이번 챕터는 Vuejs의 라이프 사이클에 대해 다루었습니다.
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
📃 오늘 공부한 것
어플리케이션 인스턴스 생성
createApp 함수를 사용하여 새로운 어플리케이션 인스턴스를 생성하고 createApp에 전달된 옵션은 루트 컴포넌트를 구성하는데 사용된다. 이 컴포넌트는 어플리케이션을 mount할 때, 렌더링의 시작점으로 사용된다.
<div id="app">
</div>위의 구조에서 Vue 어플리케이션을 마운트 하고 싶으면 #app을 mount로 전달해아 한다.
const app = Vue.createApp(RootComponent)
const vm = app.mount('#app')mount는 루트 컴포넌트 인스턴스를 반환한다.
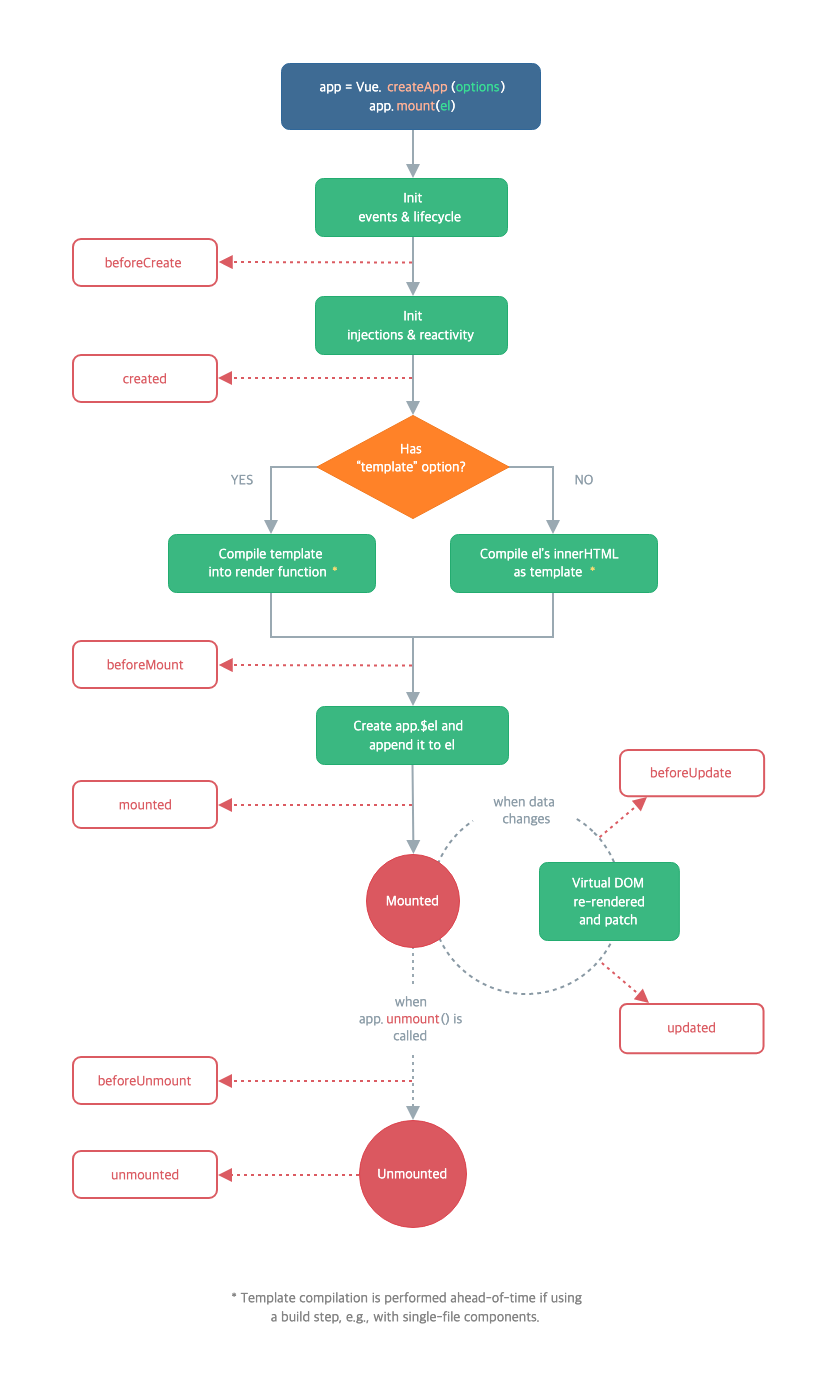
Vue의 생명주기

1. 인스턴스 생성
app = Vue.createApp(options)
app.mount(element)2. Init events & lifecycle
기본적인 이벤트, 생명주기들을 초기화 단계를 거친다
3. beforeCreate**
무엇인가가 생성되기 직전인 라이프사이클 훅
4. Init injections & reactivity
기본적인 데이터의 주입과 반응성 구조 판단
5. created**
vuejs가 생성된 직후라는 라이프사이클 훅
5. Has "template" option?
template 옵션을 가지고 있으면 하나의 컴포넌트로 해석이 되면서 render 함수 내부에서 탬플릿 내부가 컴파일 되고 없으면 mount에 연결하여 html구조와 연결
6. beforeMount**
html과 vuejs이 연결이 되기 직전 상태
7. Create app.$el and append it to el
준비된 vuejs 인스턴스에 자바스크립트 내용들을 html과 연결
8. mounted**
연결이 되고 나서 실행되는 라이프 사이클 훅, DOM API를 다룰 수 있음
<script>
const App = {
data() {
return {
msg: 'Hello Vue!'
}
},
beforeCreate() {
console.log('beforeCreate!');
},
created() {
console.log('created!');
},
beforeMount() {
console.log('beforeMount!');
},
mounted() {
console.log('mounted!');
}
}
const app = Vue.createApp(App)
const vm = app.mount('#app')
</script>위의 코드를 생명주기에 해당하는 순서에 따라 출력됨!

🔥 느낀점
Vuejs를 작년에 한번 사용해본 적이 있었는데 새로 강의를 듣는데 정말 겉핥기로 배웠고 사용했구나 새삼 깨달았다. 인스턴스 생성, 라이프사이클, 템플릿 문법, 그리고 Proxy객체가 어떤 역할을 하는지에 대해서 원리를 이해하다보니 vuejs가 어떤식으로 만들어졌는지 조금 알게 되었다.
요즘 많이 헤이해진 마음이었는데 새로 다잡고 시작해야지💪🏻