
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
Web Vitals
Web Vitals는 웹에서 우수한 사용자 경험을 제공하는 데 필수적인 품질 신호에 대한 통합 지침을 제공하기 위한 Google의 이니셔티브이다. 이는 전망을 단순화하고, 사이트에서 가장 중요한 메트릭(성능 및 사용자 경험 측정)인 Core Web Vitals에 초점을 맞추도록 지원한다.
Core Web Vitals
각각의 Core Web Vitals는 사용자 경험의 고유한 측면을 나타내고, 필드에서 측정 가능하며, 필수적인 사용자 중심 결과에 대한 현실의 경험을 반영한다.
LCP(Lagest Contentful Paint)
로딩 성능을 측정한다. 우수한 사용자 경험을 제공하려면 페이지가 처음으로 로딩된 후 2.5초 이내에 LCP가 발생해야한다.

LCP는 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고한다.
LCP는 <img>요소, <svg>요소 내부의 이미지, <video>요소, 또는 url() 함수를 통한 이미지 등을 고려해서 측정된다.
FID(First Input Delay)
상호작용을 측정한다. 우수한 사용자 경험을 제공하려면 펭지의 FID가 100ms 이하여야 한다.

FID는 사용자가 페이지와 처음 상호 작용할 때부터 해당 상호 작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간을 측정한다.
CLS(Cumulative Layout Shift)
시각적 안정성을 측정한다. 우수한 사용자 경험을 제공하려면 페이지에서 0.1 이하의 CLS를 유지해야 한다.

CLS는 페이지의 전체 수명 동안 발생하는 모든 예기치 않은 레이아웃 이동에 대해 가장 큰 레이아웃 이동 점수 버스트를 뜻한다. 레이아웃은 시간적 요소가 렌더링된 프레임에서 다음 프레임으로 위치를 변경할 때마다 발생한다.
로딩 경험에 중요한 요소(TTFB, FCP)
LCP와 함께 로딩 경험에 중요한 요소를 차지하는 Web vitals는 TTFB, FCP도 있다.
FCP(First Contentful Paint)
FCP 메트릭은 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링 될 때까지의 시간을 측정한다.

우수한 사용자 경험을 제공하려면 사이트의 최초 콘텐트풀 페인트가 1.8초 이하여야 한다.
TTFB(Time to First Byte)
어떤 리소스를 요청하고 난 뒤, 해당 요청에 대한 첫 번째 바이트가 도착하기까지 걸리는 시간을 의마한다.
TTI(Time to interactive)
앱이 사용자와 상호작용하기에 준비가 된 시점을 말한다. 화면이 그려지는 것과는 거의 무관하고 자바스크립트 이벤트가 걸린 버튼을 눌렀을 때 해당 버튼이 제대로 이벤트 리스너에 연결된 함수를 호출하는 최초의 시점이다.
비드마켓 프로젝트에서의 Web Vitals 퍼포먼스 측정
💻 비드마켓 리팩토링 next/Image 적용기에서 next/image를 적용함으로서 이미지 로딩 시간과 이미지의 크기를 많이 줄인 것을 확인하였다. 이 부분에서 크기와 이미지 로딩 시간 뿐만 아니라 LCP 속도를 한번 비교해보려고 한다.
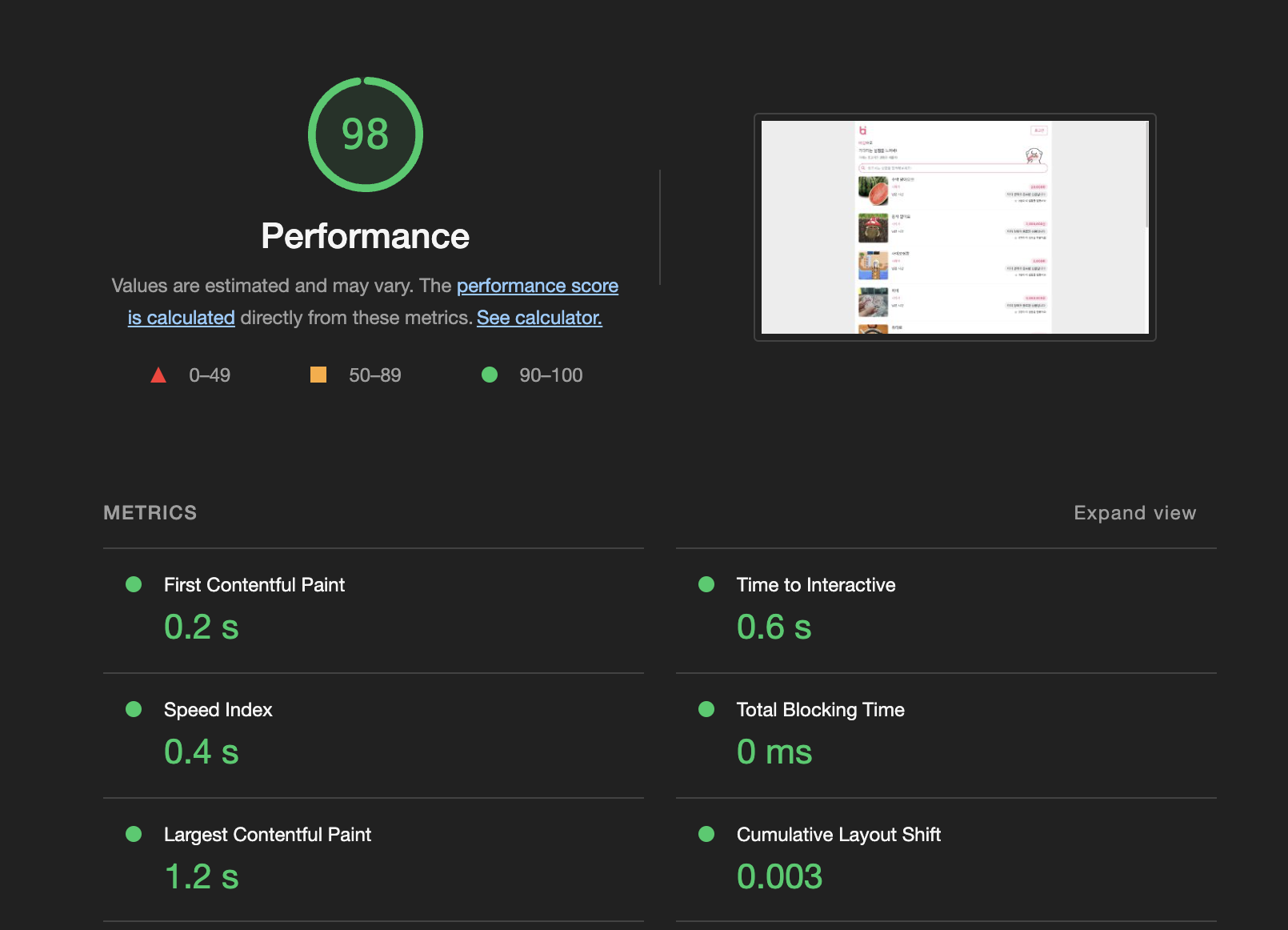
아래 사진은 next/image 적용하기 전의 Lighthouse 퍼포먼스 수치이다.
사진을 보면 알 수 있듯이 LCP 시간은 5초로 매우 안좋은 성능을 가지고 있는 것을 볼 수 있다.
위에서 말했듯이 2.5초 이내에 LCP가 발생해야 우수한 사용자 성능이라고 볼 수 있는데 2.5초나 더 걸리게 되었다.

하지만 next/image를 적용하고 LCP는 5초에서 1.2초로 3.8초나 단축한 것을 확인할 수 있다. 또한 TTI 4.4초나 단축하였다.

🔥 느낀점
그동안 LCP와 같은 Web Vitals를 프로젝트를 하며 실제로 눈으로 확인할 수 있게 되면서 성능 측정의 큰 지표가 되고 있는 것을 알게되었다.
비드마켓 이후에도 프로젝트를 한다면 꼭 퍼포먼스 수치를 확인해서 어떤 부분이 향상되었고 어떤 부분이 부족한지 확인하면서 진행할 것 같다.
