💡 여러 웹사이트들을 보면 굵기, 밑줄, 기울임 등을 적용하는 글쓰기(웹 에디터) 경험을 할 수 있다!!!
- 웹에디터(라이브러리)를 적용해보자!
- 하이드레이션에서 발생하는 에러는 왜 생기고 어떻게 핸들링해야 하는지
wysiwyg(what you see is what you get, 보는 대로 얻는다)
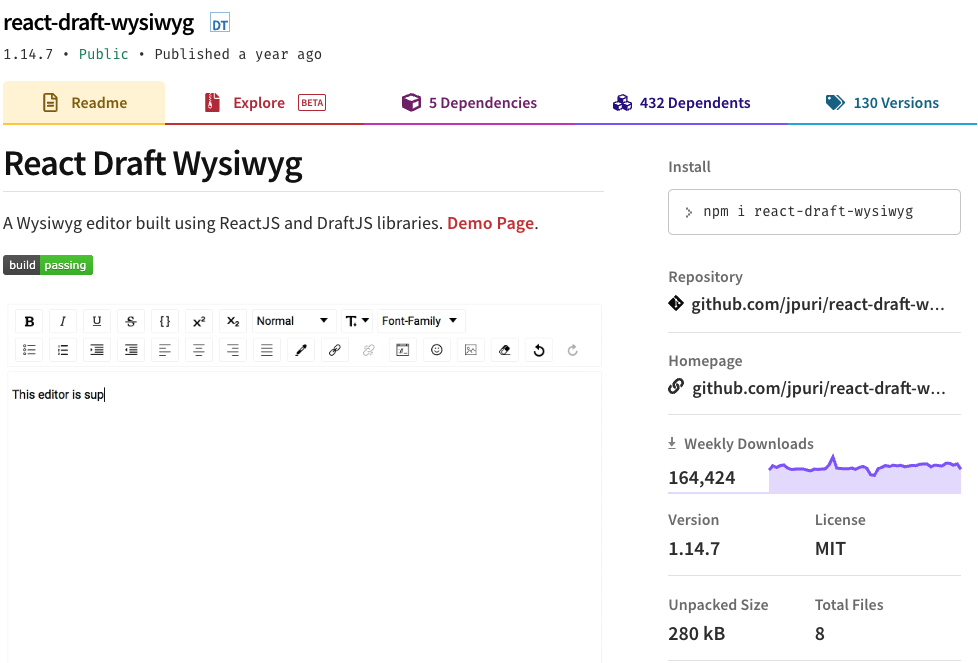
1️⃣ react-draft-wysiwyg
2️⃣ React-Quill (사용할 에디터)
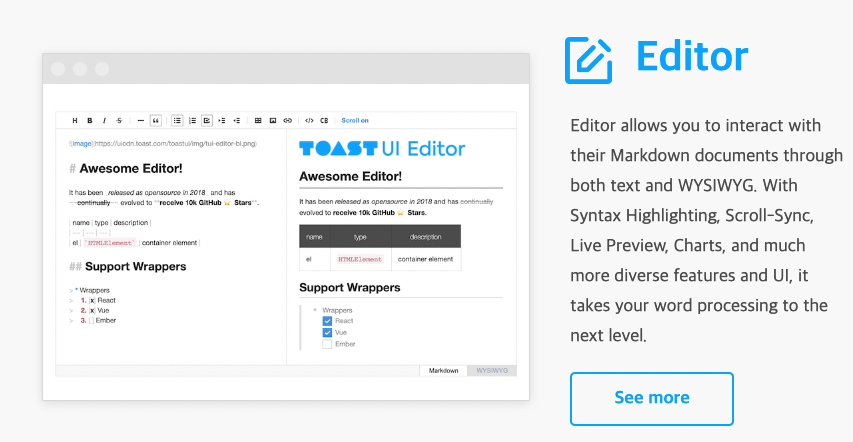
3️⃣ Toast-ui-editor (NHN에서 만든 라이브러리)
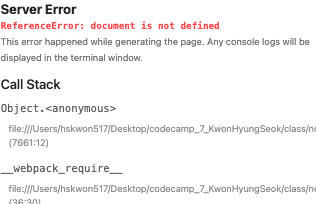
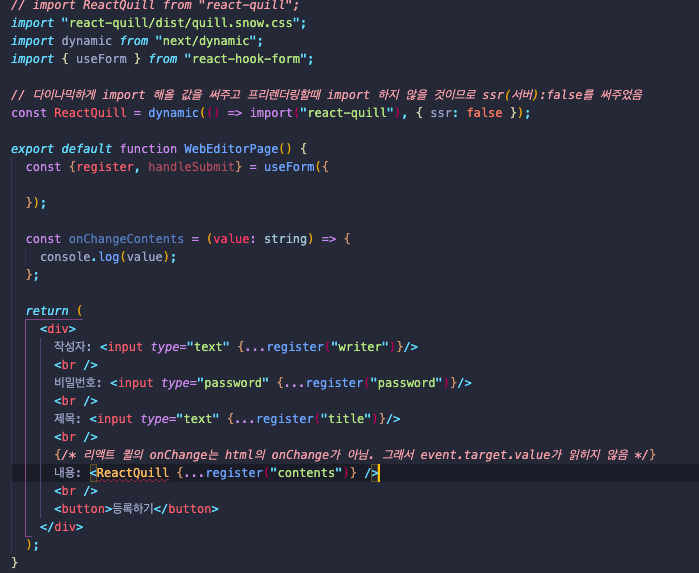
그런데 ReactQuill을 import해오면 이런식으로 error가 뜸
// document도 브라우저에 있는것, localStorage도 브라우저에 있는것.
// 접속했을때 접속이 안된 이유가
브라우저에서 프론트엔드로 접속해서 html, css 받아오기 전에 라이브러리에 접근해서 document is not defined라고 뜨는 현상
해결방법....?
💡 dynamic-import!!!
1️⃣서버에서 렌더링(quill 없이), 2️⃣브라우저에서 렌더링(quill 같이 렌더링) 두개를 나눠줘야함
=>서버에서 렌더링할때는 react quill import 하면 안되고 브라우저에서 렌더링 할때는 react quill import 하기
- dynamic import하기
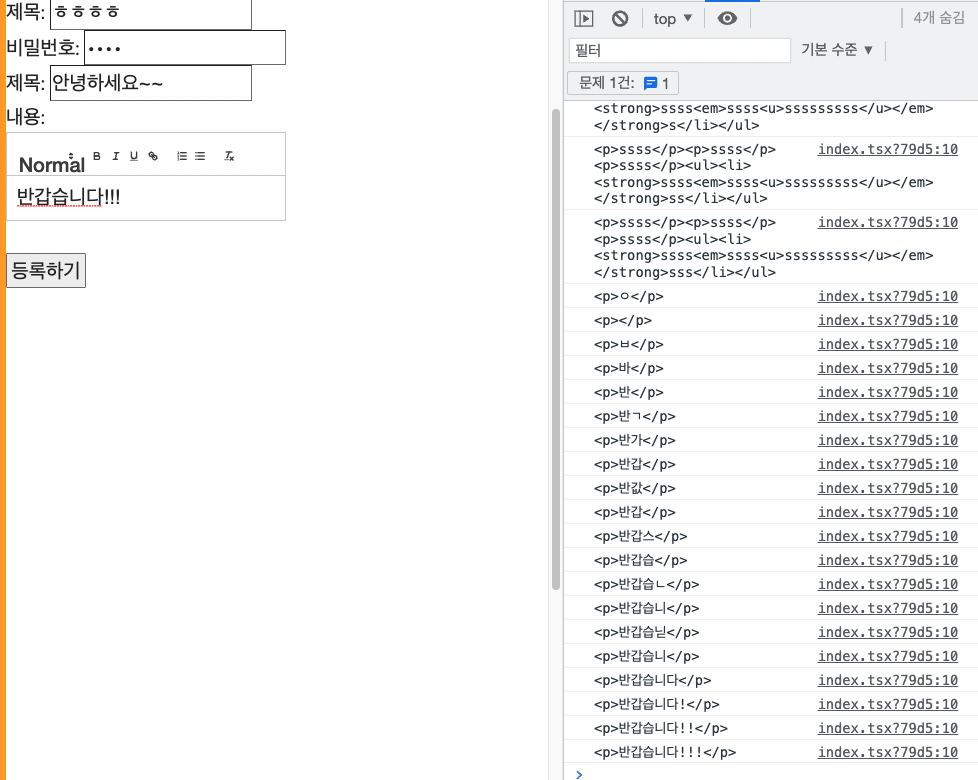
등록하기 버튼 클릭하면 통째로 db에 들어가고, query 요청 보낼때도 통째로 요청해서 가져오기
💡 코드 스플리팅('쪼개다')
- 버튼을 클릭하면 함수가 실행되어 라이브러리가 실행된다고 가정
- 불필요한 것들을 미리 import하지 않고 클릭해서 필요할때 import해오기 위해 dynamic import를 사용하는것임
- 그래서! 미리 모든 라이브러리를 import해오지 않고 우리가 필요할때 dynamic import 기능을 사용해서 적시에 import해오면 성능도 더욱 향상된다!
import AAA from 'aaa' const onClickQQQ = () => { const AAA = dynamic(()=>import('aaa') }
dynamic import를 react-hook-form과 같이 사용하기
ReactQuill에는 {...register("contents")}와 같이 스프레드해서 react-hook-form 기능을 바로 적용할 수 없음. 오류남!
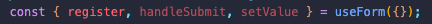
그래서! react-hook-form의 register에 value를 넣는 방법이 없을까?
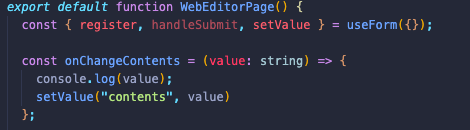
강제로 setValue해서 contents라는 state에 value를 넣어줘
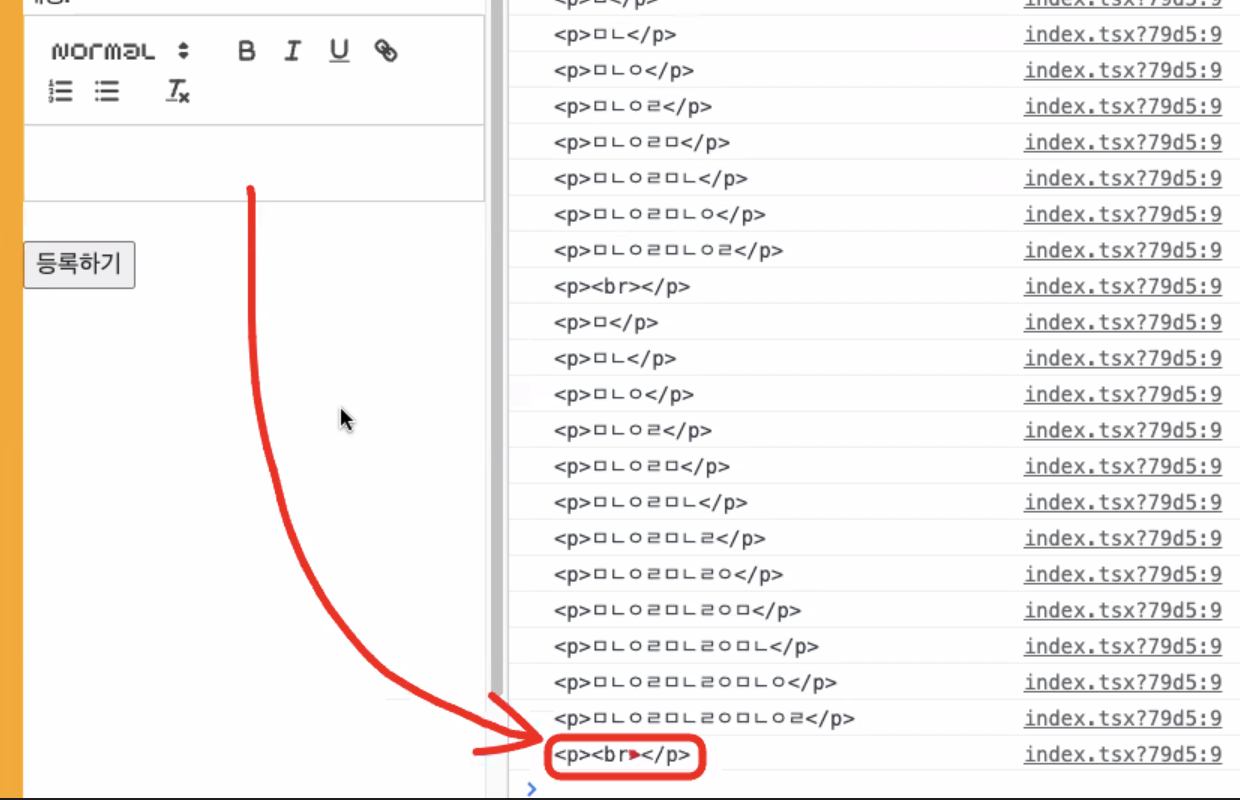
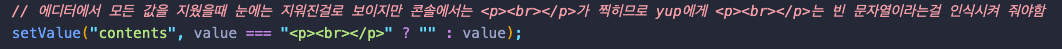
💡 눈에 보이지는 않지만 콘솔을 보면 값이 입력되어 있기 때문에 yup을 이용해서 에러메세지를 띄울 수 가 없게됨.
- 그래서 value가 저런식으로 들어왔을때 비어있다고 알려줘야함

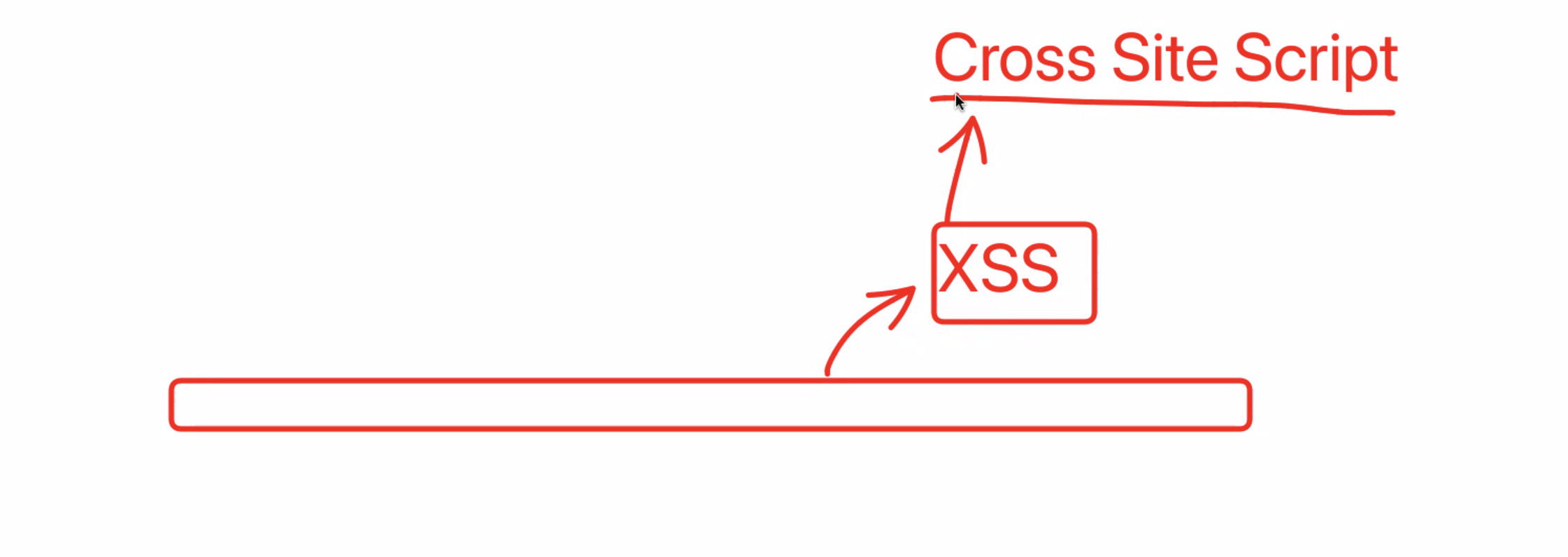
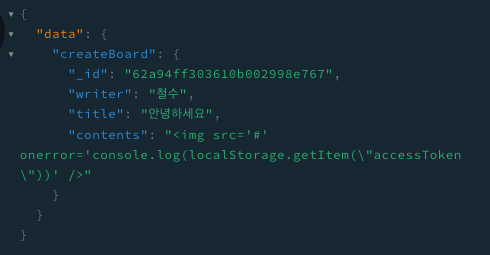
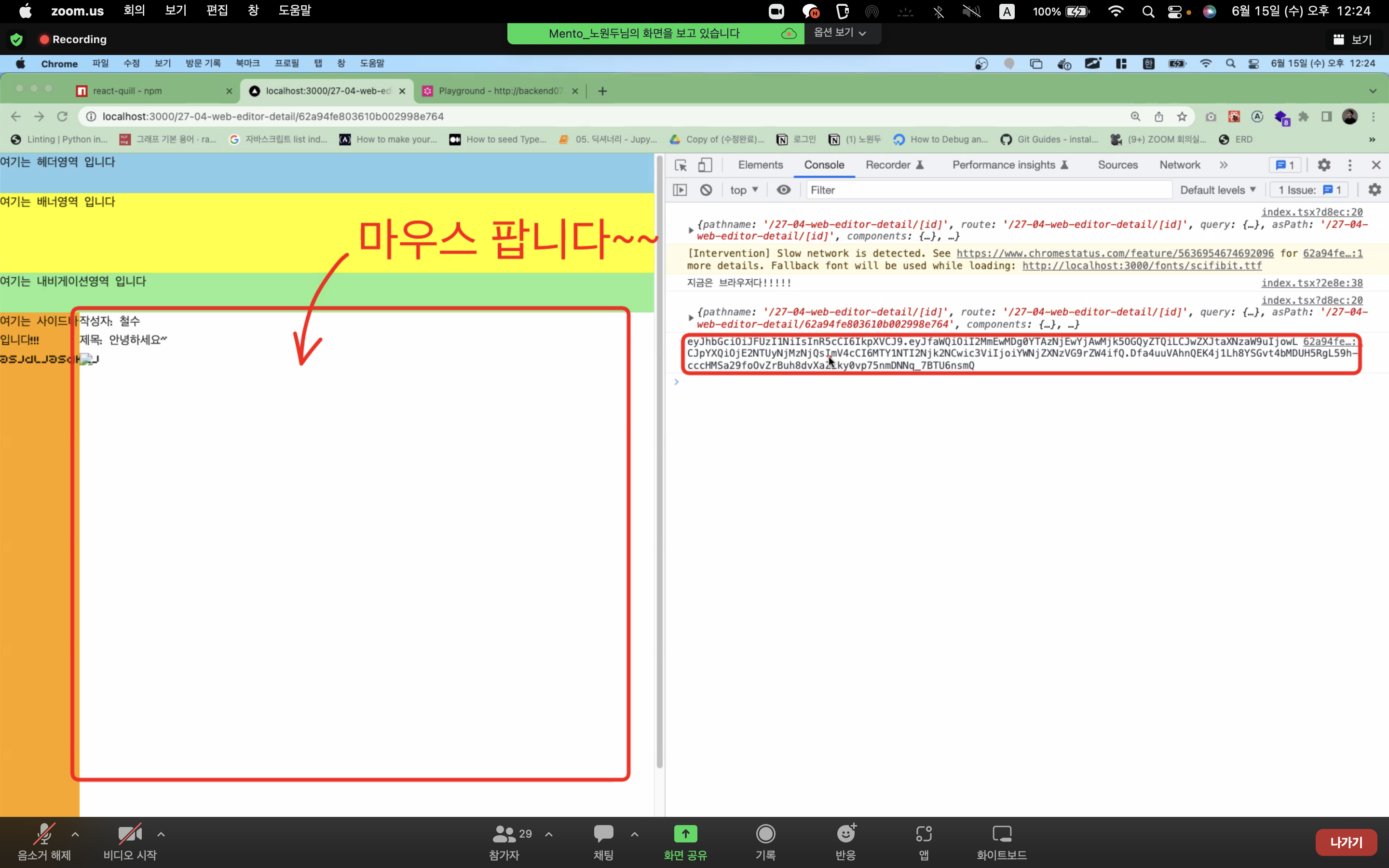
로컬스토리지 탈취


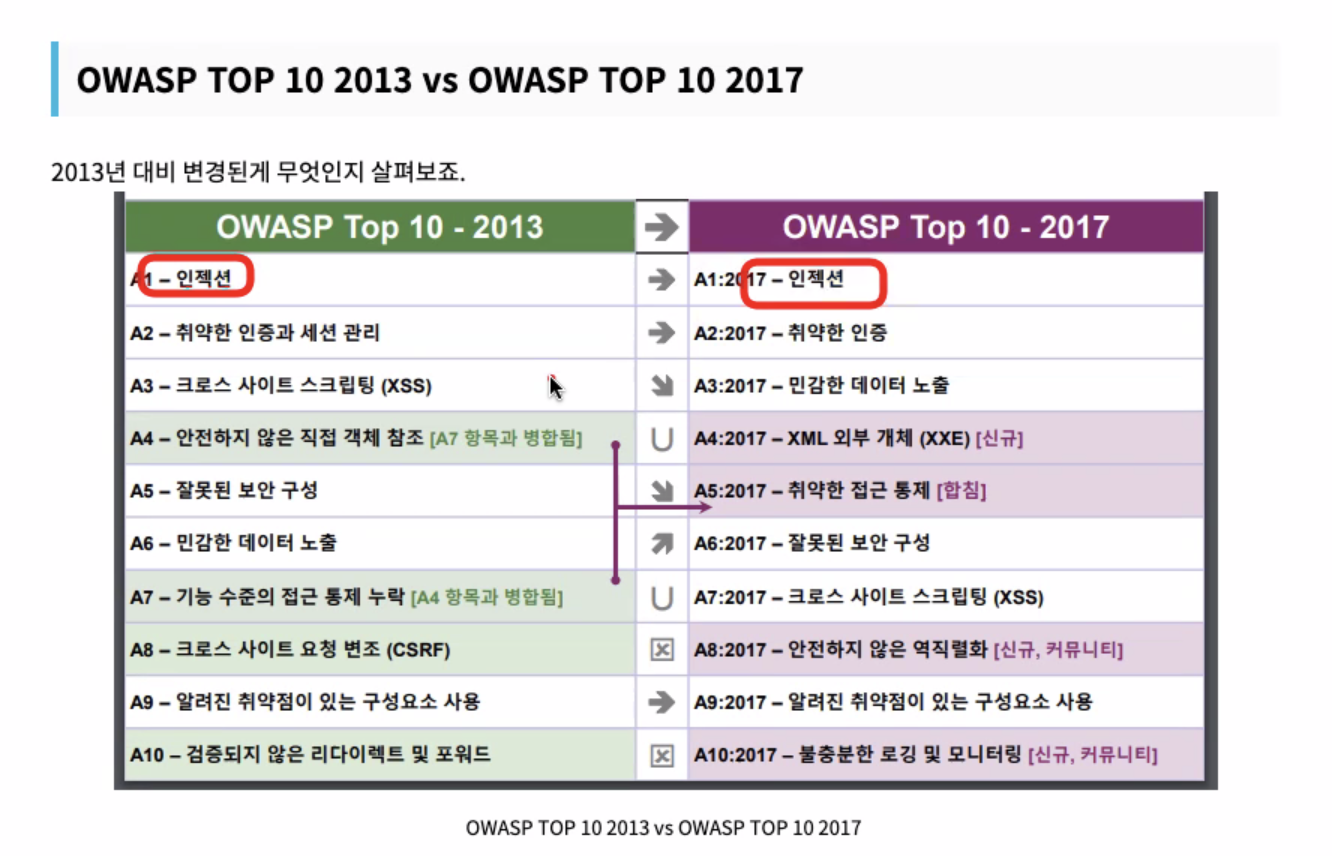
💡 면접때 종종 출제되는 주제들
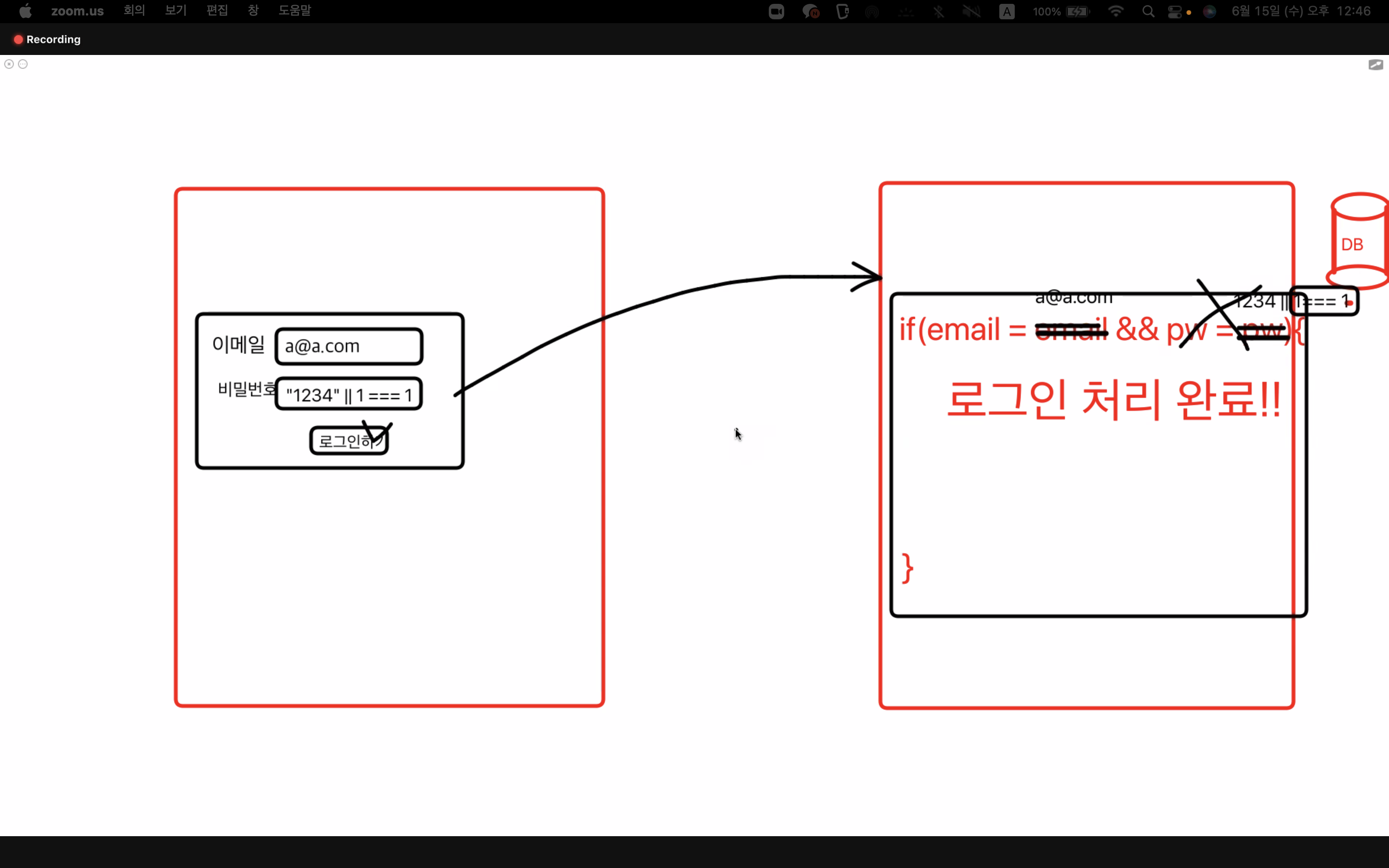
💡 SQL-Injection
💡 Hydration Issue
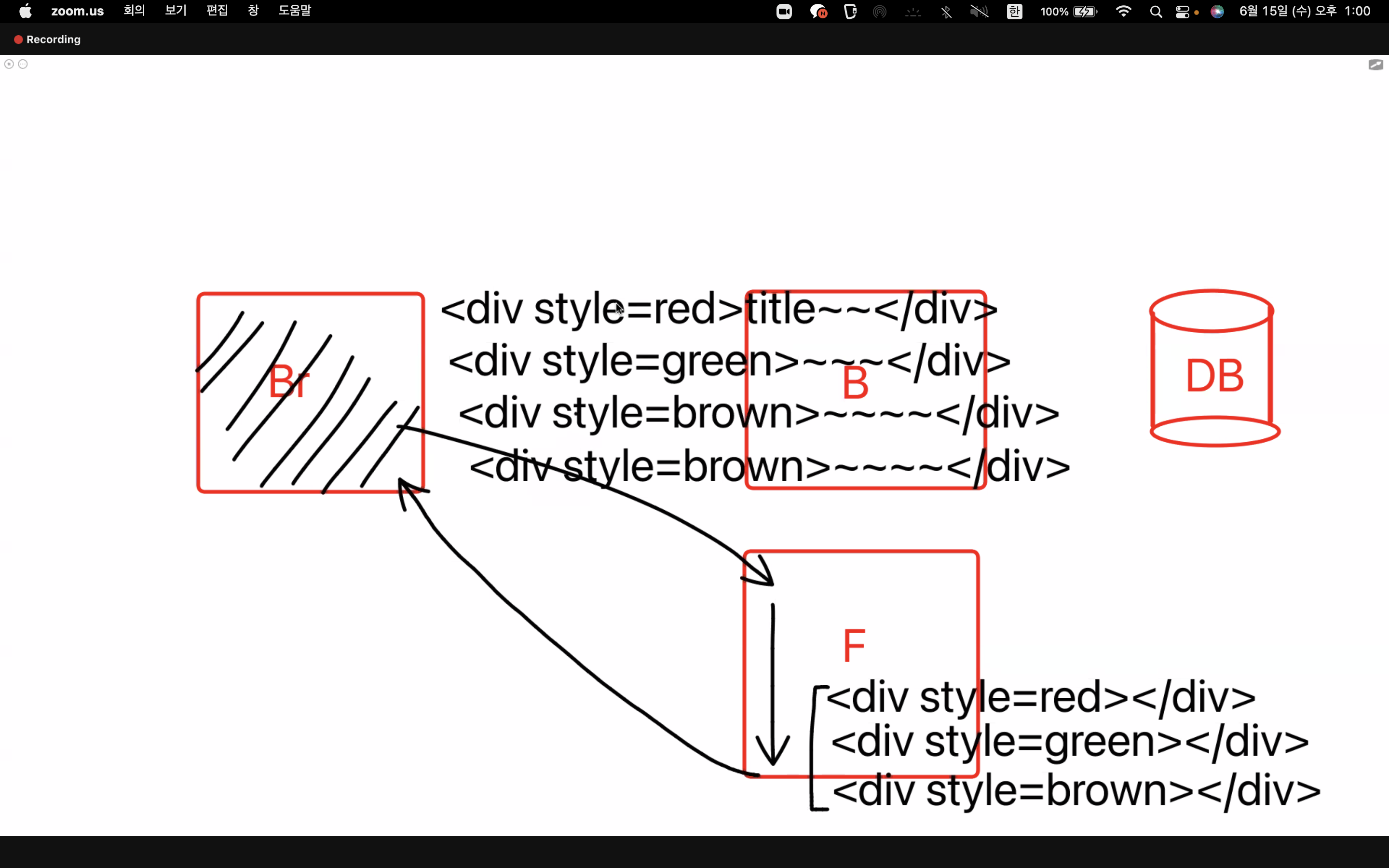
- 프리렌더링할때 html 태그를 위주로 그린다. (모든걸 다 그리는게 아니라 태그의 위치들 위주로)
- 프론트엔드에서는 대략적인 html 태그만 그려졌다면,브라우저에서는 태그의 내용들이 그려진다.
💡 Hydration Issue 해결방법
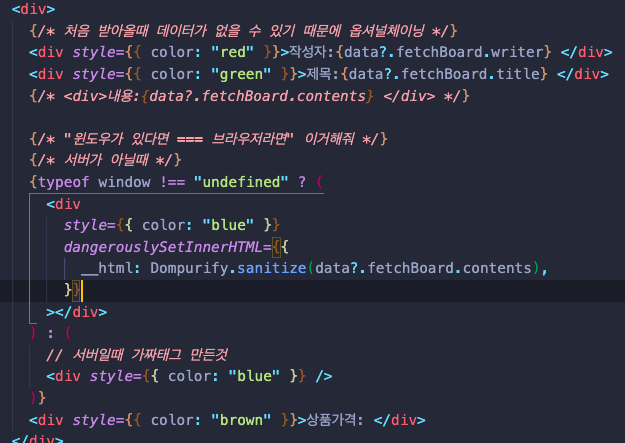
- 블록 개수(태그 개수)를 맞춰줘야함
- front-end서버에서 렌더링 하지 않을 것이지만 적어도 div의 개수는 맞춰줘야 Hydration issue 방지 가능함!! (가짜 div 라도 만들어서 갯수를 맞춰줘야함)