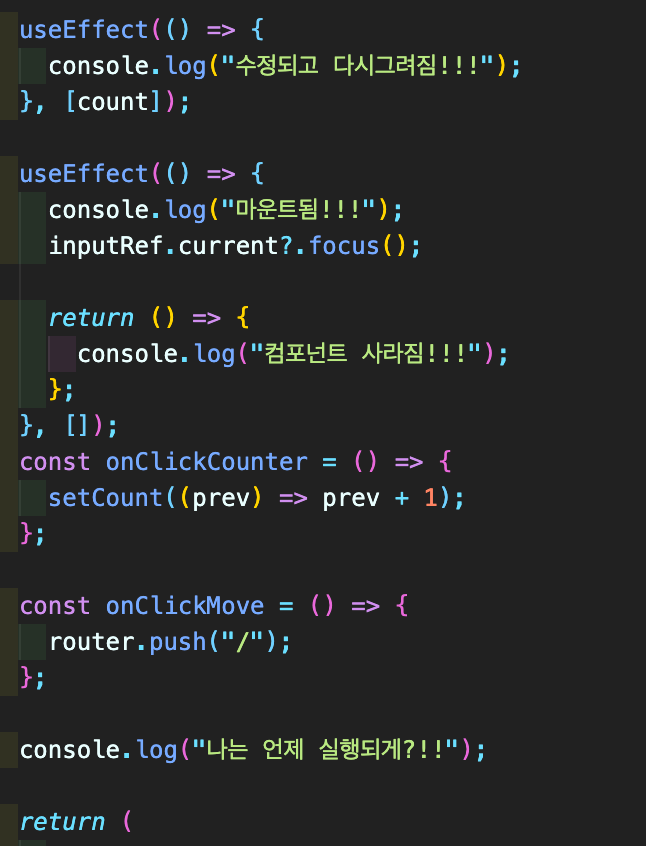
- useEffect

대괄호 === 의존성 배열
(Dependency Array) 이 배열에 의존하고 있다는것을 의미한다.
이 함수가 실행될지 안될지를 의존하고 있음.
의존성 배열이 비어있다면....? 한번만 실행! (다시 실행❌)
didupdate에서 해주면 한번만 업데이트 되고 끝이라는 뜻임.
근데 [count] 이렇게 들어가 있다면...? count가 바뀔때만 실행된다는뜻
물론 처음에 한번은 실행될것임.
결국 count라는 변수가 바뀔때만 그려짐!
componentDidUpdate랑 다른점이다 ([]이렇게 써있는거랑 똑같은거다 )
[count,writer,title] 이렇게 쓰면 3개중에 하나라도 업데이트 되면 실행하는거다
컴포넌트가 마운트 되고 나서 실행되는 애들...
한줄한줄 되다가 만들어만지고 안에있는 애들이 실행되는건 아니고
콘솔찍히고 return 그려지고 마운트가 되었으니까 그리고 나서 그 안쪽이 실행되는것
