
노션 클로닝 프로젝트에 대해 회고한 내용입니다. 오타나 오류가 있으면 댓글로 알려주세용!
📍프로젝트 소개
노션을 바닐라JS만으로 구현하는 과제였습니다. 바닐라JS로 컴포넌트 분리 등을 생각하면서 구현하였습니다.
▶️ 실행 GIF

프로젝트 구조 및 컴포넌트
index.html
src
┣ components
┃ ┣ App.js
┃ ┣ DocumentEditor.js
┃ ┣ DocumentList.js
┃ ┗ DocumentsPage.js
┣ utils
┃ ┣ api.js
┃ ┣ router.js
┃ ┗ storage.js
┣ main.js
┗ style.css
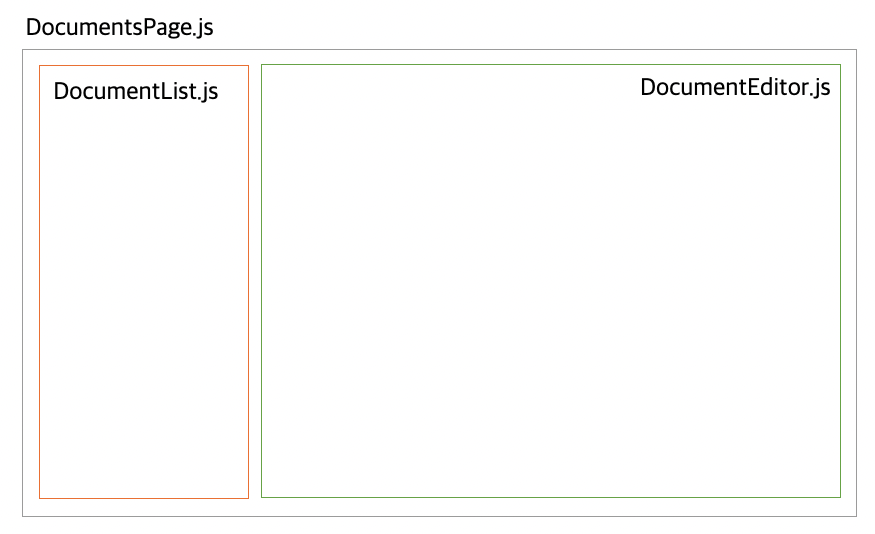
1. 전체적인 컴포넌트 구성하기

위와같이 구성하기 전에 DocumentList를 가지는 페이지 하나 DocumentEditor를 가지는 페이지 하나로 페이지 2개로 작업을 하다가 한 번 갈아엎었습니다. 분명히 한 페이지인데 강의에 나온 대로 두개의 페이지로 작업하다가 보니까 데이터(state)를 관리하기 너무 힘들었습니다. 그래서 실제로도 노션이 한 페이지에 있기 때문에 페이지를 하나를 구성하고 그 페이지에서만 데이터를 관리하자고 생각하고 컴포넌트를 다시 구성하였습니다.
App.js
주소에 따라 달라지는 route관리만을 담당하고 있습니다.
DocumentsPage.js
fetch API를 사용한 문서 편집기, 문서 리스트들에 대한 모든 데이터들을 관리합니다.
DocumentList.js(sidebar)
처음 Root 문서들을 렌더링 하고 하위 문서들이 있고 없고에 따라 재귀적으로 문서를 보이도록 표현하였습니다.
DocumentEditor.js
편집기에 내용을 작성했을 경우에 이벤트를 호출하여 자동으로 서버에 저장하도록 구현하였습니다.
2. 문서 리스트(SideBar) 구현 문제
문서 리스트를 불러오는 과정에서 프로젝트를 또.. 갈아엎었습니다. 처음에 구조를 잡지 않고 무작정 코드를 작성하면서 구현했습니다. 그랬더니 리스트를 불러오는 것 까지는 구현하였어도 그 이후에 자식 문서들 불러오기, 문서 추가, 토글, 삭제버튼을 구현하는 것에서 모두 벽에 부딪혔습니다.
const renderDocuments = (parentDocumet, currentDocument, depth = 0) => {
if(currentDocument.length < 1){
return;
}
}
currentDocument.forEach( => {
//여기에 자식 문서들, 현재 문서들에 대한 element, class 추가
// 재귀로 호출
renderDocuments($document, childDocuments, depth + 1);
})위와 같은 형식으로 자식 문서들과 기본 문서들에 대해 자식 문서들과 함께 재귀로 호출했습니다. 위와 같은 방식이 문제가 있는 것은 아니지만 다른 기능들을 쉽게 구현하기 위해서는 자식 문서들을 따로 분리해야겠다고 생각했습니다.
따라서 아래와 같이 코드를 변경하였습니다.
const renderChildDocumentList = (childDocuments, depth) => {
if (!childDocuments && childDocuments.length < 1) {
return;
}
return renderDocumentList(childDocuments, depth + 1);
};
const renderDocumentList = (documents, depth = 0) => `
<ul>
${documents
.map((documents) => {
return `
//여기에 기본 문서 리스트 구조 넣기
${renderChildDocumentList(documents, depth)}`;
})
.join("")}
</ul>`;위와 같이 변경하였더니 한 눈에 확인하기도 좋고 토글, 삭제, 추가에 대한 컴포넌트 간의 데이터 전달도 편해졌습니다. 이 과정에서 항상 요구사항을 먼저 분석하고 그것을 토대로 컴포넌트를 설계 후에 개발을 시작해야한다는 것을 다짐하게 되었습니다.
😭 부족했던 부분(개선 필요)
우선 제일 눈에 띄었던 부분은 제목을 수정하였을 때 문서 리스트에서 바로 반영되지 않고 디바운스로 인해 0.5초 이후에 수정되는 부분이다. 낙관적 업데이트를 배웠음에도 불구하고 어떤식으로 state를 변경해야 할 지 감이 잡히지 않았습니다. 처음에는 id값을 재귀로 찾아서 그 값을 리스트에서 또 재귀로 찾아 바로 리스트에 반영하는 방법으로 진행하였습니다. 이렇게 진행하려다 보니 너무 비효율적인 거서 같아서 추후에 다시 고민하여 적용할 예정입니다.
그리고 개발하면서 버그가 너무 많이 발견되어서 이런 일이 생길 수도 있다는 것을 인지했었어야 했는데 에러(버그)가 발생해야만 그제서야 잘못 구현했다는 것을 깨닫고 변경하는 방식으로 반복되게 개발하였습니다. 아무래도 삽질을 하고 난 뒤라 더욱 이런 방식이 잘못되었다는 것을 더 체감하게 되었습니다.
마지막으로 state값을 변경하지 않고 계속 리스트를 불러와서 데이터를 적용시켰던 점, 그리고 실제 노션처럼 문서 내용의 디자인을 변경하도록 아예 구현하지 못했던 점이 너무 아쉬웠습니다. 매주 시간을 조금씩 내서 배포도 하고 리팩토링을 하며 개선해 나갈 예정입니다.
총평
많이 아쉬웠던 프로젝트였습니다. 시간도 부족하였고 상태관리, CSS, 컴포넌트 분리, 렌더링 등 전체적으로 다시 리팩토링해야겠다고 생각했습니다. 또한 회고를 직접 작성해보니 개발 과정, 구현 방식을 기록해두면서 작업을 해야 내가 어떻게 개발하고 있었고 다른 방법은 어떤게 있었는지, 어떤 문제가 있었는지 등에 대한 생각을 반복하지 않는다는 점도 깨달았습니다. 이런 것들을 기록하는 연습이 필요하다고 생각합니다.
또한 나름 일정 관리도 잘 하면서 진행하였다고 생각했지만 예상치 못한 일은 언제든 일어날 수 있고 그에 대해서 책임은 자신이 져야 한다는 것을 다시금 일깨우게 되었습니다.
하지만 바닐라JS로 처음 해본 프로젝트였음에도 불구하고 혼자서 이정도 개발할 수 있었다는 것에 대해 나를 칭찬해주고 싶습니다. 항상 성장이 체감되지 않았었는데 바닐라JS로 이정도까지 구현했다는 것에 충분히 성장하고 있었다는 것을 이제서야 깨닫게 되었습니다. 그리고 노션 클로닝 프로젝트를 하면서 팀원들과의 소통, 개발하다 막혔을 때 동료들이 얼마나 도움이 되는지 등에 대해서 큰 경험이 되었습니다.



리스트 구현하신 방식 너무 멋져요! 저도 재귀로하면서 아...이건 아닌데...싶다가도 마음이급해서 그냥 썼다가, 나중가서 손도 못대게 되버렸어요ㅠㅠ 역시 코딩은 greedy하게 하면 안됩니다...
수경님 과제하시느라 정말 수고많으셨습니다!! 예상치 못한 상황 속에서도 이렇게 구현하신게 너무 멋져요~ 이번 프로젝트를 발판으로 더 성장하는 개발자가 되어보자구요~