State Lifecycle
컴포넌트 생명주기
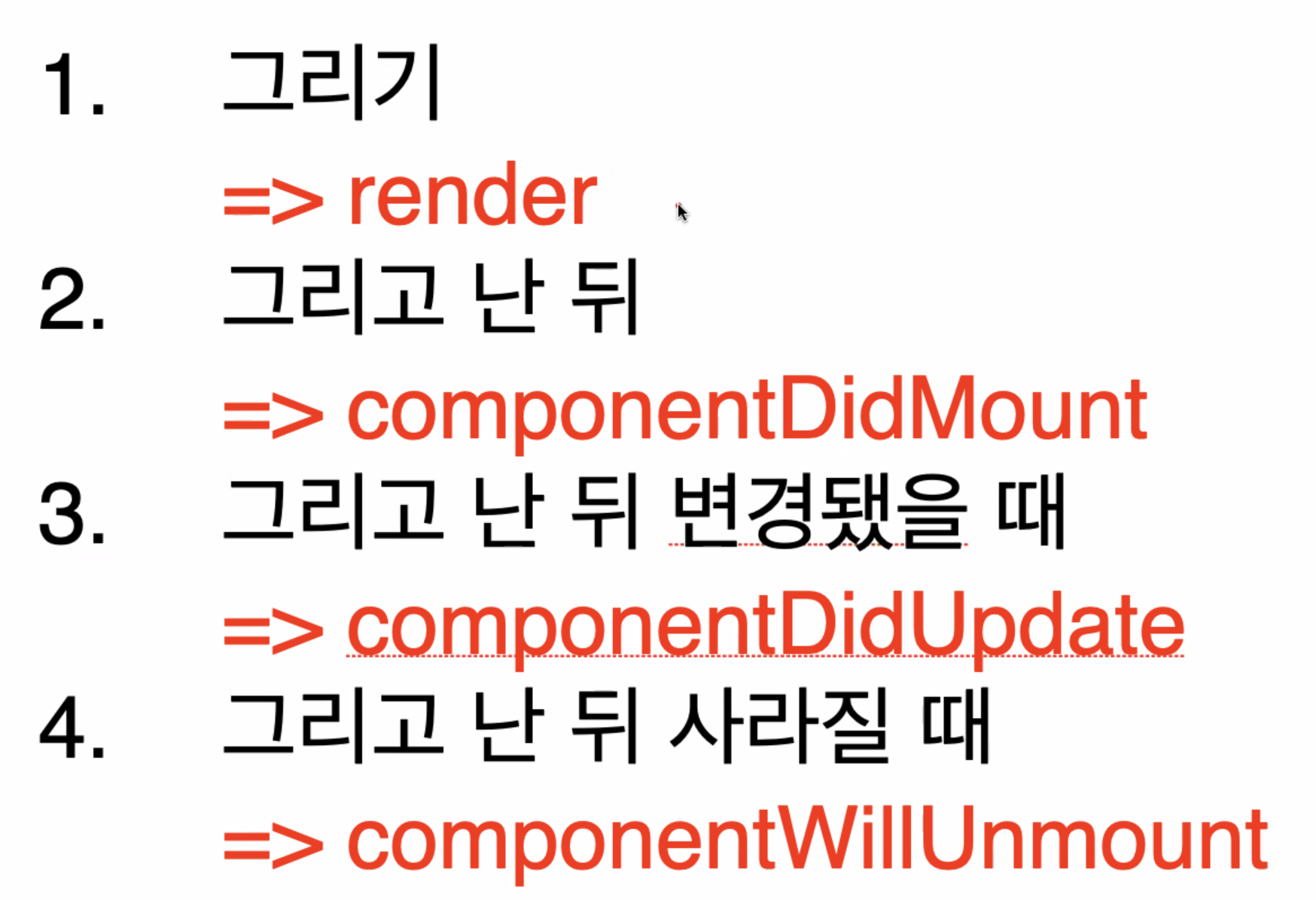
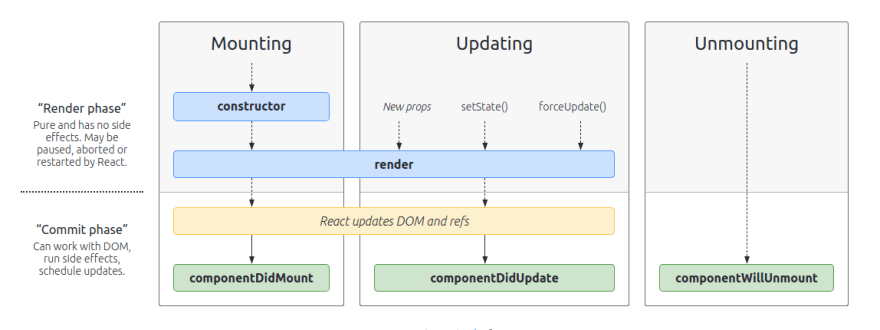
[ 생명주기 순서 요약 ]
1. 컴포넌트의 실행
2. constructor() 실행
3. render() 실행
4. ComponenDidMount() 실행
[ 조건부 수행 ]
- 컴포넌트 내에 변화가 있을 때, componentDidUpdate() 실행
- 컴포넌트의 소멸이 수행되었을 때, componentWillUnmount() 실행
🚀 React 생명주기 용어
~will - 어떤 작업을 수행하기 전에 실행되는 메서드와 관련된 용어
~did - 어떤 작업을 수행한 이후에 실행되는 메서드와 관련된 용어
mount - 컴포넌트 내에서 DOM이 생성되고 웹 브라우저 상에 나타나는 메서드와 관련된 용어
unmount - 컴포넌트 내에서 DOM을 제거하는 메서드와 관련된 용어
update - 컴포넌트 내에서 변화가 발생하였을때 수행하는 것을 의미함