
부모가 리렌더 될때 자식도 리렌더 될까?
state가 변경되면 해당 컴포넌트가 리렌더링됨!
💡살펴볼 것들
- rerender 시, 변수가 새로 만들어지는 상황
- 함수가 새로 만들어지는 상황
- 부모가 리렌더 시, 자식도 리렌더 되는 상황
import { useState } from "react"; export default function MoizationContainerPage() { console.log("컨테이너가 렌더링 됩니다"); let countLet = 0; const [countState, setCountState] = useState(0); const onClickCountLet = () => { console.log(countLet + 1); countLet += 1; }; const onClickCountState = () => { // setCountState(prev => prev + 1) console.log(countState + 1); setCountState(countState + 1); }; return ( <div> <div>카운트(let) : {countLet}</div> <button onClick={onClickCountLet}>카운트(let) +1 올리기</button> <div>===========================================</div> <div>===========================================</div> <div>카운트(state) : {countState}</div> <button onClick={onClickCountState}>카운트(state) +1 올리기</button> </div> ); }
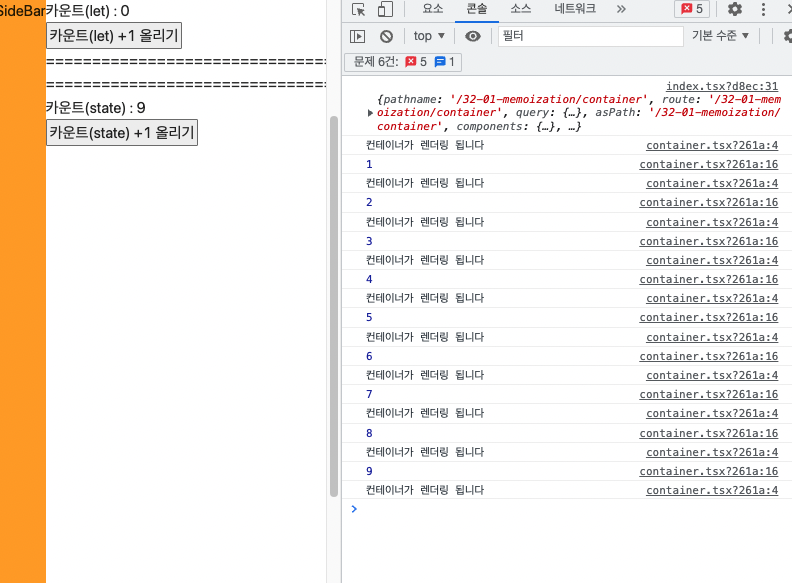
- state가 변경될때마다 처음부터 다시 렌더링 되어서 처음에 써놓은 "컨테이너가 렌더링 됩니다"가 계속 찍히고 있음
- 또한 state가 변경될때 다시 렌더링 되어서 countLet 버튼으로 올려놓은 숫자들이 초기화됨
-부모가 렌더링 될 때 자식(프레젠터)도 다시 렌더링(변경)되고 있음!!!!
🚀 똑같은걸 계속 만든다면 낭비가 발생하는것임. 어떻게 해결 할 수 있을까? (부모가 리렌더 되더라도 자식이 리렌더 되지 않도록 하기)
- 컴포넌트 메모 : react-memo
- 변수 메모 : useMemo
- 함수 메모 : useCallback (실무에서 많이 쓰임)
react-memo를 사용!
자식은 리렌더가 안되고 있음
반응형 웹서비스 만들기
- @media
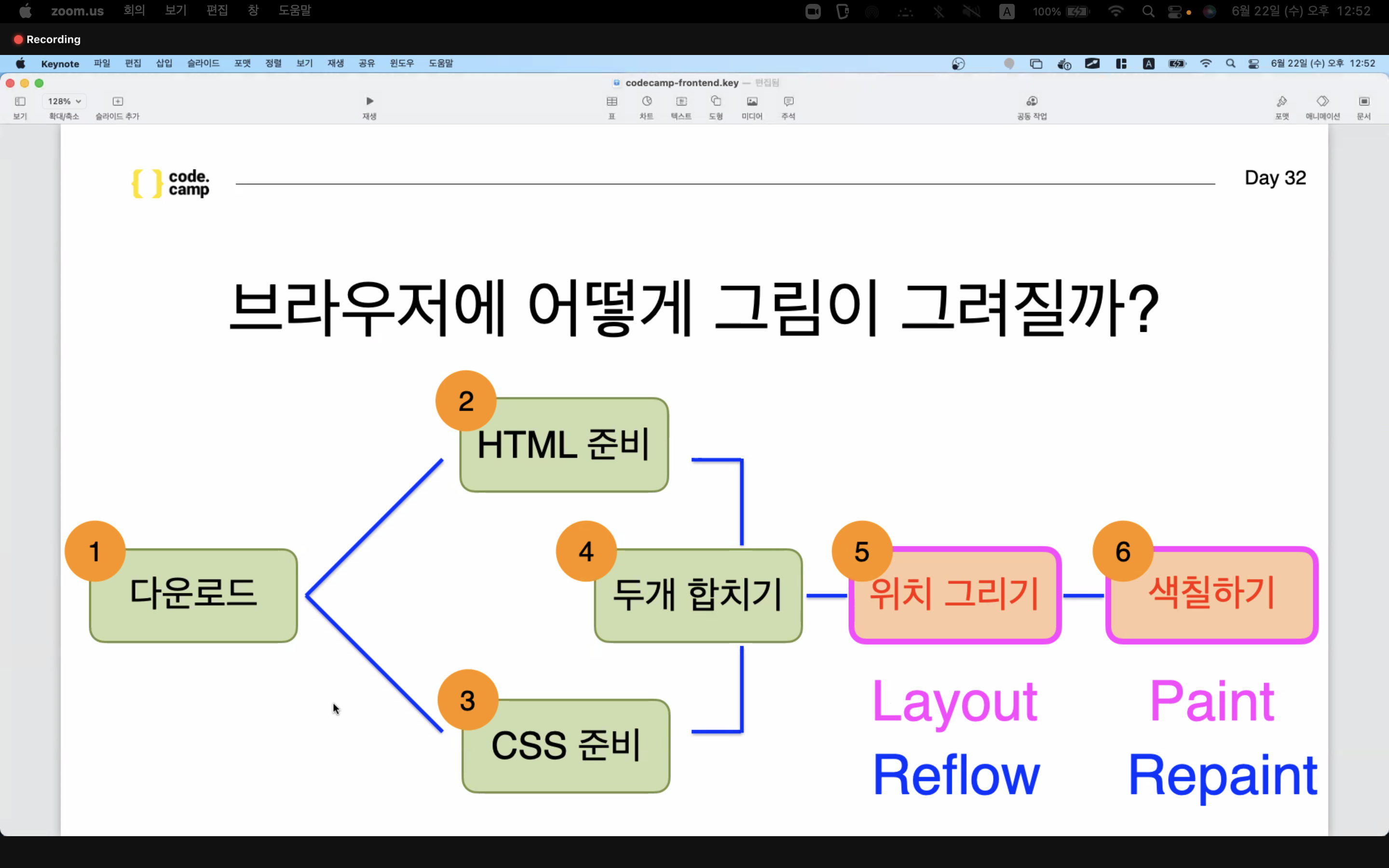
브라우저에 어떻게 그림이 그려질까 (Critical-Rendering-Path)
ex. 상자 사이즈가 커진다면 반드시 색도 다시 칠해져야 하므로 (Reflow와 Repaint 모두 다시 일어난다) => 성능관점에서 봤을때 사이즈는 고정시키고 색깔만 다시 칠하는게 좋다!! (전체 구조를 바꾸기 보다는)
각 브라우저마다 어떤게 reflow이고 어떤게 repaint인지 알려주는 사이트
https://csstriggers.com/