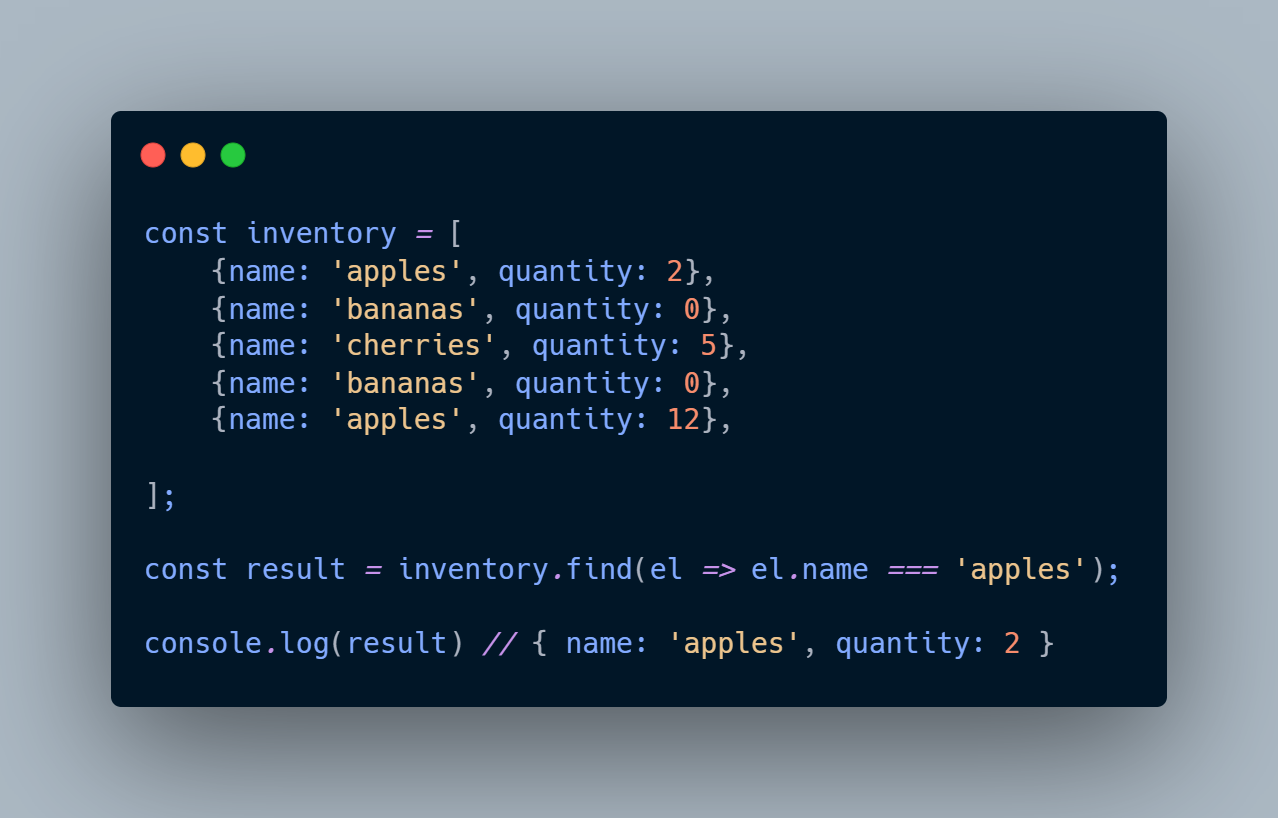
첫번째 요소만골라내고자할 때 사용할 수 있는 함수이다. 즉, 배열의 각 요소를 순회하면서 콜백함수의 조건에 맞는첫번째배열요소를 반환한다. 만약 콜백함수의 조건을 만족하는 요소가 없다면undefined를 반환하고 종료된다.

inventory 배열에는 name이 apples인 객체 두개가 있고, 하나의 quantity는 2, 다른 하나의 quantity는 12이다. find() 함수는 콜백함수의 조건을 만족하는 첫번째 요소를 반환하기 때문에 배열의 0번째 요소를 반환하였고, 4번째 요소를 반환하지 않았다.
참고🚩
어떤 값의 index를 확인하고 싶을 때,
indexOf()를 사용하자.
어떤 값이 존재하는지를 파악하고 싶을 때,includes()를 사용하자.
콜백함수 조건에 맞는 요소가 있는지 없는지 알고싶을때,some()을 사용하자.
4 .every()
특정 조건을 만족하는지, 배열 내부의 요소를 순회하면서 체크한다. 콜백함수의 조건에 모든 요소가 부합하면
true, 그렇지 않으면false를 리턴한다.

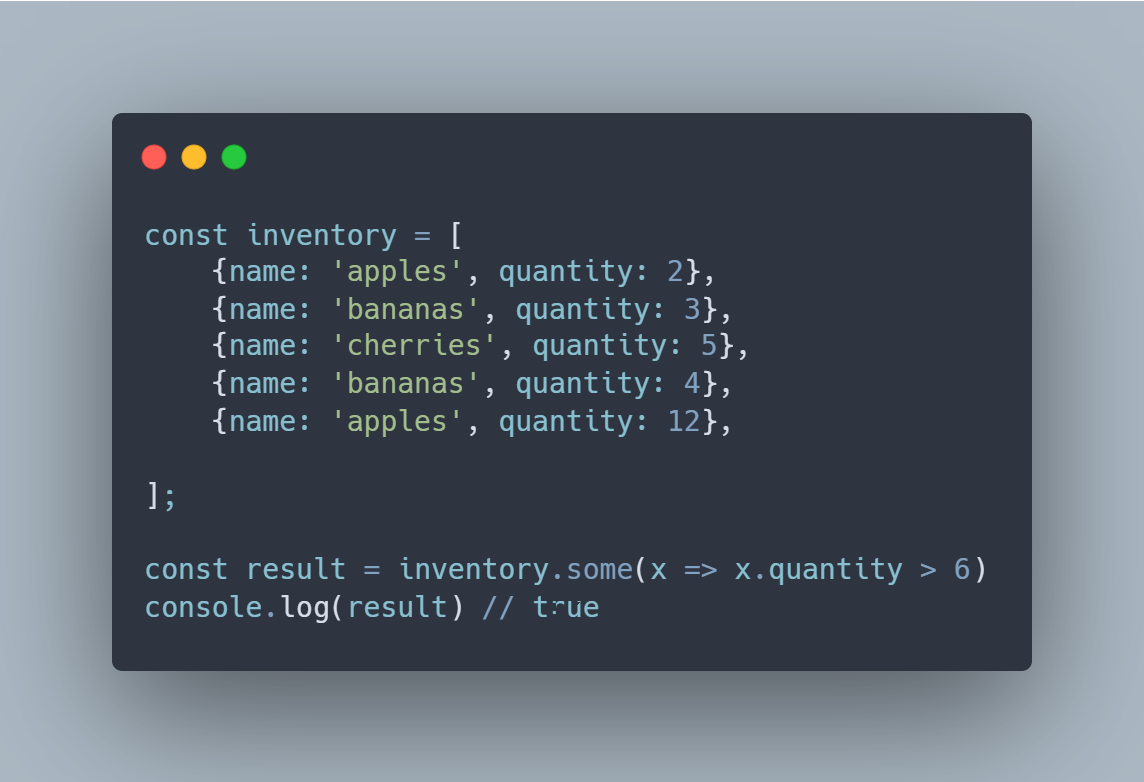
5 .some()
특정 조건을 만족하는지, 배열 내부의 요소를 순회하면서 체크하는 방식은 every 함수와
공통점이다.차이점으로는 some이라는 이름에서도 유추할 수 있듯이 콜백함수의 조건을 만족하는 요소가 하나라도 있을경우true를, 하나도 없다면false를 리턴한다.